story_painter
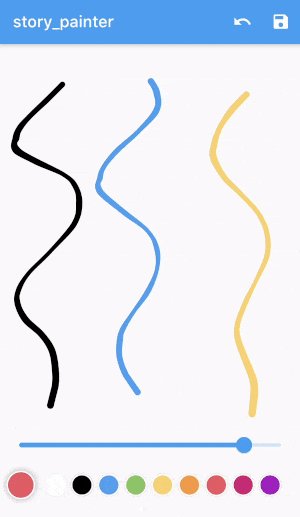
This package provides drawing experince like in story editor of Instagram.
story_painter is a modified version of the hand_signature.

Check out fast_color_picker from here.
Usage
Initialize the controller
StoryPainterControl painterControl = StoryPainterControl(
type: PainterDrawType.shape,
threshold: 3.0,
smoothRatio: 0.65,
velocityRange: 2.0,
color: Colors.white,
width: 8,
onDrawStart: () {},
onDrawEnd: () {},
);
Build StoryPainter with controller
StoryPainter(control: painterControl)
Change brush specs while drawing
painterControl.setColor(Colors.red);
painterControl.setWidth(24.0);
Export the image
ui.Image image = await painterControl.toImage(pixelRatio: 3.0);
Display or use the output
// Convert the data
ByteData byteData = await image.toByteData(format: ui.ImageByteFormat.png);
Uint8List pngBytes = byteData.buffer.asUint8List();
// Display with memory image
Image.memory(pngBytes)