
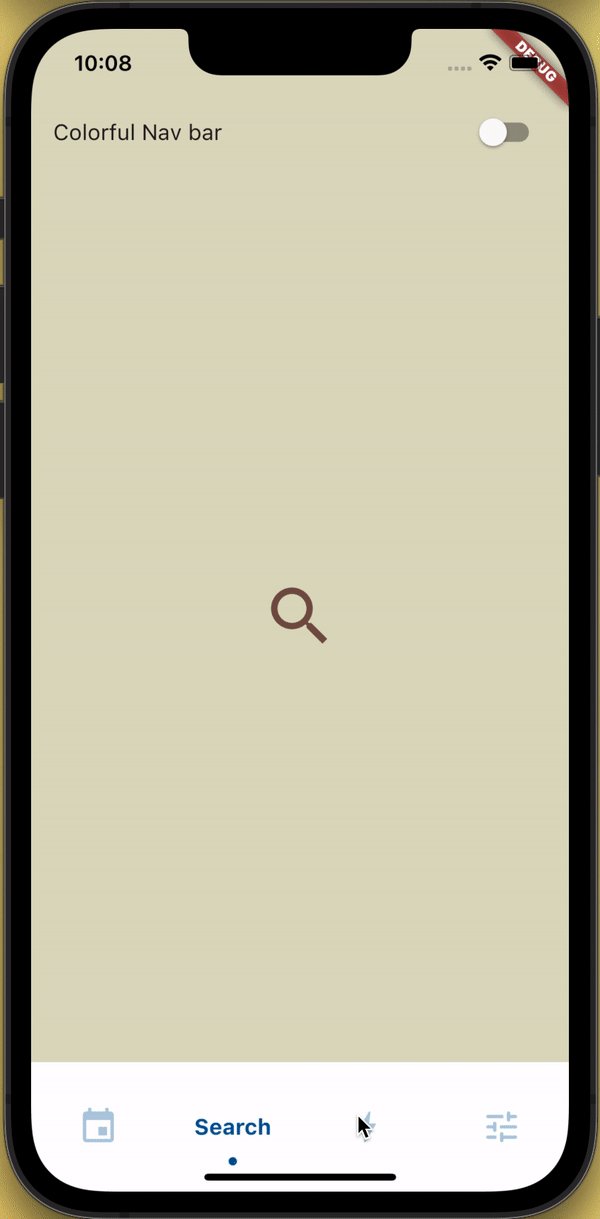
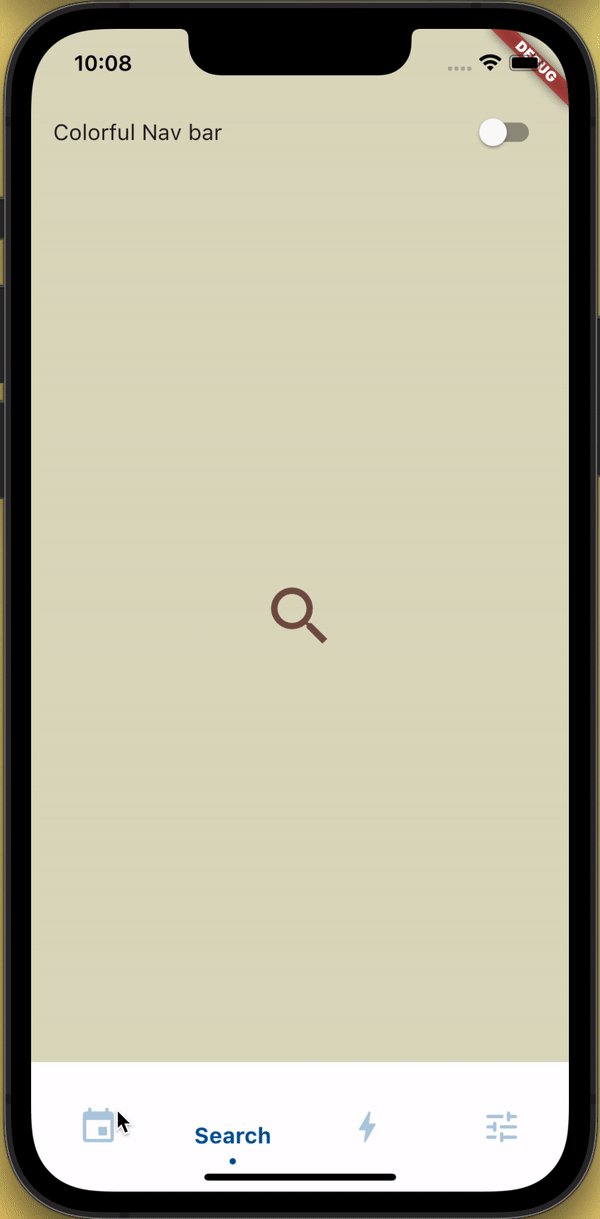
Sliding Clipped Nav Bar

Design Credit
Toolbar icons animation by Cuberto
How to use?
