rx_bloc_list
The rx_bloc_list package facilitates implementing infinity scroll and pull-to-refresh features with minimal setup. This package is meant to be used along with RxBloc ecosystem.
Table of contents
Usage
Before using the actual package add it to the pubspec.yaml dependencies:
dependencies:
rx_bloc_list: latest_version
Also be sure to import the package:
import 'package:rx_bloc_list/rx_bloc_list.dart';
Now you can include the RxPaginatedList in your project like this:
class PaginatedListPage extends StatelessWidget {
@override
Widget build(BuildContext context) => Scaffold(
body: RxPaginatedBuilder<UserBlocType, User>.withRefreshIndicator(
state: (bloc) => bloc.states.paginatedList,
onBottomScrolled: (bloc) => bloc.events.loadPage(),
onRefresh: (bloc) async {
bloc.events.loadPage(reset: true);
return bloc.states.refreshDone;
},
builder: (context, snapshot, bloc) => Column(
children: [
if (snapshot.isInitialLoading) const YourProgressIndicator(),
if (!snapshot.isInitialLoading)
ListView.builder(
itemCount: snapshot.itemCount,
itemBuilder: (context, index) {
final user = snapshot.getItem(index);
if (user == null) {
return const YourProgressIndicator();
}
return YourListTile(user: user);
},
)
],
),
),
);
});
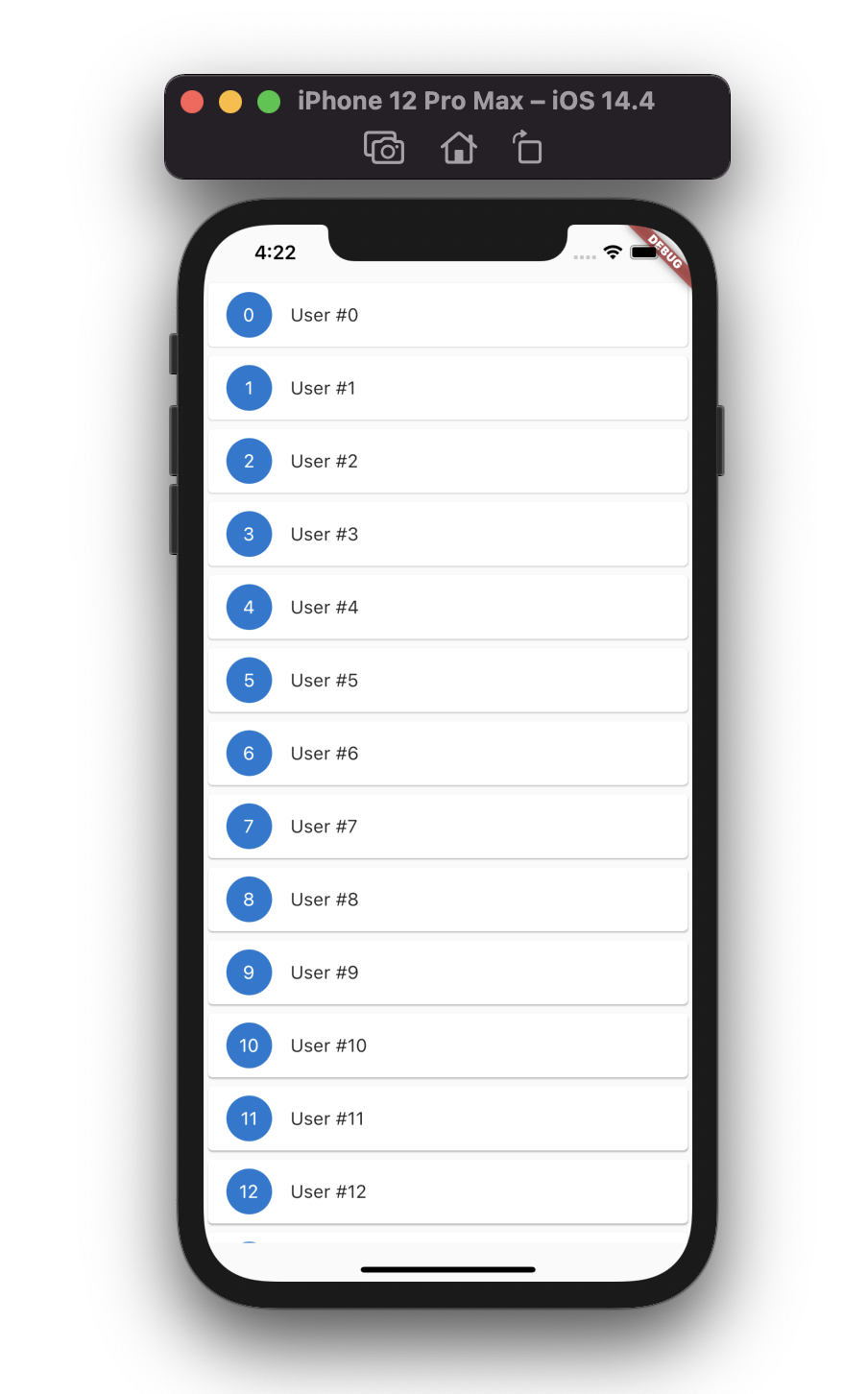
| Initial loading of the data | Default app state |
|---|---|
 |
 |
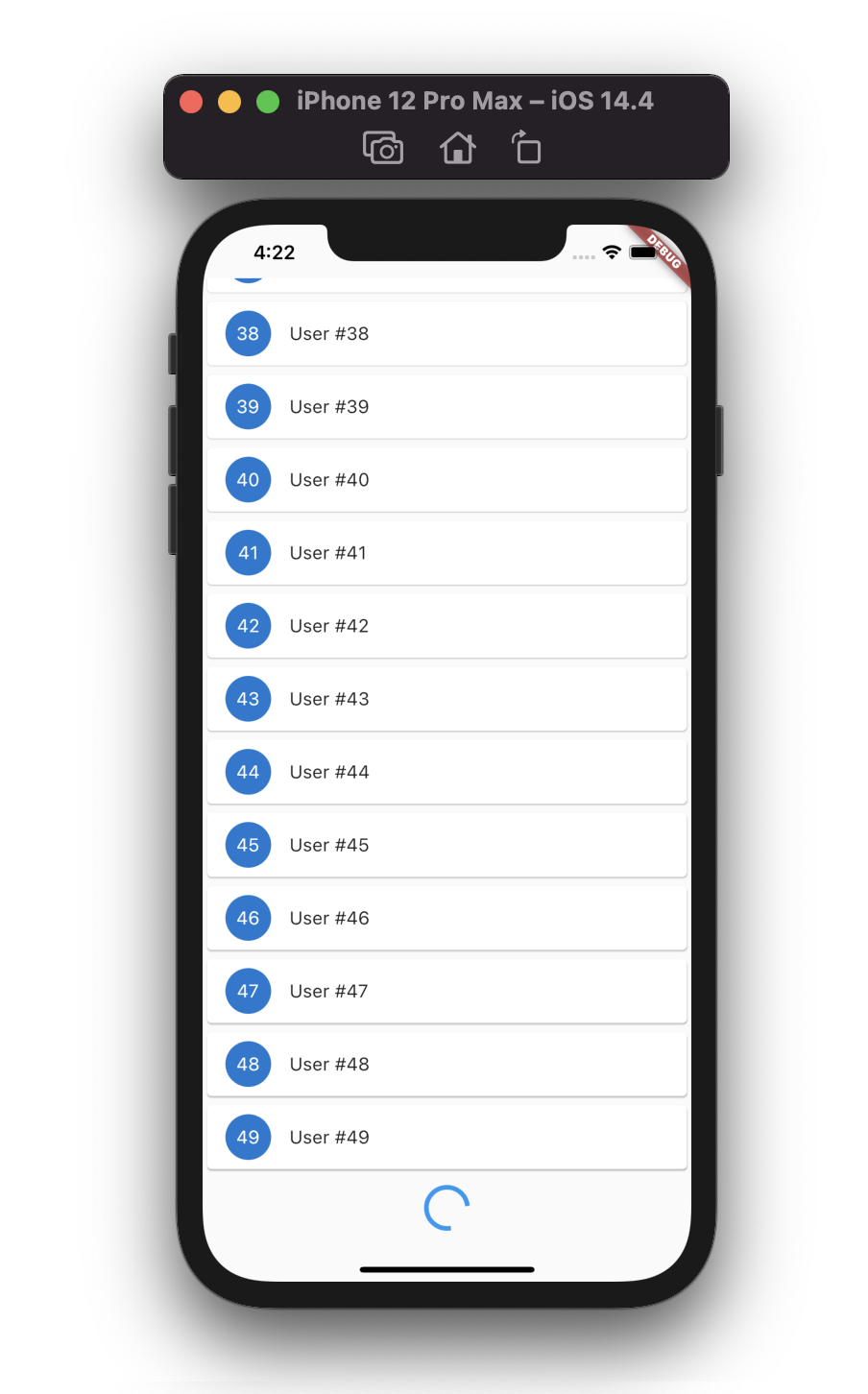
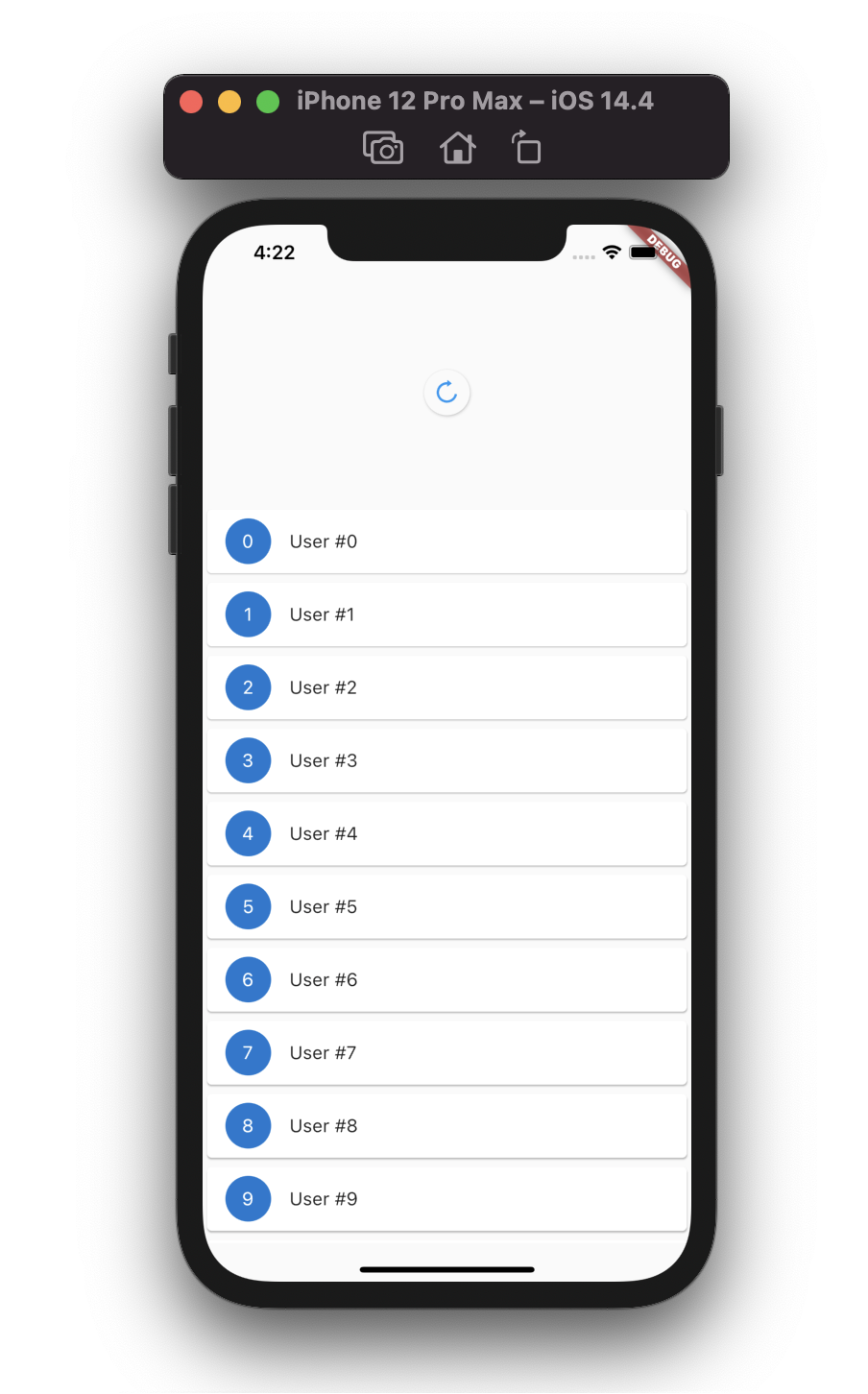
| Loading of the next page (infinity scroll) | Data refreshing (pull to refresh) |
|---|---|
 |
 |
Setup
In order to make use of the RxPaginatedBuilder, you first need to specify the following required parameters:
stateis the state of the BLoC that will be listened for changes. The state is aStream<PaginatedList<T>>where T is the type of the data that is being paginated.builderis the method which creates the child widget. Every time the state updates, this method is executed and the widget is rebuild. Inside the builder method you have access to theBuildContext,AsyncSnapshot<PaginatedList<T>>of the data that is being paginated and theBLoCthat contains the listened state.onBottomScrolledis a callback that is executed once the end of the list is reached. This can be, for instance, used for fetching the next page of data.
