Sign In Button
A Flutter plugin for generating sign in buttons for different social media accounts.
Getting Started
You must add the library as a dependency to your project.
dependencies:
sign_button: ^2.0.6
You should then run flutter packages get
Now in your Dart code, you can use:
import 'package:sign_button/sign_button.dart'
Usage Example
It very simple!
SignInButton(
buttonType: ButtonType.google,
onPressed: () {
print('click');
})

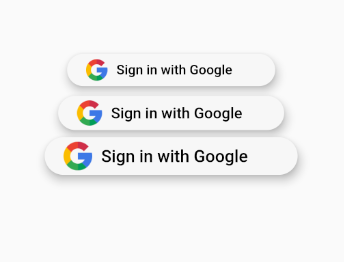
ButtonSize
SignInButton(
buttonType: ButtonType.google,
buttonSize: ButtonSize.large, // small(default), medium, large
onPressed: () {
print('click');
})

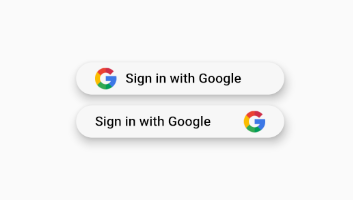
ImagePosition
SignInButton(
imagePosition: ImagePosition.left, // left or right
buttonType: ButtonType.google,
onPressed: () {
print('click');
})

Customized Button
SignInButton(
buttonType: ButtonType.pinterest,
imagePosition: ImagePosition.right,
//[buttonSize] You can also use this in combination with [width]. Increases the font and icon size of the button.
buttonSize: ButtonSize.large,
btnTextColor: Colors.grey,
btnColor: Colors.white,
width: 140,
//[width] Use if you change the text value.
btnText: 'Pinterest',
onPressed: () {
print('click');
})

Disabled Button
SignInButton(
buttonType: ButtonType.facebook,
onPressed: null,
),

Mini Button
SignInButton.mini(
buttonType: ButtonType.github,
onPressed: () {},
),

Other properties
- btnText
- btnColor
- btnTextColor
- elevation
- shape
- width // You can change the value of width when the text size becomes too small.
- padding // Padding value is automatically adjusted according to the button size. You can give a value if you want
- customImage // It can be used regardless of button type.
Libraries
- constants
- custom_image
- sign_button library.