Flutter custom widget to create Rich TextField 🚀
Included RTFTextFieldController for customize text, hint and label TextSpan 😊
Show some ❤️ and star the repo to support the project!
📌 Features
- ✅ Customizable hint
- ✅ Customizable label
- ✅ Data serialization (Store and fetch styled text in JSON format)
- ✅ Customizable text features with
RTFTextFieldController(change color, style, size, wight, etc.)
📌 Getting Started
Follow these steps to use this package
Add dependency
dependencies:
rtf_textfield: ^1.0.1
Add import package
import 'package:rtf_textfield/rtf_textfield.dart';
Easy to use
Simple example of use RTFTextField
Put this code in your project at an screen and learn how it works 😊



Widget part:
RTFTextField(
onTapOutside: (event) {
FocusManager.instance.primaryFocus?.unfocus();
},
decoration: const RichInputDecoration(
border: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(16)),
),
enabledBorder: OutlineInputBorder(
borderSide: BorderSide(
color: Colors.grey,
),
borderRadius: BorderRadius.all(Radius.circular(16)),
),
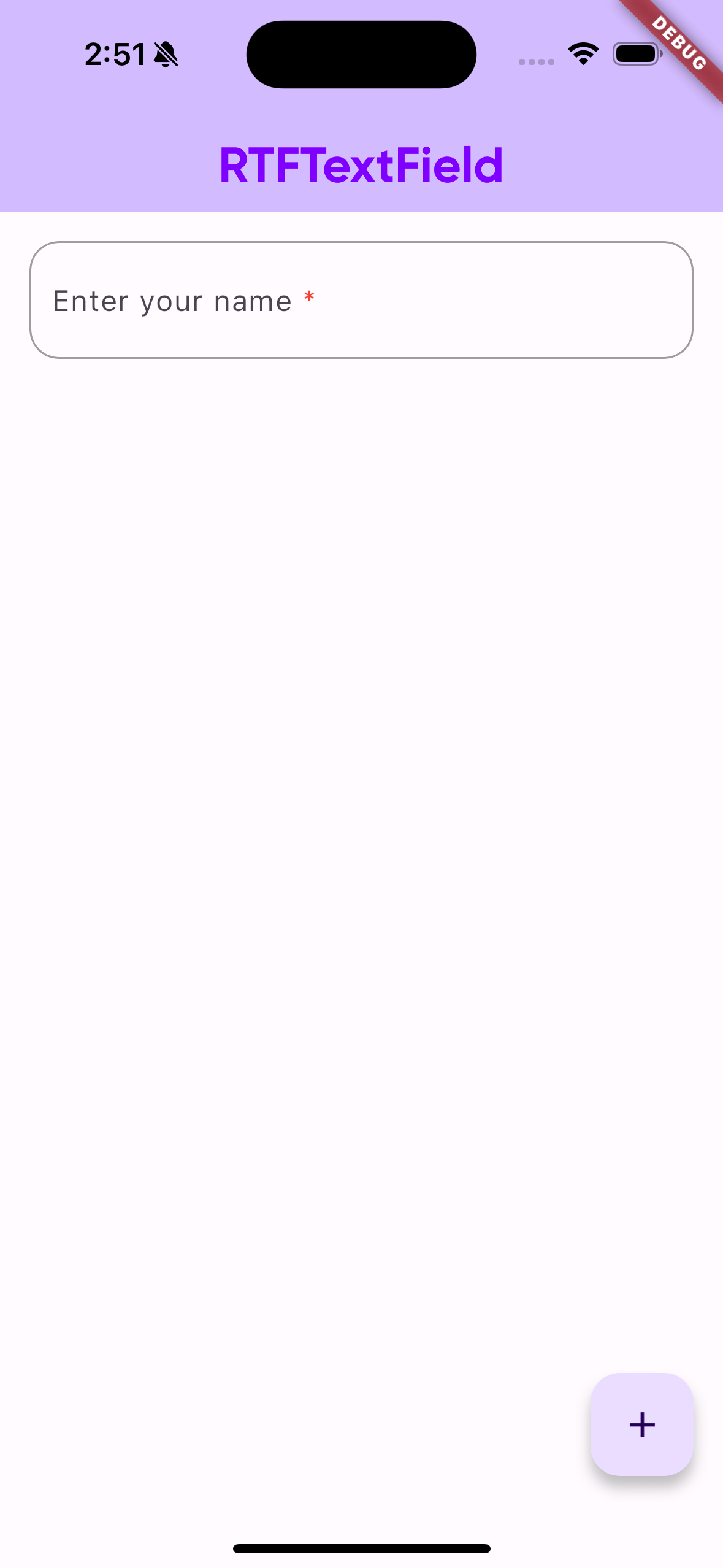
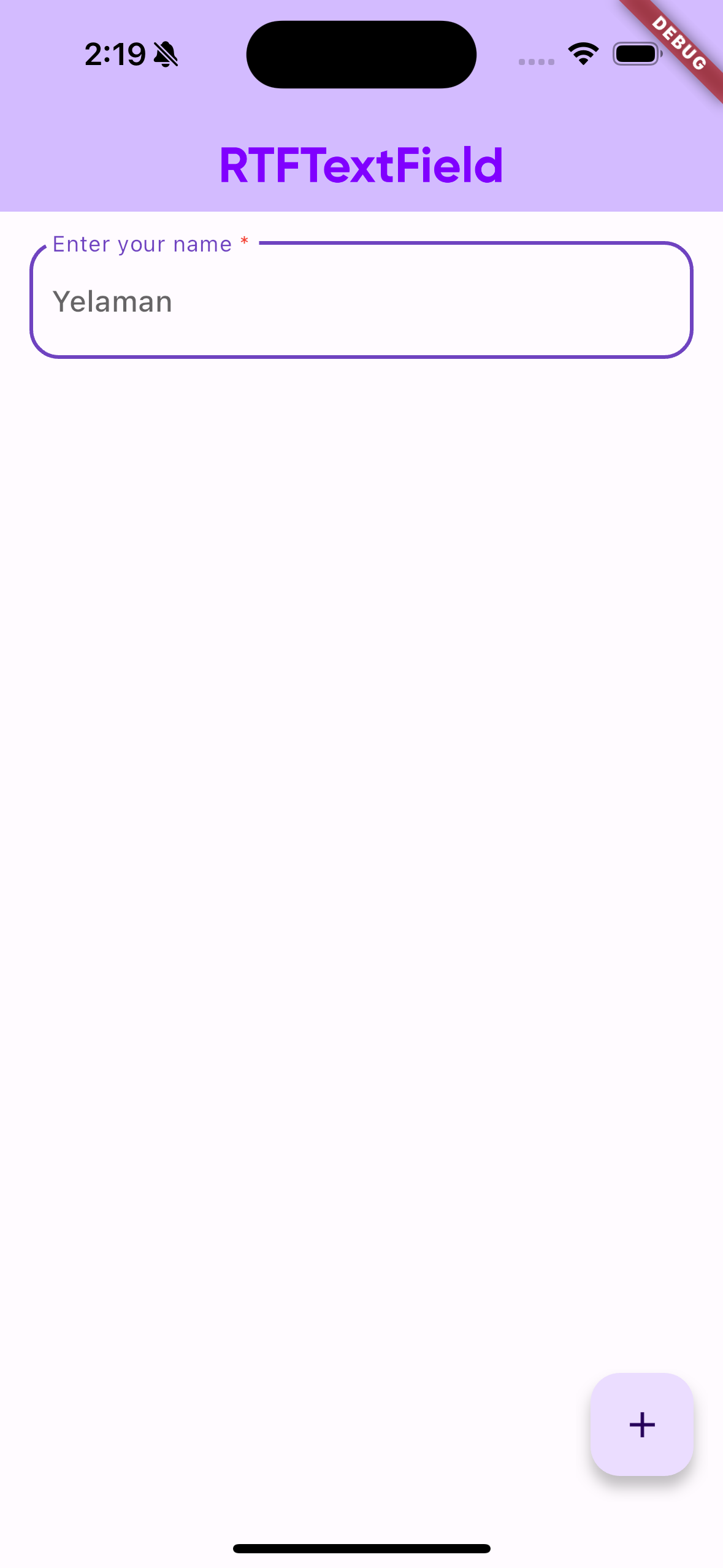
labelTextSpan: TextSpan(
text: 'Enter your name',
children: [
TextSpan(
text: ' *',
style: TextStyle(
color: Colors.red,
),
),
],
),
hintTextSpan: TextSpan(
text: 'Yelaman',
),
),
controller: controller,
),
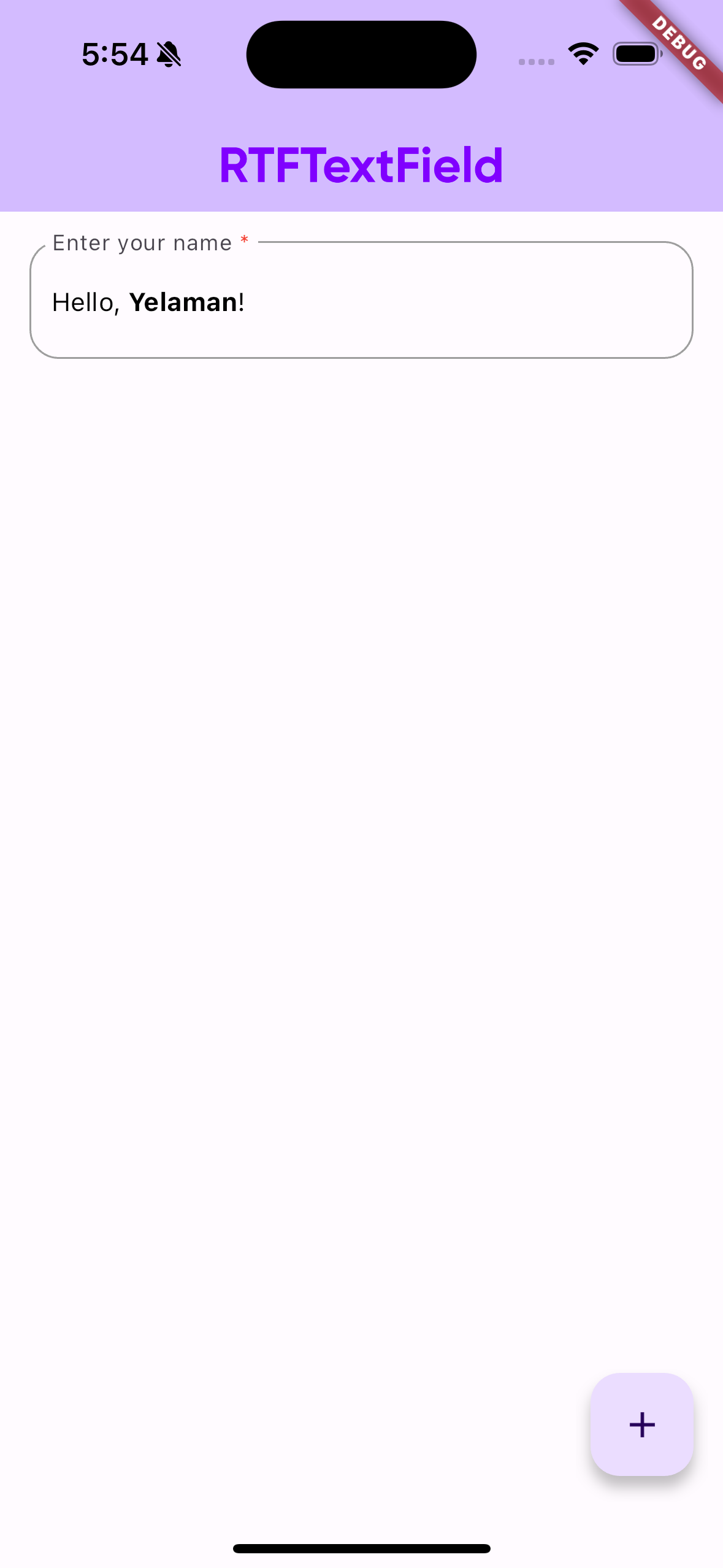
Change text weight using RTFTextFieldController:
controller.toggleBold();
📌 Examples
You can check more examples of using this package here






