Stylish Text
This flutter package contains few custom animated text.

Roadmap
- TypewriterText()
- LinearMovingText()
- BounceText()
- OscillateText()
- FadeText()
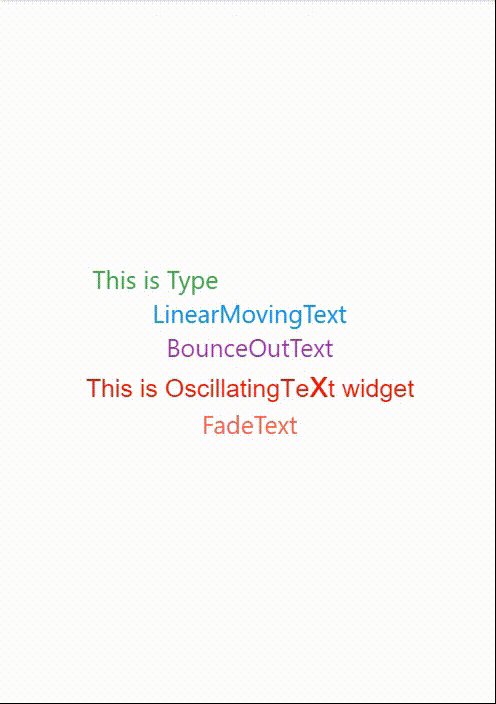
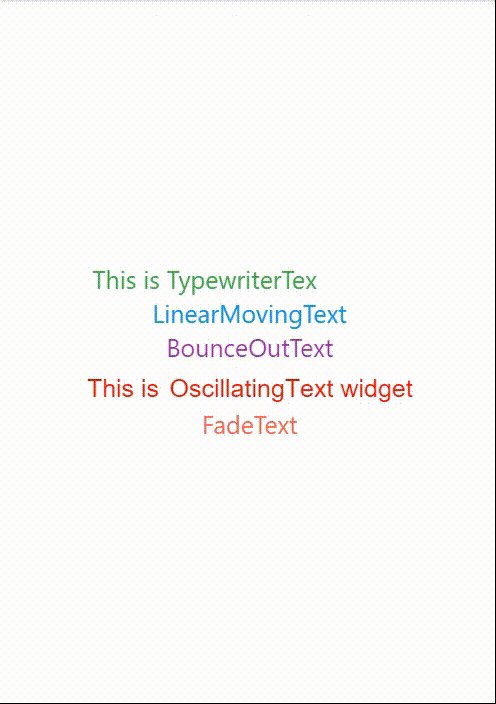
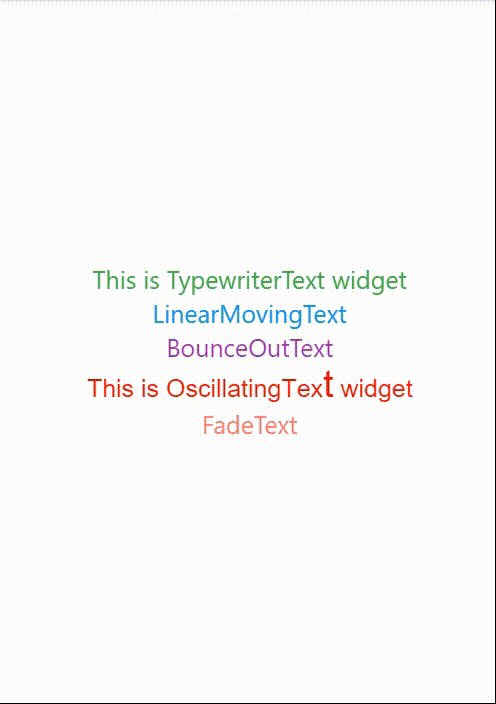
Typewriter

Example code:
TypewriterText(
'Dhaka is the capital city of Bangladesh',
style: TextStyle(fontSize: 20, color: Colors.green),
),
LinearMoving

Example Code:
LinearMovingText(
'Welcome to Naogaon',
style: const TextStyle(fontSize: 20, color: Colors.blue),
direction: Direction.utd,
),
4 direction available: Direction.utd, Direction.dtu, Direction.rtl, Direction.ltr
Bounce

Example Code:
BounceOutText(
'Flutter project',
style: const TextStyle(fontSize: 20, color: Colors.purple),
direction: Direction.dtu,
),
Oscillate

Example Code:
OscillateText(
'This is Oscillating Text',
textDirection: TextDirection.ltr,
style: TextStyle(fontSize: 20, color: Colors.blue),
),
Fade

Example Code:
FadeText(
'Hello World!',
style: TextStyle(fontSize: 25, fontWeight: FontWeight.bold, color: Colors.redAccent),
),