Smart Banner
Display a smart banner on top of the screen of your Flutter Web application. Inspired by smart-app-banner and react-smartbanner
Usage
Wrap your view with a SmartBannerScaffold widget, if you want a persistant banner on top of your app you might need to directly use it inside the MaterialApp.builder property.
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
builder: (context, child) {
if (child != null) {
return SmartBannerScaffold(
properties: BannerProperties(
title: 'MyApp',
buttonLabel: 'VIEW',
androidProperties: BannerPropertiesAndroid(
packageName: 'com.my.app',
icon: Image.asset('assets/android_icon.png'),
),
iosProperties: BannerPropertiesIOS(
appId: '123456789',
icon: Image.asset('assets/ios_icon.png'),
),
),
child: child,
);
}
return child;
},
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
For a more complete example, see example.
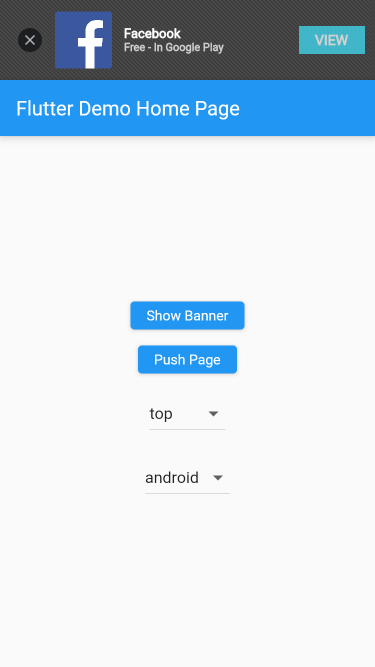
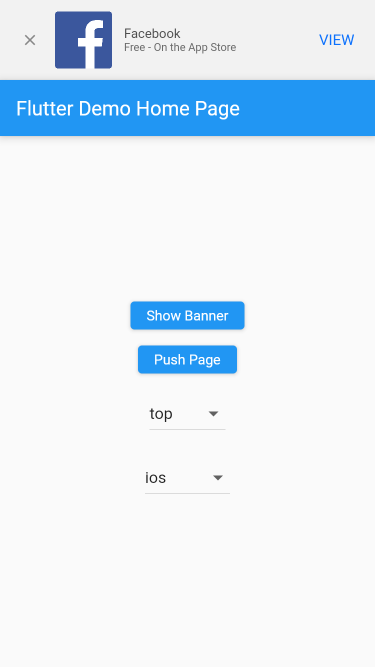
Screenshots