snappable_thanos
Thanos's Snap effect library in Flutter
Check out blog post describing the package on Fidev.
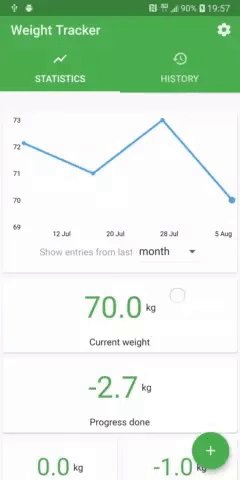
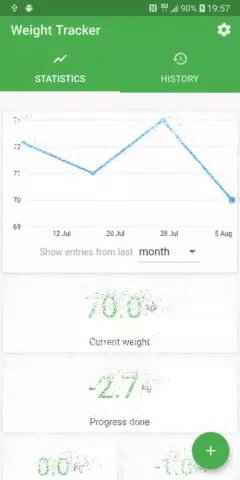
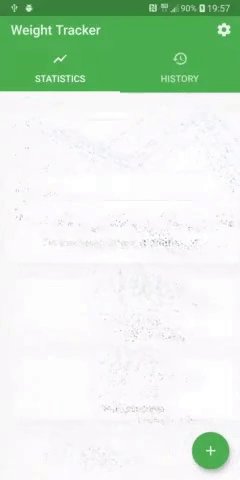
Examples



Getting Started
Import it
import 'package:snappable_thanos/snappable_thanos.dart';
Wrap any widget in Snappable
@override
Widget build(BuildContext context) {
return Snappable(
child: Text('This will be snapped'),
);
}
Snap with a Key
class MyWidget extends StatelessWidget {
final key = GlobalKey<SnappableState>();
@override
Widget build(BuildContext context) {
return Snappable(
key: key,
child: Text('This will be snapped'),
);
}
void snap() {
key.currentState.snap();
}
}
Undo by currentState.reset().
or snap by tap
class MyWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Snappable(
snapOntap: true,
child: Text('This will be snapped'),
);
}
}
Undo by tapping again.
Callback for when the snap ends
class MyWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Snappable(
onSnapped: () => print("Snapped!"),
child: Text('This will be snapped'),
);
}
}