
💰 Using this library in a commercial product? Consider becoming a sponsor.
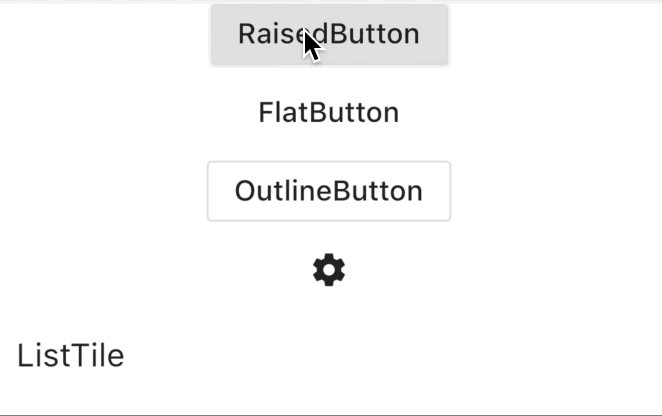
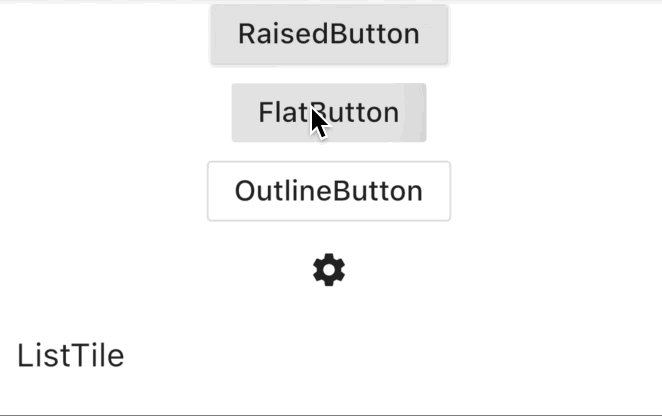
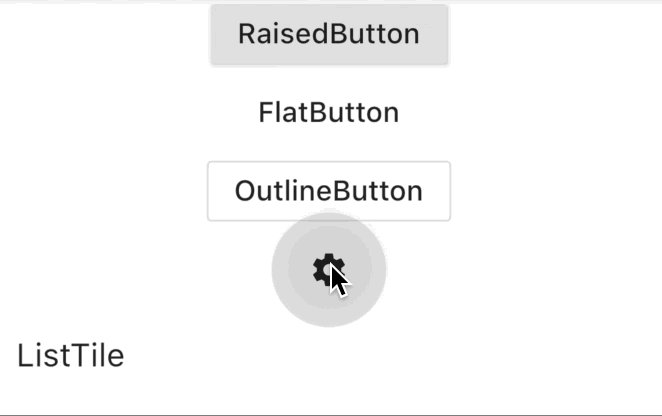
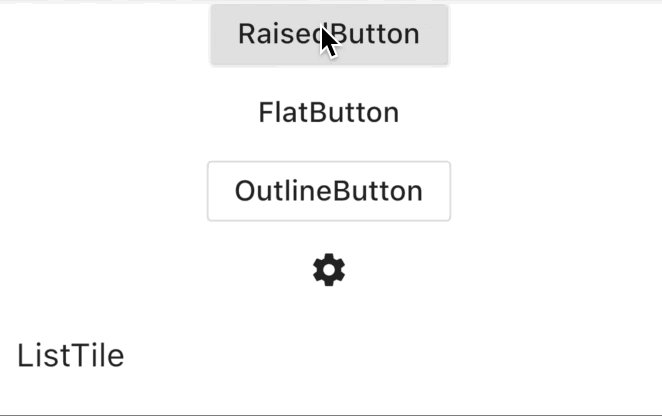
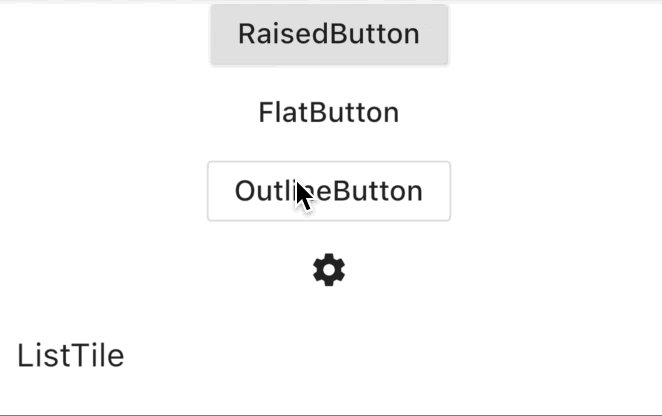
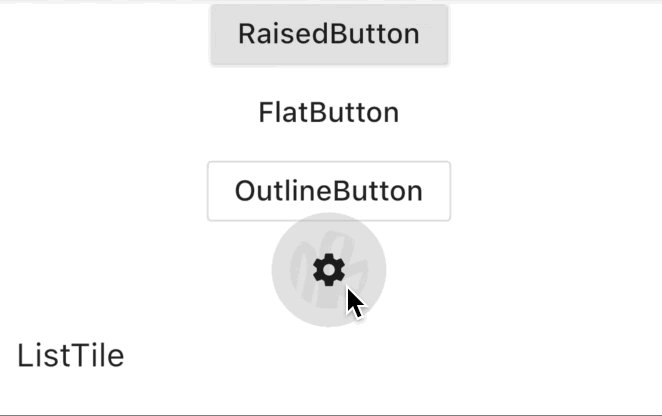
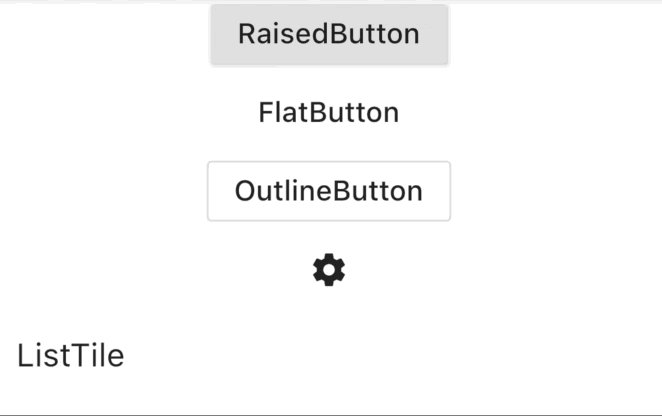