API reference
barItems → List<BarItem>
- List of bar items that shows horizontally, Minimum 2 and maximum 4 items.
required
selectedIndex → int
- Selected index of the bar items.
required
iconSize → double
- Size of all icons (inactive items), don't make it too big or will be clipped.
optional30
activeColor → Color
- Color of the selected item which indicate selected.
required
inactiveColor → Color?
- Inactive color of item, which actually color icons.
nullable
onButtonPressed → OnButtonPressCallback
- Callback when item is pressed.
required
backgroundColor → Color
- background color of the bar.
optional Colors.white
Add SlidingClippedNavBar() as bottomNavigationBar of Scaffold() and body would be PageView() with NeverScrollableScrollPhysics() don't try to upate the seleted index from onPageChanged or will see some weird behaviour. You can use Stack() or AnimatedSwitcher() for custom page transition animation.
Keep that in mind this navigation menu is taller than normal for small screen it might cover more screen real estate.
Do and don't
-
Don't make icon size too big.
- FontAwesomeIcons: 24
- MaterialIcons: 30
-
Using
SlidingClippedNavBar()when you want global active and inactive color.
return Scaffold(
body: PageView(
physics: NeverScrollableScrollPhysics(),
controller: controller,
...
),
bottomNavigationBar: SlidingClippedNavBar(
backgroundColor: Colors.white,
onButtonPressed: (index) {
setState(() {
selectedIndex = index;
});
controller.animateToPage(selectedIndex,
duration: const Duration(milliseconds: 400),
