ViewHeaderStyle class
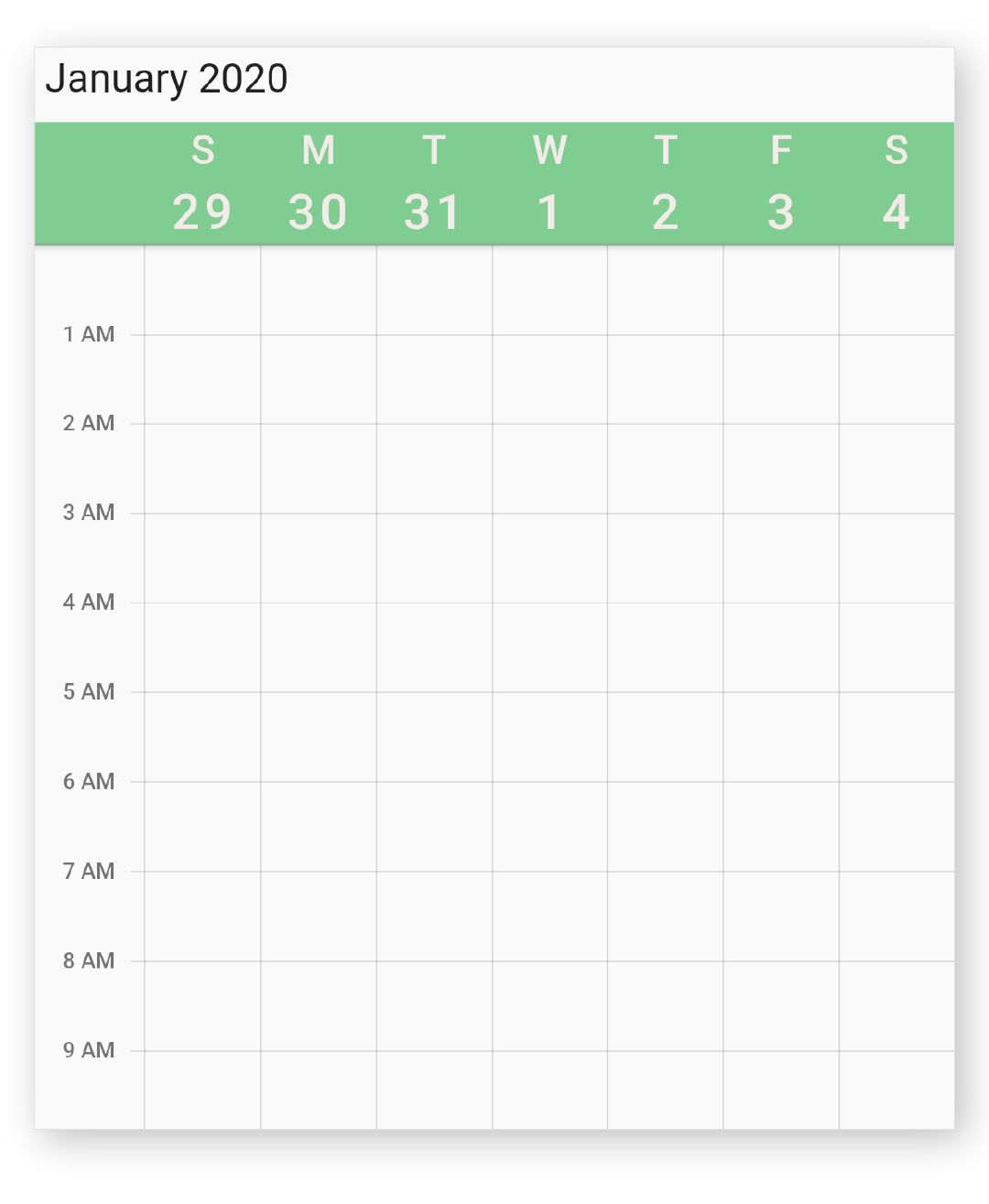
Sets the style to customize SfCalendar view header.
Allows to customize the backgroundColor, dayTextStyle and dateTextStyle in view header of calendar.

See also:
- SfCalendar.viewHeaderHeight, to customize the size of the view header view in calendar.
- Knowledge base: How to format day and date of view header
- Knowledge base: How to add custom header and view header
- Knowledge base: How to highlight tapped date in view header
Widget build(BuildContext context) {
return Container(
child: SfCalendar(
view: CalendarView.week,
viewHeaderStyle: ViewHeaderStyle(
backgroundColor: Colors.blue,
dayTextStyle: TextStyle(color: Colors.grey, fontSize: 20),
dateTextStyle: TextStyle(color: Colors.grey, fontSize: 25)),
),
);
}
- Mixed-in types
- Annotations
Constructors
- ViewHeaderStyle({Color? backgroundColor, TextStyle? dateTextStyle, TextStyle? dayTextStyle})
-
Creates a view header style for calendar.
const
Properties
- backgroundColor → Color?
-
The color which fills the background of SfCalendar view header view.
final
- dateTextStyle → TextStyle?
-
The text style for the date text in the SfCalendar view header view.
final
- dayTextStyle → TextStyle?
-
The text style for the day text in the SfCalendar view header view.
final
- hashCode → int
-
The hash code for this object.
no setteroverride
- runtimeType → Type
-
A representation of the runtime type of the object.
no setterinherited
Methods
-
debugFillProperties(
DiagnosticPropertiesBuilder properties) → void -
Add additional properties associated with the node.
override
-
noSuchMethod(
Invocation invocation) → dynamic -
Invoked when a nonexistent method or property is accessed.
inherited
-
toDiagnosticsNode(
{String? name, DiagnosticsTreeStyle? style}) → DiagnosticsNode -
Returns a debug representation of the object that is used by debugging
tools and by DiagnosticsNode.toStringDeep.
inherited
-
toString(
{DiagnosticLevel minLevel = DiagnosticLevel.info}) → String -
A string representation of this object.
inherited
-
toStringShort(
) → String -
A brief description of this object, usually just the runtimeType and the
hashCode.
inherited
Operators
-
operator ==(
dynamic other) → bool -
The equality operator.
override