gradient_text
Requires Flutter >=3.29.0
Create gradient texts simply and quickly.
Getting Started
Only add simple_gradient_text package to your pubspec.yaml.
dependencies:
simple_gradient_text: 1.4.0
Then run flutter get --no-example.
Note: You can add directly - run flutter pub add simple_gradient_text in your project.
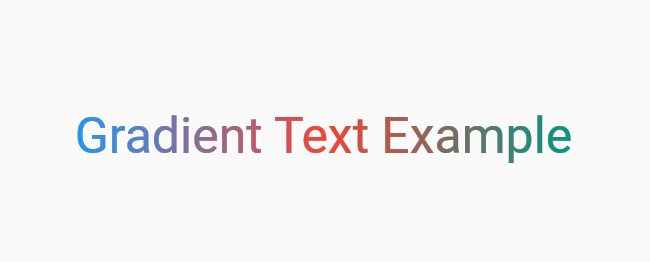
Add a linear gradient text
GradientText(
'Gradient Text Example',
style: TextStyle(
fontSize: 40.0,
),
colors: [
Colors.blue,
Colors.red,
Colors.teal,
],
),

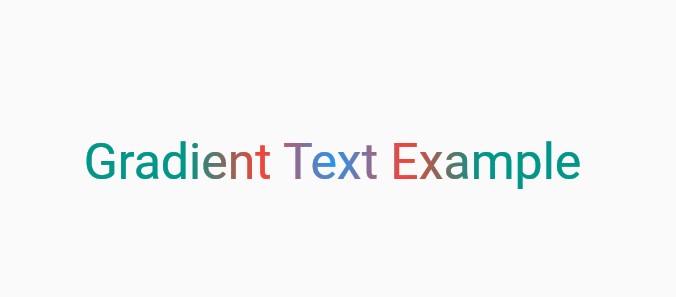
Add a radial gradient text
GradientText(
'Gradient Text Example',
style: TextStyle(
fontSize: 40.0,
),
gradientType: GradientType.radial,
radius: 2.5,
colors: [
Colors.blue,
Colors.red,
Colors.teal,
],
),