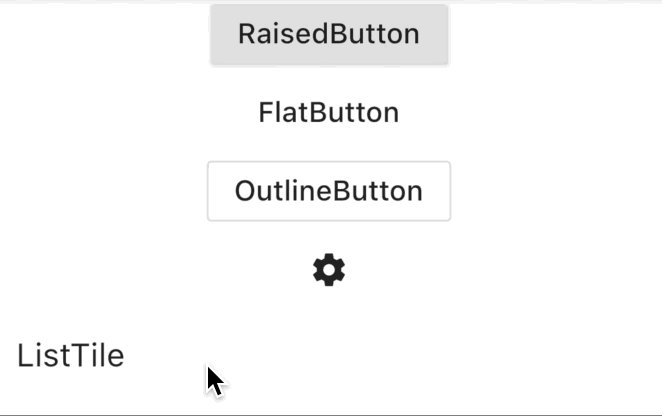
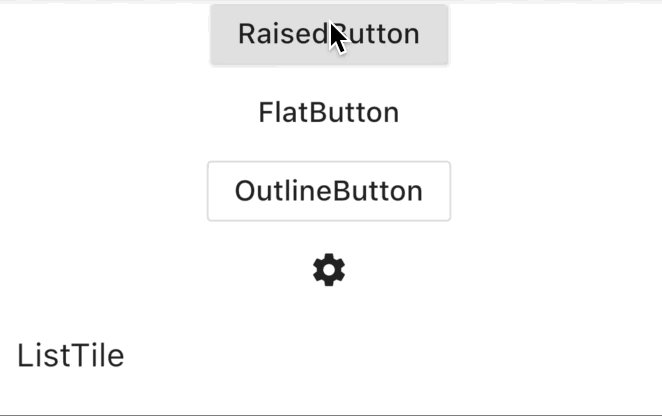
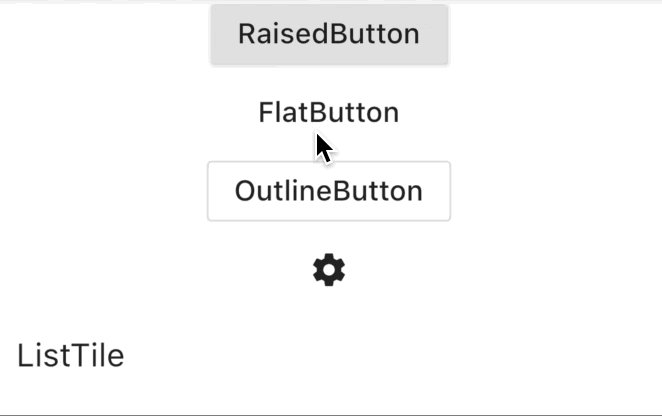
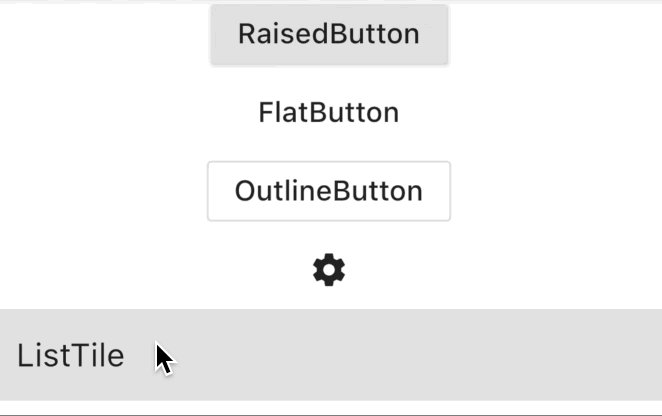
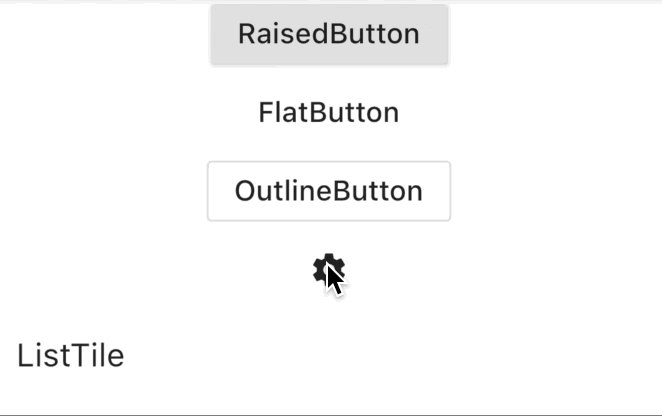
This package contains a few alternatives for InkSplash.splashFactory and InkRipple.splashFactory. In other words this are custom button pressed effects.
