⏱️ Slide Countdown
A Flutter package to create easy slide animation countdown / countup timer
- ⏱️ Support Count down and Count up
- ⏯️ Control duration
- 🔔 Callback finished
- 🎨 Easily custom duration layout with
RawSlideCountdownandRawDigitItemwidget.
Thanks to pausable_timer, this package use pausable_timer for helping control duration.

🌟 Open To Work
Farhan The author of this package is available for hiring as Flutter Engineer. See portofolio website here.
Example
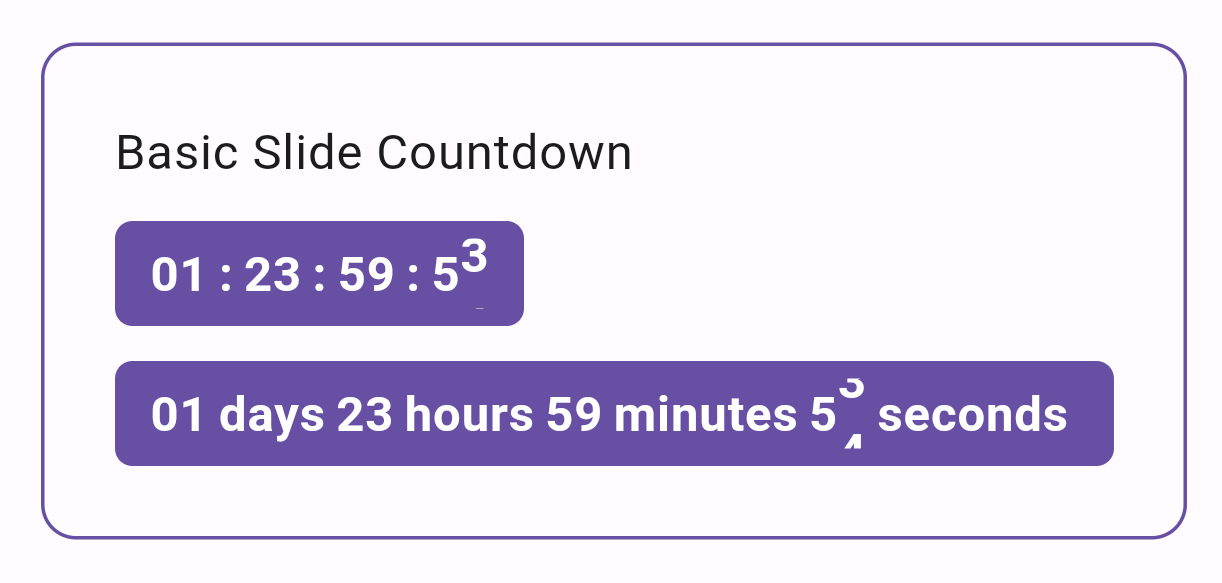
Basic Usange
SlideCountdown(
duration: Duration(days: 2),
)

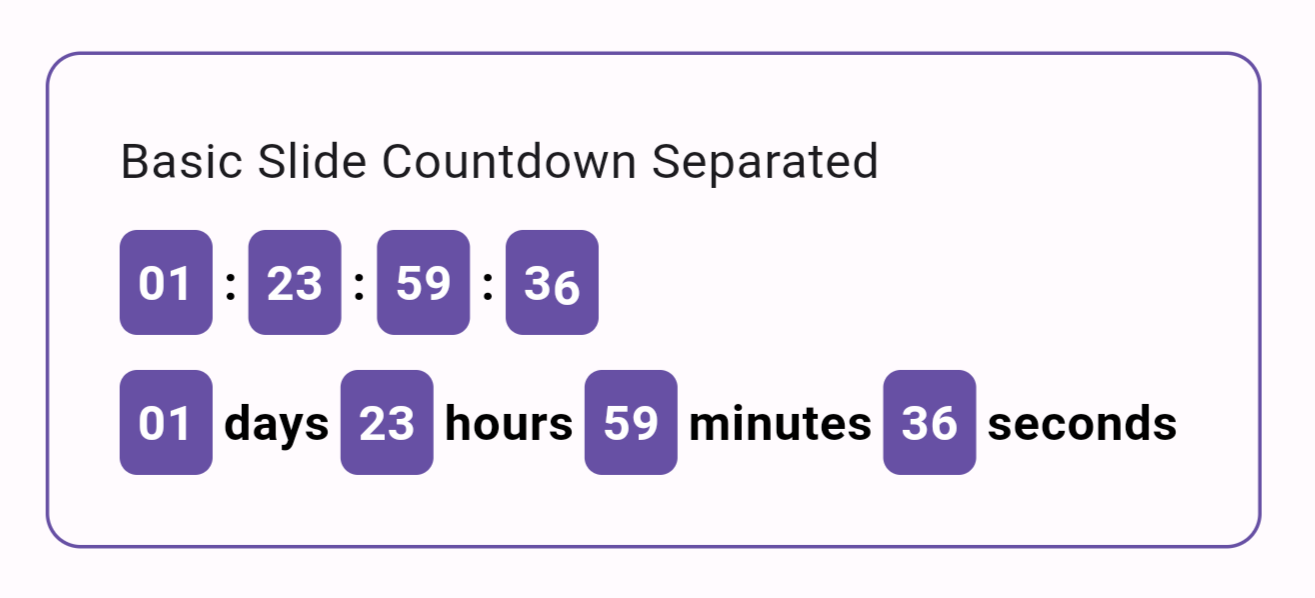
SlideCountdownSeparated(
duration: Duration(days: 2),
)