curve: Curves.easeOutQuad);
},
iconSize: 30,
activeColor: Color(0xFF01579B),
selectedIndex: selectedIndex,
barItems: [
BarItem(
icon: Icons.event,
title: 'Events',
),
BarItem(
icon: Icons.search_rounded,
title: 'Search',
),
BarItem(
icon: Icons.bolt_rounded,
title: 'Energy',
),
BarItem(
icon: Icons.tune_rounded,
title: 'Settings',
),
],
),
);
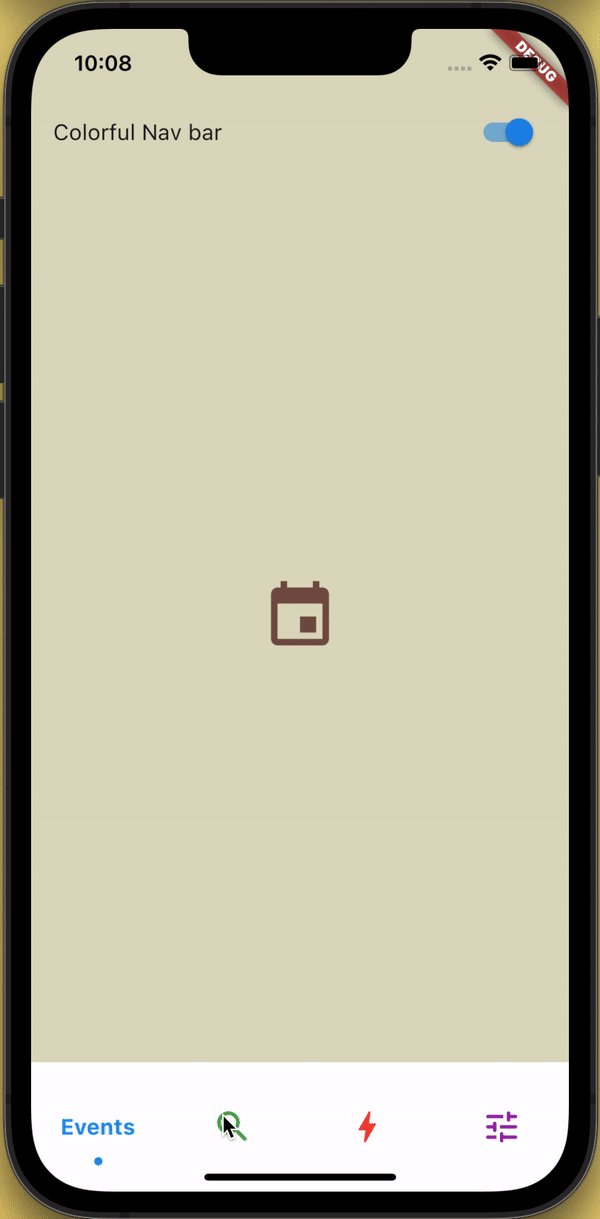
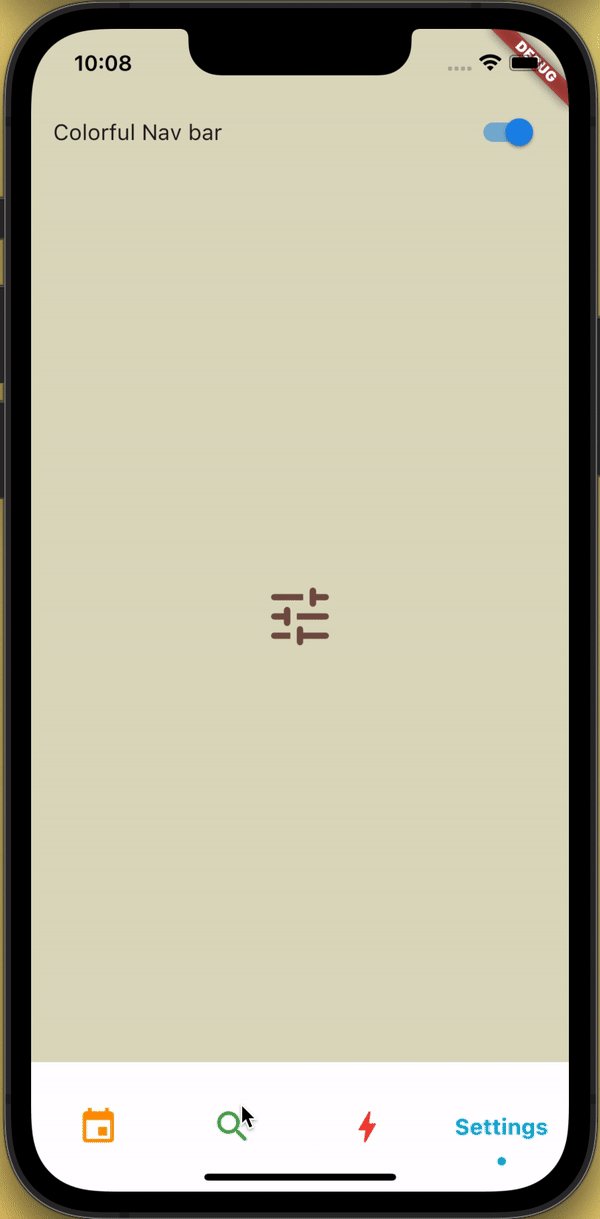
- Using
SlidingClippedNavBar.colorful()when you want to set individual item active & inactive color.
return Scaffold(
body: PageView(
physics: NeverScrollableScrollPhysics(),
controller: controller,
...
),
bottomNavigationBar: SlidingClippedNavBar.colorful(
backgroundColor: Colors.white,
onButtonPressed: (index) {
setState(() {
selectedIndex = index;
});
controller.animateToPage(selectedIndex,
duration: const Duration(milliseconds: 400),
curve: Curves.easeOutQuad);
},
iconSize: 30,
selectedIndex: selectedIndex,
barItems: [
BarItem(
icon: Icons.event,
title: 'Events',
activeColor: Colors.amber,
inactiveColor: Colors.red,
),
BarItem(
icon: Icons.search_rounded,
title: 'Search',
activeColor: Colors.red,
inactiveColor: Colors.green,
),
BarItem(
icon: Icons.bolt_rounded,
title: 'Energy',
activeColor: Colors.green,
inactiveColor: Colors.blue,
),
BarItem(
icon: Icons.tune_rounded,
title: 'Settings',
activeColor: Colors.purple,
inactiveColor: Colors.brown,
),
],
),
);
Please consider giving me star and see my other repositories. This will motivate me to keep working.

