
A simple & powerfull pre-built animation kit.
🔨 Installation
dependencies:
spring: ^2.0.2

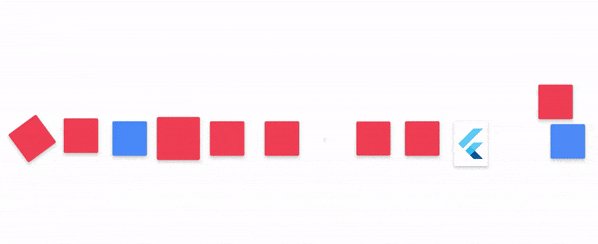
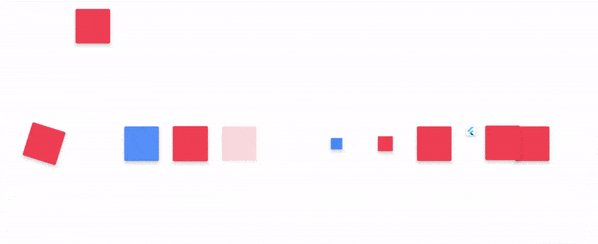
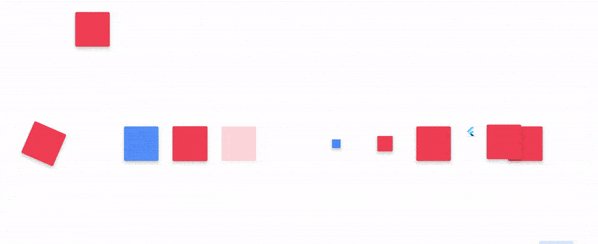
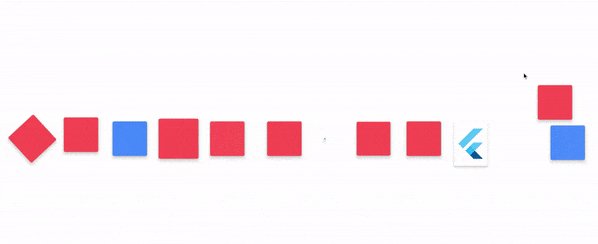
🎥 Spring Animations
⚙ Import
import 'package:spring/spring.dart';
🕹️ Usage
Spring.slide(
slideType: SlideType.slide_in_right,
child: FlutterLogo(),
),
🕹️ Advanced Usage
import 'package:flutter/material.dart';
import 'package:spring/spring.dart';
import 'package:test123/blue_card.dart';
import 'package:test123/red_card.dart';
class SpringExample extends StatelessWidget {
final SpringController springController =
SpringController(initialAnim: Motion.play);
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white,
body: Center(
child: Spring.slide(
springController: springController,
slideType: SlideType.slide_in_right,
delay: Duration(milliseconds: 500),
animDuration: Duration(milliseconds: 1000),
curve: Curves.easeInExpo,
extend: 30,
withFade: true,
animStatus: (AnimStatus status) {
print(status);
},
child: GestureDetector(
onTap: () {
springController.play(motion: Motion.reverse);
},
child: FlutterLogo()),
),
),
);
}
}
🎮 SpringController
SpringController allow you to control the animations without setting the setState.
//initial anim = Motion.play
final SpringController springController =
SpringController();
// you can set the initial anim using initialAnim param..
final SpringController springController =
SpringController(initialAnim: Motion.pause,);
Controlling the animations
GestureDetector(
onTap: () {
springController.play(
motion: Motion.reverse,
animDuration: Duration(milliseconds: 300),
curve: Curves.bounceIn,
delay: Duration(milliseconds: 900));
},
child: Spring.slide(
springController: springController,
slideType: SlideType.slide_in_right,
delay: Duration(milliseconds: 500),
animDuration: Duration(milliseconds: 1000),
curve: Curves.easeInExpo,
extend: 30,
withFade: true,
animStatus: (AnimStatus status) {
print(status);
},
child: FlutterLogo()),
),
🔈 Animation Status
You can listen for animation Staus via animStatus callBack which returns AnimStatus enum.
- AnimStatus.forward
- AnimStatus.completed
- AnimStatus.reverse
- AnimStatus.dismissed
Spring.rotate(
springController: springController,
animStatus: (AnimStatus status) {
print(status);
},
child: FlutterLogo()),
🐞 Bugs/Requests
If you encounter any problems please open an issue. If you feel the library is missing a feature, please raise a ticket on Github and we'll look into it. Pull request are welcome.
🙏 Thanks
- A special thanks to Felix Blaschke for his simple_animations & supercharged packages. This package literally depends on it.
- Thanks to gskinner.com for universal_platform package.
📃 License
MIT License