Segmented Button Slide

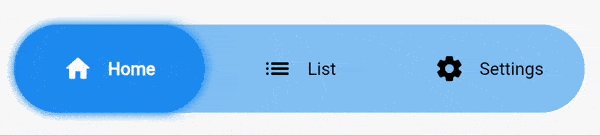
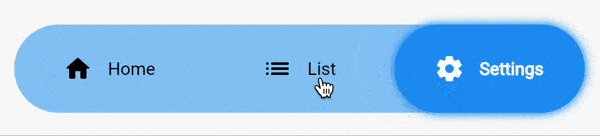
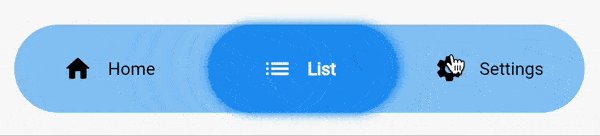
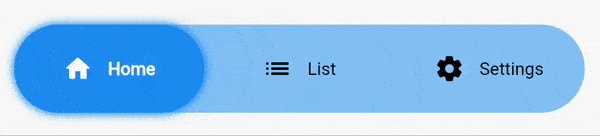
Segmented Button Slide takes inspiration from the iOS segmented button, adapting it to the Material interface.
How to use it
Install it by running the following command.
flutter pub add segmented_button_slide
Full example
By default it takes as much width as it can, so it's a good idea to wrap it inside a widget with a defined width.
int selectedOption = 0;
...
SegmentedButtonSlide(
entries: const [
SegmentedButtonSlideEntry(icon: Icons.home_rounded, label: "Home"),
SegmentedButtonSlideEntry(icon: Icons.list_rounded, label: "List"),
SegmentedButtonSlideEntry(icon: Icons.settings_rounded, label: "Settings"),
],
selectedEntry: selectedOption,
onChange: (selected) => setState(() => selectedOption = selected),
colors: SegmentedButtonSlideColors(
barColor: Colors.grey.withOpacity(0.2),
backgroundSelectedColor: Colors.grey,
foregroundSelectedColor: Colors.white,
foregroundUnselectedColor: Colors.black,
hoverColor: Colors.grey.withOpacity(0.8)
),
slideShadow: [
BoxShadow(
color: Colors.grey,
blurRadius: 5,
spreadRadius: 1
)
],
margin: const EdgeInsets.all(16),
height: 70,
)
Detailed explanation
REQUIREDentriesaccepts a list ofSegmentedButtonSlideEntry. EachSegmentedButtonSlideEntryis formed by an icon and a label. You must declare at least one of the two.REQUIREDselectedEntryaccepts anint. Defines the item that's currently selected.REQUIREDonChangereturns the selected value when the user changes the selection.REQUIREDcolorsaccepts an instance ofSegmentedButtonSlideColors. All of it's attributes are mandatory.barColordefines the background color of the full bar.backgroundSelectedColordefines the background color of the item that's currently selected.foregroundSelectedColordefines the color of the icon and text of the item that's currently selected.foregroundUnselectedColordefines the color of the icon and text of the items that aren't selected.hoverColordefines the color of the icon and text when the mouse is over that entry.
slideShadowdefines the boxShadow of the slider (item that's currently selected).barShadowdefines the boxShadow of the full bar (the background).margincreates a margin around the whole widget.heightdefines the height of the widget.fontSizesets the fontSize of the text. It doesn't affect to the icon.iconSizesets the size of the icon. It doesn't affect to the text.textOverflowdefines how the text (only) should overflow.animationDurationdefines the duration of all the animations of the widget. By default it's set to 250 milliseconds.curvedefines the curve of all the animations of the widget. By default it's set toease.