List of available alternatives
| Example | Usage |
|---|---|
 |
WaveSplash.splashFactory, WaveSplash.customSplashFactory(strokeWidth: 30, blurStrength: 5) |
 |
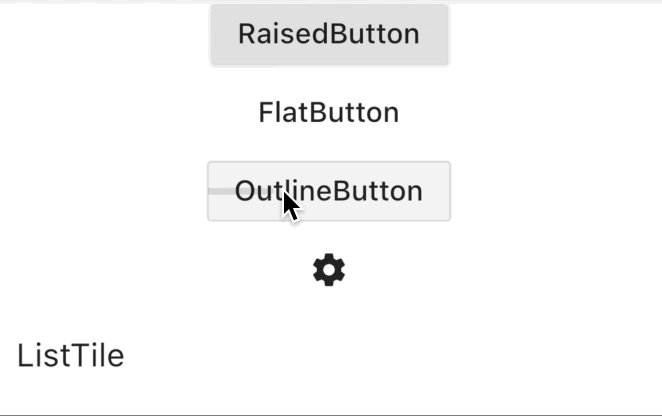
PathSplash.splashFactory(path), PathSplash.splashFactory(path, paint: paint, clip: false) |
 |
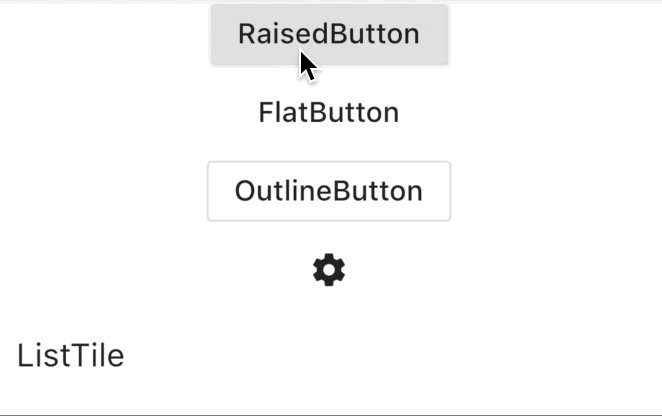
LineSplash.splashFactory, LineSplash.customSplashFactory(paint: paint) |
 |
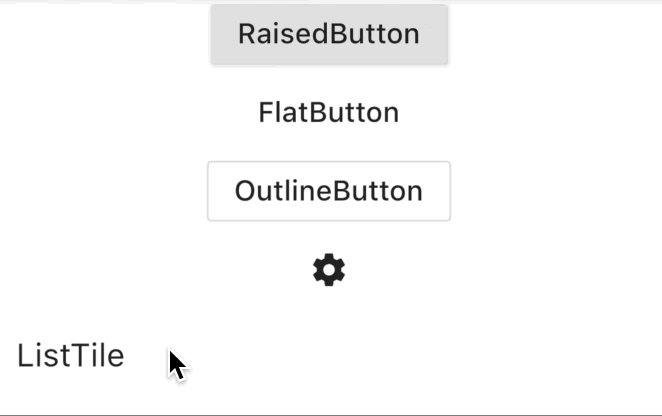
NoSplash.splashFactory |
You can find an extensive example here. It shows simple usages and some more advances examples.
How do I use them?
import 'package:splash/splash.dart';
final splashFactory = ...
MaterialApp(
theme: Theme(
splashFactory: splashFactory,
),
home: Scaffold(),
);
import 'package:splash/splash.dart';
final splashFactory = ...
OutlinedButton(
child: const Text('OutlineButton'),
onPressed: () {},
style: OutlinedButton.styleFrom(
splashFactory: splashFactory,
),
);
New features and ideas
I would really appreciate pull request with new splash factories or good looking examples in the example app. You can do it here.