Additional parameters
RxPaginatedBuilder also comes with additional optional parameters that can be adjusted to you needs.
The wrapperBuilder method is a builder method with the intention of creating a wrapper widget around the child widget built using the main builder method. The wrapperBuilder method gives you access to the BuildContext, BLoC containing the state that is listened and the Widget that is build with the builder method. This method can be used for adding additional functionality or help in cases when the built child widget is needed beforehand.
You can manage the execution of the onBottomScrolled parameter by enabling or disabling it via the enableOnBottomScrolledCallback.
Additionally, you can define the minimum scroll threshold which will execute the onBottomScrolled callback by changing the value of scrollThreshold. The default value of the scroll threshold is 100 pixels.
The RxPaginatedBuilder also provides the ability to react to scrolling via the onScrolled callback, with a parameter telling whether the user is or has stopped scrolling.
There may be cases where you have a reference to the BLoC that is used by the RxPaginatedBuilder. By specifying the bloc parameter you remove the need to perform a lookup for that BLoC in the widget tree, improving the performance by a small bit.
RxPaginatedBuilder.withRefreshIndicator
Sometimes, you may want to have a working pagination and pull-to-refresh without spending too much time on it. Using the RxPaginatedBuilder.withRefreshIndicator gives you access to a Refresh Indicator straight out of the box.
Along with the required parameters of the default implementation, RxPaginatedBuilder.withRefreshIndicator gets rid of the wrapperBuilder but introduces a new required parameter onRefresh. The onRefresh callback is triggered once a pull-to-refresh has been performed. The callback, containing the BLoC as a parameter, should return a future, which once complete will make the refresh indicator disappear.