Custom time unit
Set the time unit you want to display with this params
shouldShowDays, shouldShowHours, shouldShowMinutes, shouldShowSeconds.
SlideCountdown(
duration: Duration(days: 2),
// Will show seconds only if duration in days is zero
shouldShowMinutes: (duration) => duration.inDays == 0,
)
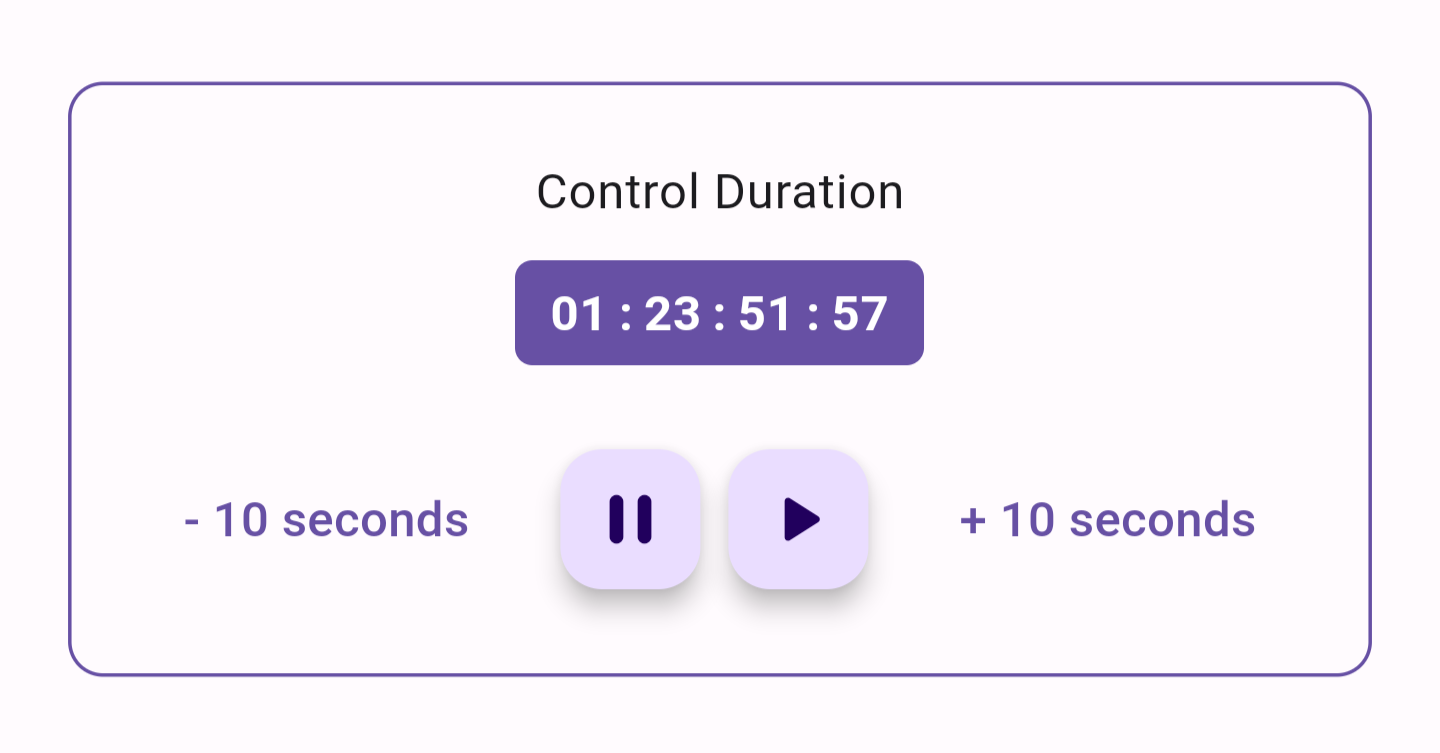
Control duration
You can control duration e.g play, pause, resume, add, subtract duration. See example here

🚧 Maintainer
Farhan Fadila
📫 Email: farhan.fadila1717@gmail.com
⛳ Website: farhanfadila.site
❤️ Donate for support this open source




