
Simple text widget to show formated text, including link text
Simple formatted text was made to allow you to customize text style with special chars.
Quick Start
Import this library into your project:
simple_formatted_text: ^latest_version
Or do:
$ flutter pub add simple_formatted_text
Basic Implementation
SimpleFormattedText("Text with *bold* word")
More possibilities
-
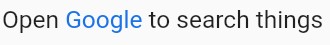
Open URL
SimpleFormattedText( "Open [Google](https://google.com/) to search things", onLinkTap: (link) { // .. do stuff, not need to be only web links url_launch(link); }, )
-
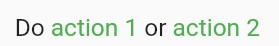
Text actions, with different text style
SimpleFormattedText( "Do [action 1](action 1) or [action 2](action 2)", linkTextStyle: TextStyle(color: Colors.green), onLinkTap: (actionStr) { switch(actionStr) { case "action 1": //... break; case "action 2": //... break; }, }, )
-
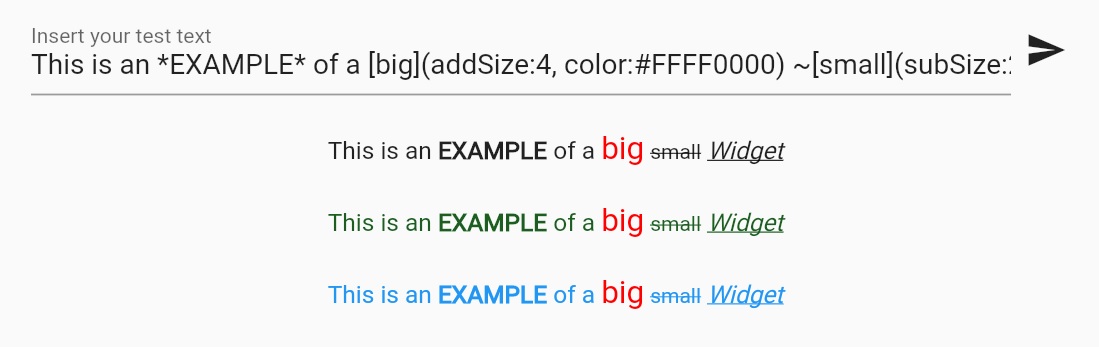
Change color and size, with an initial textstyle
SimpleFormattedText( "This is a _[big and red](addSize:4,color:#FFFF0000)_ string", style: TextStyle(color: Colors.deepPurple, fontSize: 20), )


