Modified versions of Flutter's Flex, Column and Row widgets that can space their children with positive or negative spacing.

Features
xAll the bells and whistles of Flutter's originalFlex,ColumnandRowwidgets.xSpace the children apart with positive spacing.xCause the children to overlap with negative spacing.xSet the order in which the children should be stacked when they overlap.MainAxisAlignment.spaceAround,MainAxisAlignment.spaceBetweenandMainAxisAlignment.spaceEvenlyor not supported. (There's no need for them here. Just use Flutter's original widgets.)
Getting started
Install it:
flutter pub add signed_spacing_flex
Import it:
import 'package:signed_spacing_flex/signed_spacing_flex.dart';
Usage
Checkout Flutter's guides to the Flex, Column and Row widgets. This package basically same just with some added features.
- Replace
Flex,ColumnorRowwithSignedSpacingFlex,SignedSpacingColumnorSignedSpacingRow.
// Flex(
SignedSpacingFlex(
children: [],
)
// Column(
SignedSpacingColumn(
children: [],
)
// Row(
SignedSpacingRow(
children: [],
)
- Use
spacingto space the children apart or cause them to overlap:
SignedSpacingColumn(
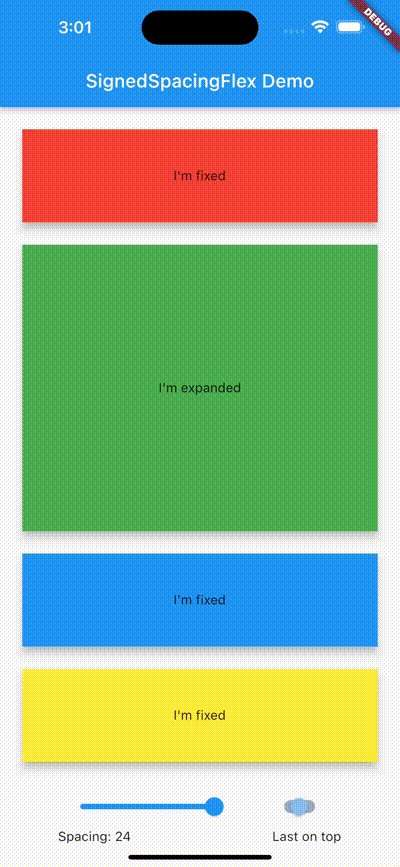
spacing: 25, // Creates a 25px tall gap between the children.
children: [],
)
SignedSpacingColumn(
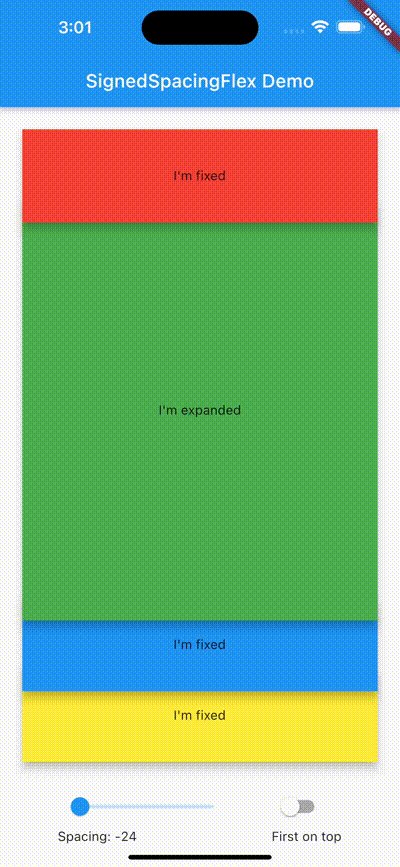
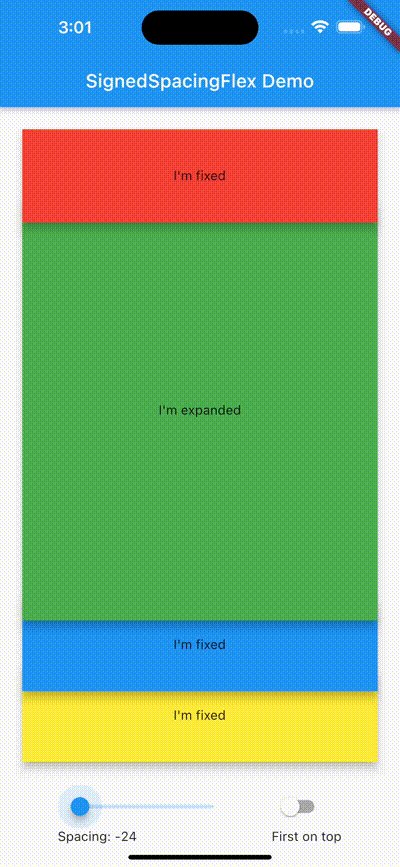
spacing: -25, // Makes the children overlap eachother by 25px.
children: [],
)
- Use
stackingOrderto set the order in which the children should be stacked when they overlap:
SignedSpacingColumn(
spacing: -25, // Makes the children overlap eachother by 25px.
stackingOrder: StackingOrder.firstOnTop // The children will be rendered first to last - top to bottom.
children: [],
)
SignedSpacingColumn(
spacing: -25, // Makes the children overlap eachother by 25px.
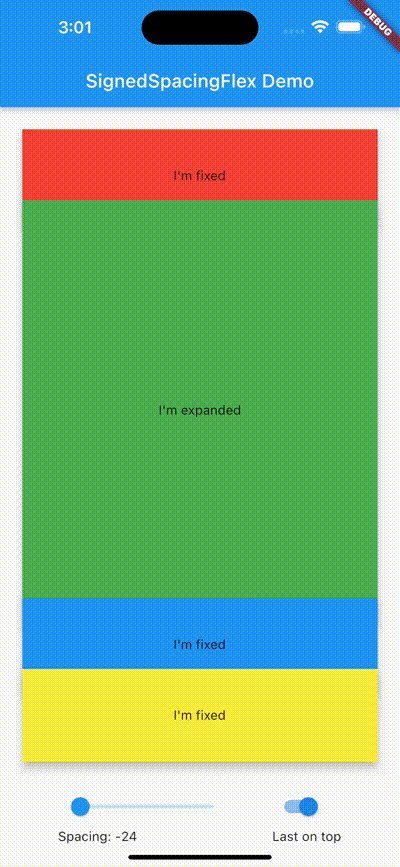
stackingOrder: StackingOrder.lastOnTop // The children will be rendered first to last - bottom to top.
children: [],
)
Additional information
These are modified versions of Flutter's flutter/packages/flutter/lib/src/widgets/basic.dart and flutter/packages/flutter/lib/src/rendering/flex.dart files. I am not the original author of this code.