
In today's world, developer's use now and then sorting in their mobile applications. For such developer's, Smooth Sort can become a useful package which provides wonderful and custom animation while sorting a list instead of reloading the app.
Explore how to use SmoothSort in your Flutter app through this medium blog.
Table of Contents
Installing
1. Depend on it
Add this to your package's pubspec.yaml file:
dependencies:
smooth_sort: ^2.0.1
2. Install it
You can install packages from the command line:
with Flutter:
$ flutter pub get
Alternatively, your editor might support flutter pub get. Check the docs for your editor to learn more.
3. Import it
Now in your Dart code, you can use:
import 'package:smooth_sort/smooth_sort.dart';
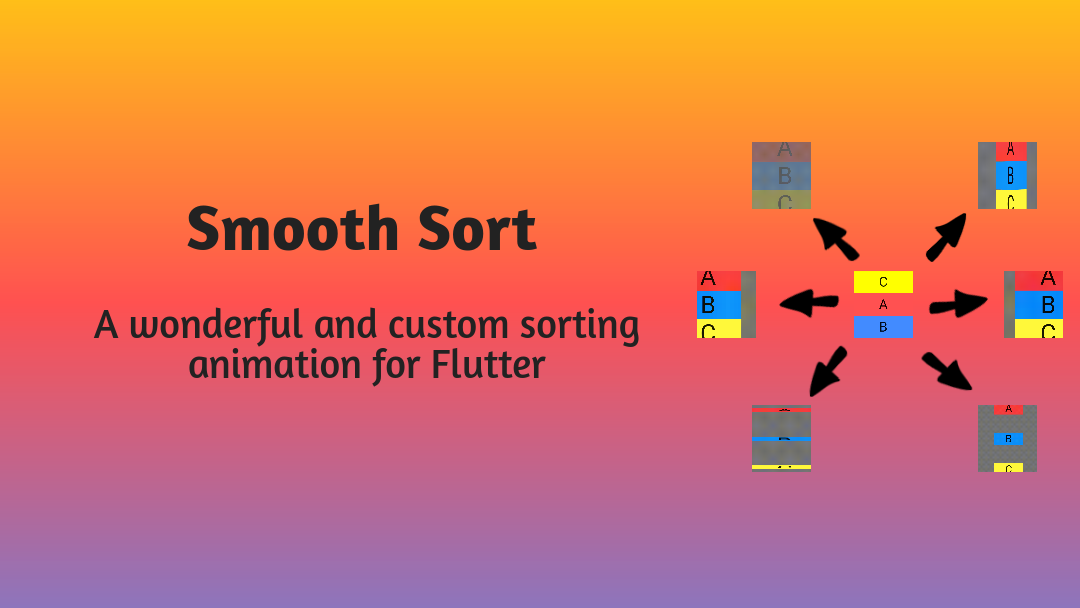
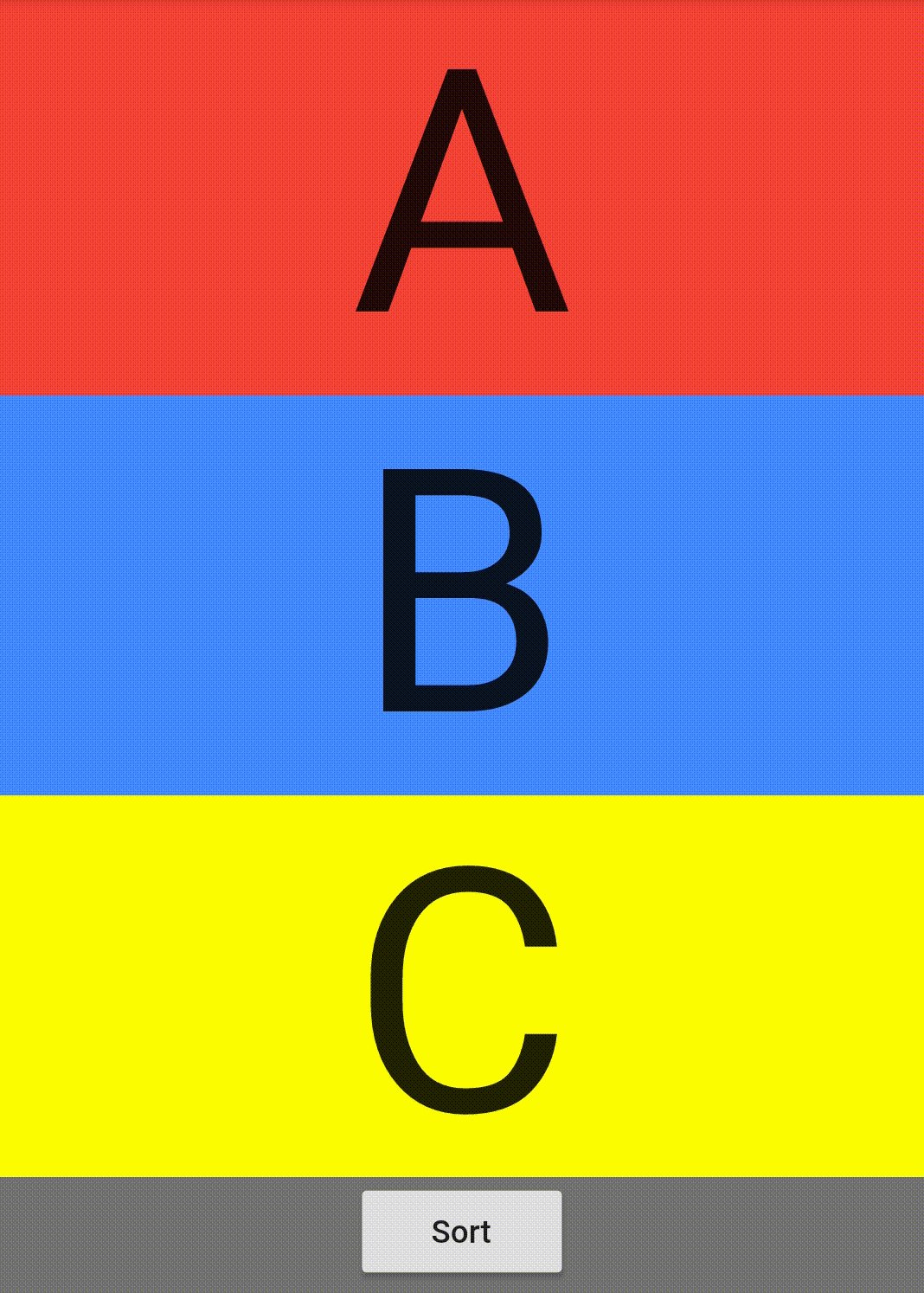
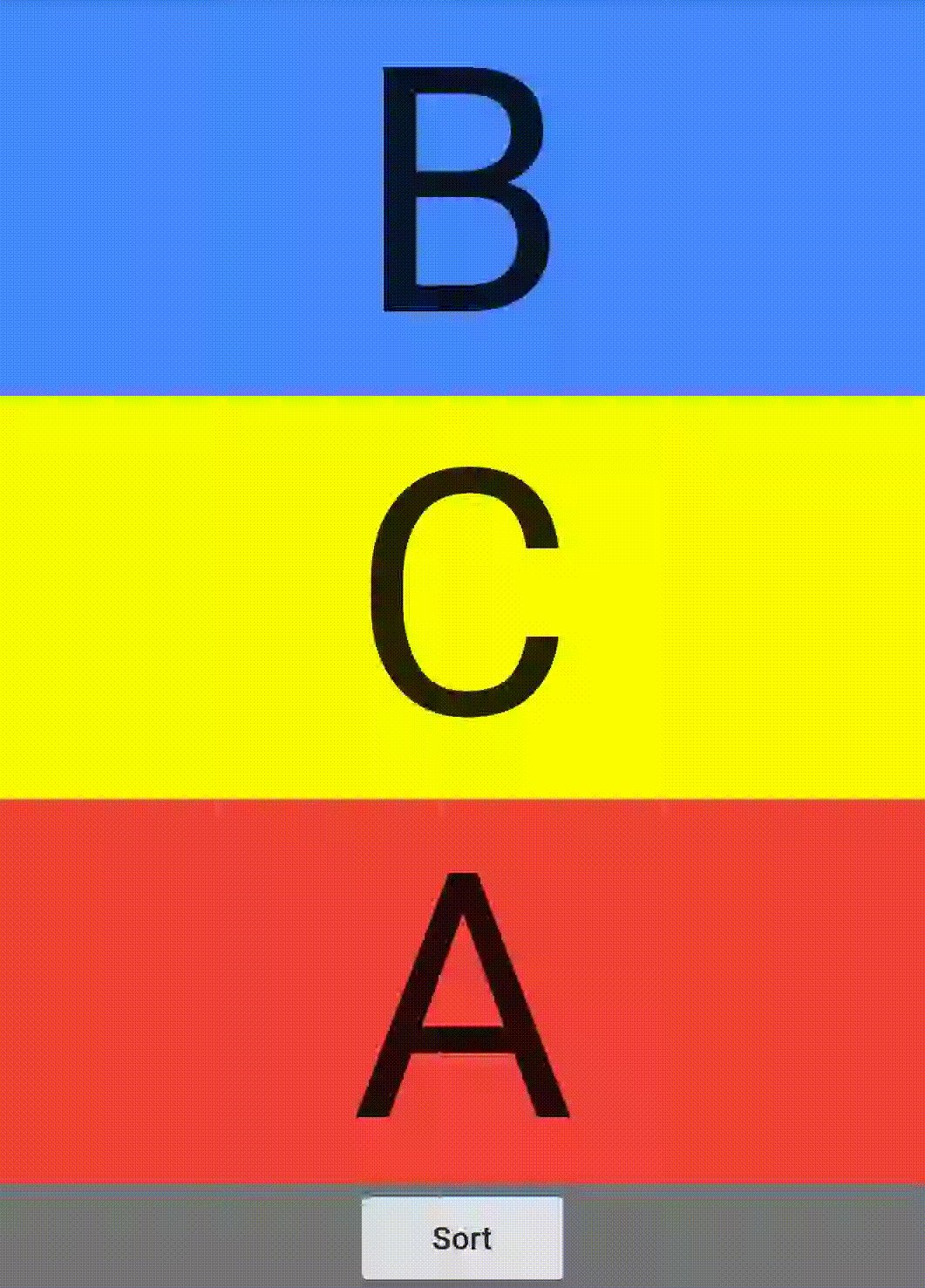
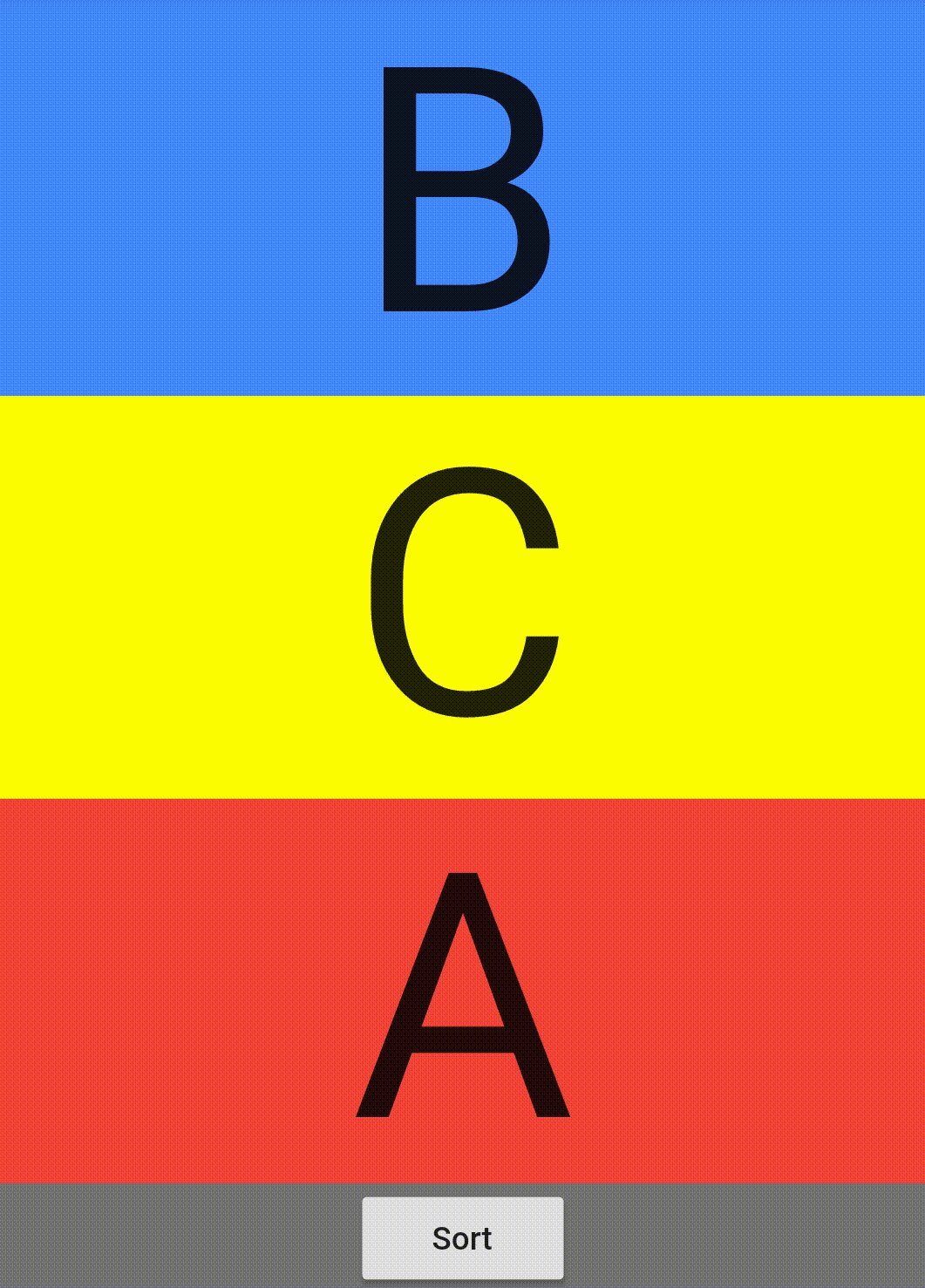
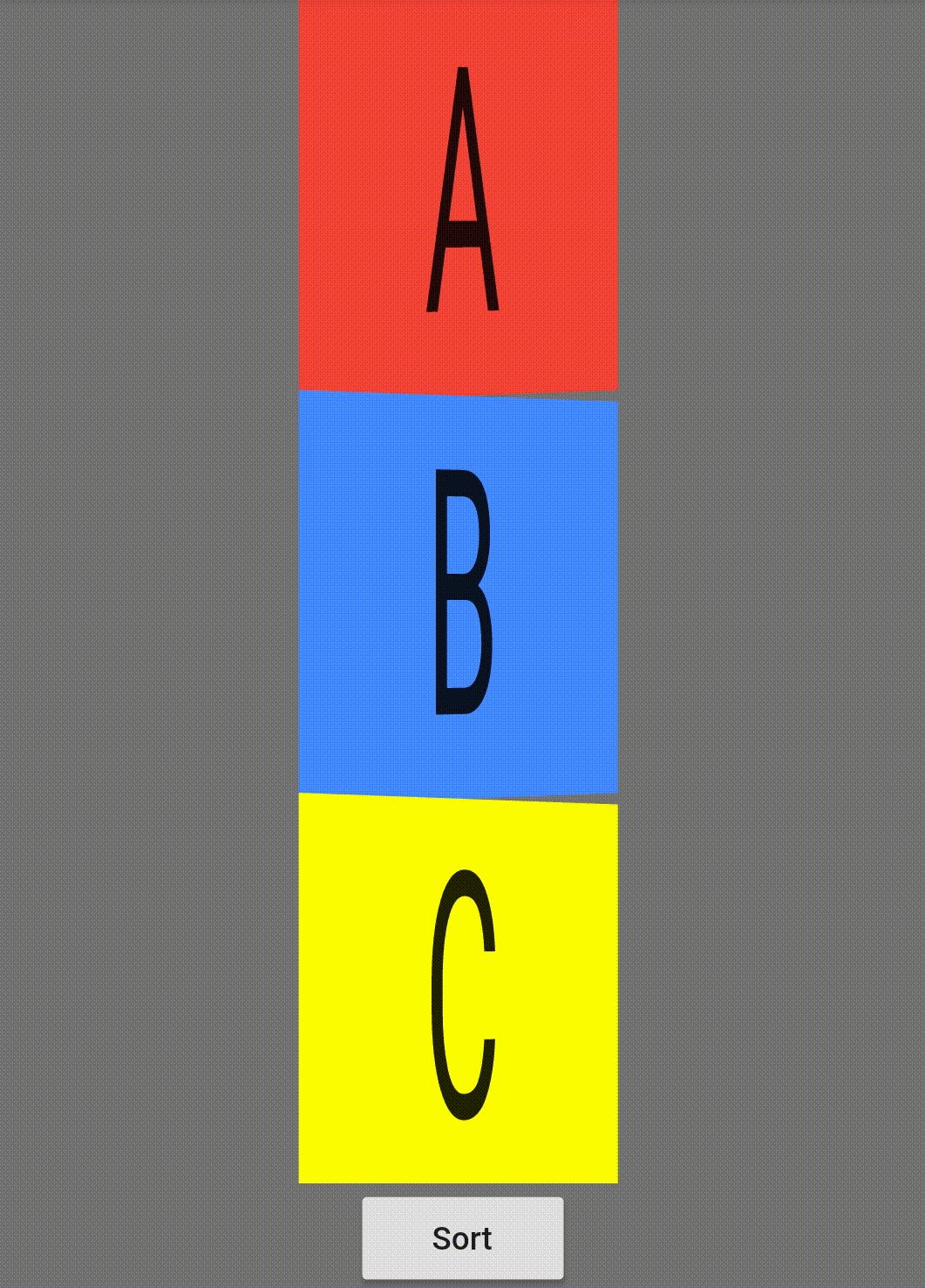
Demo
Flip VerticallyanimationType: flipVertically
|
FadeanimationType: fade
|
Slide RightanimationType: slideRight
|
Flip HorizontallyanimationType: flipHorizontally
|
ScaleanimationType: scale
|
Slide LeftanimationType: slideLeft
|
Reverse Flip VerticallyanimationType: reverseFlipVertically
|
Reverse Flip HorizontallyanimationType: reverseFlipHorizontally
|
Example in Medium blog
In the medium blog as well as the example app, I have implemented this animation for the shopping app for sorting the products through price using the Smooth Sort package.
Scale Animation
Usage
For adding the SmoothSort in your Flutter app, you have to simply provide the options for ListView or GridView with the list of the widgets to be displayed in the list/grid with the another list of their corresponding itemIds.
For example: First create the object for SmoothSort
SmoothSort smoothSort = SmoothSort(
listType: 'list', // specify the listType i.e. list or grid
ascendant: true, // sort ascending or descending
itemList: [
Container(
color: Colors.red,
alignment: Alignment.center,
child: Text(
"A",
style: TextStyle(fontSize: 150.0),
),
),
Container(
color: Colors.blueAccent,
alignment: Alignment.center,
child: Text(
"B",
style: TextStyle(fontSize: 150.0),
),
),
Container(
color: Colors.yellowAccent,
alignment: Alignment.center,
child: Text(
"C",
style: TextStyle(fontSize: 150.0),
),
),
], // specify the list of widgets for the ListView/GridView
itemIdList: [1, 2, 0], // specify the corresponding ids for widgets
animationType: 'cardScale' // specify the type of animation you want
);
Whenever you want to add the list or grid, just add the above widget as follows:
Column(
children: <Widget>[
smoothSort // just add the SmoothSort object
],
),
After this, just call the smoothSort.onPress() method to start the animation for sorting the list/grid just like this:
RaisedButton(
child: Text("Sort"),
onPressed: () {
smoothSort.onPress(); // just call the onPress method
},
)
For more info, please refer to the main.dart in example.
Documentation
SmoothSort Class
| Dart attribute | Datatype | Description | Default Value |
|---|---|---|---|
| listType | String | Specifies the type of list i.e. list/grid. | list |
| animationType | String | Specifies the type of animation required to sort the list/grid. | flipVertically |
| itemList | List<Widget> | The list of widgets which is to be sorted. | @required |
| itemIdList | List<int> | This list contains the ids for the corresponding widgets needed for the sorting of widgets. | @required |
| gridCrossAxisCount | int | The number of grids in a single row in GridView. | 2 |
| ascendant | bool | Sort ascending or descending | true |
For help on editing package code, view the flutter documentation.
Algorithm
The algorithm used to build this project is as follows:
I have sorted the ListView or GridView with single TextView by using the default sort function by Dart language. On clicking of the sort button, I have provided different animations to the ListView or GridView according to the animation described by the user.
For more info, please refer to the smooth_sort.dart.
Bugs or Requests
If you encounter any problems feel free to open an issue. If you feel the library is
missing a feature, please raise a ticket on Github and I'll look into it.
Pull request are also welcome.
Contributors
Thanks goes to these awesome people! :blush:
Giulliano Albrecht |
Michael Dudek |
License
SmoothSort is licensed under MIT license. View license.


