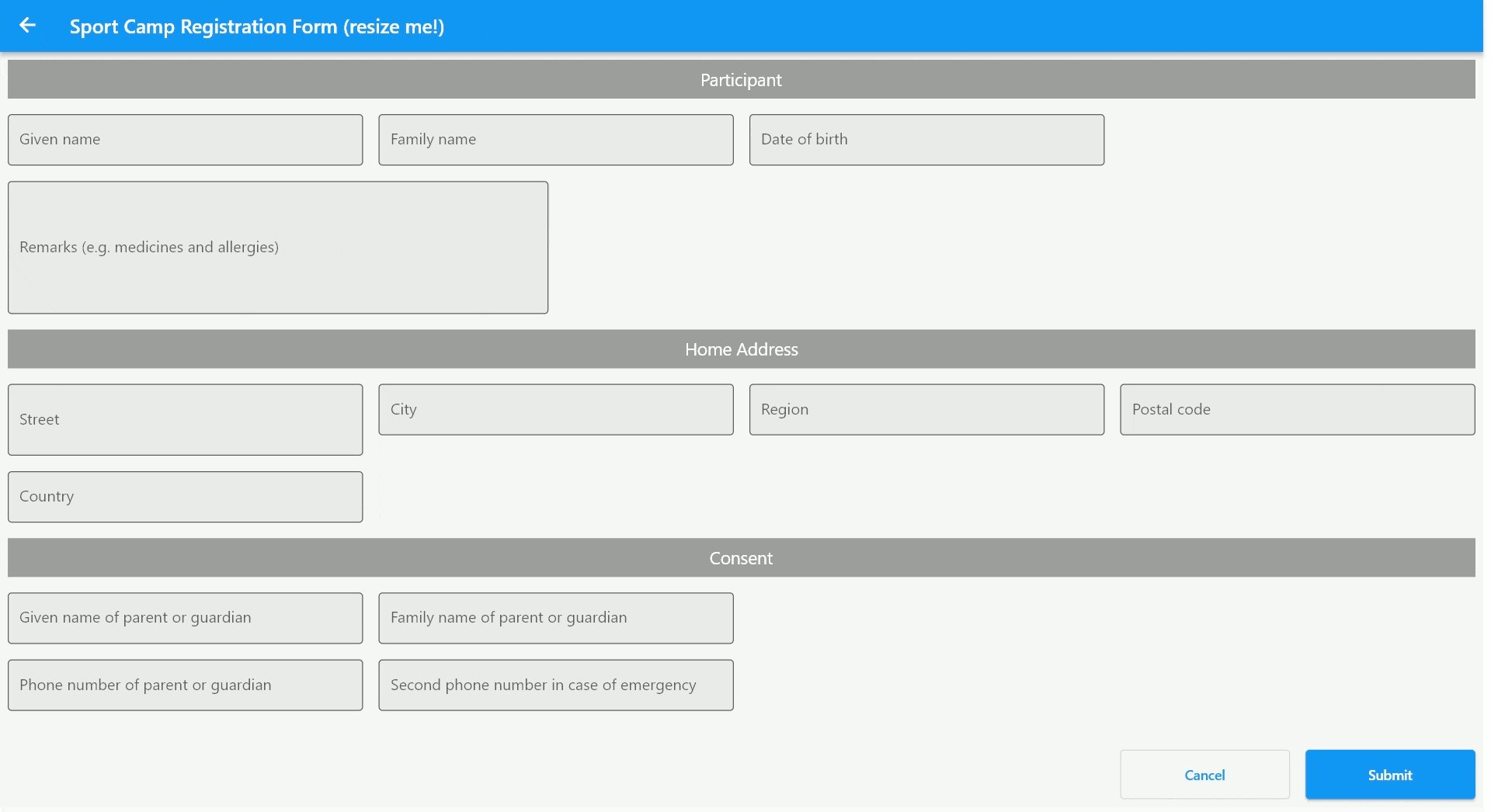
Introduction
The ResponsiveLayoutGrid creates a Responsive Layout Grid as defined in the Material design guidelines

The ResponsiveLayoutGrid is made up of columns and gutters, providing a convenient layout structure for elements within the body region.
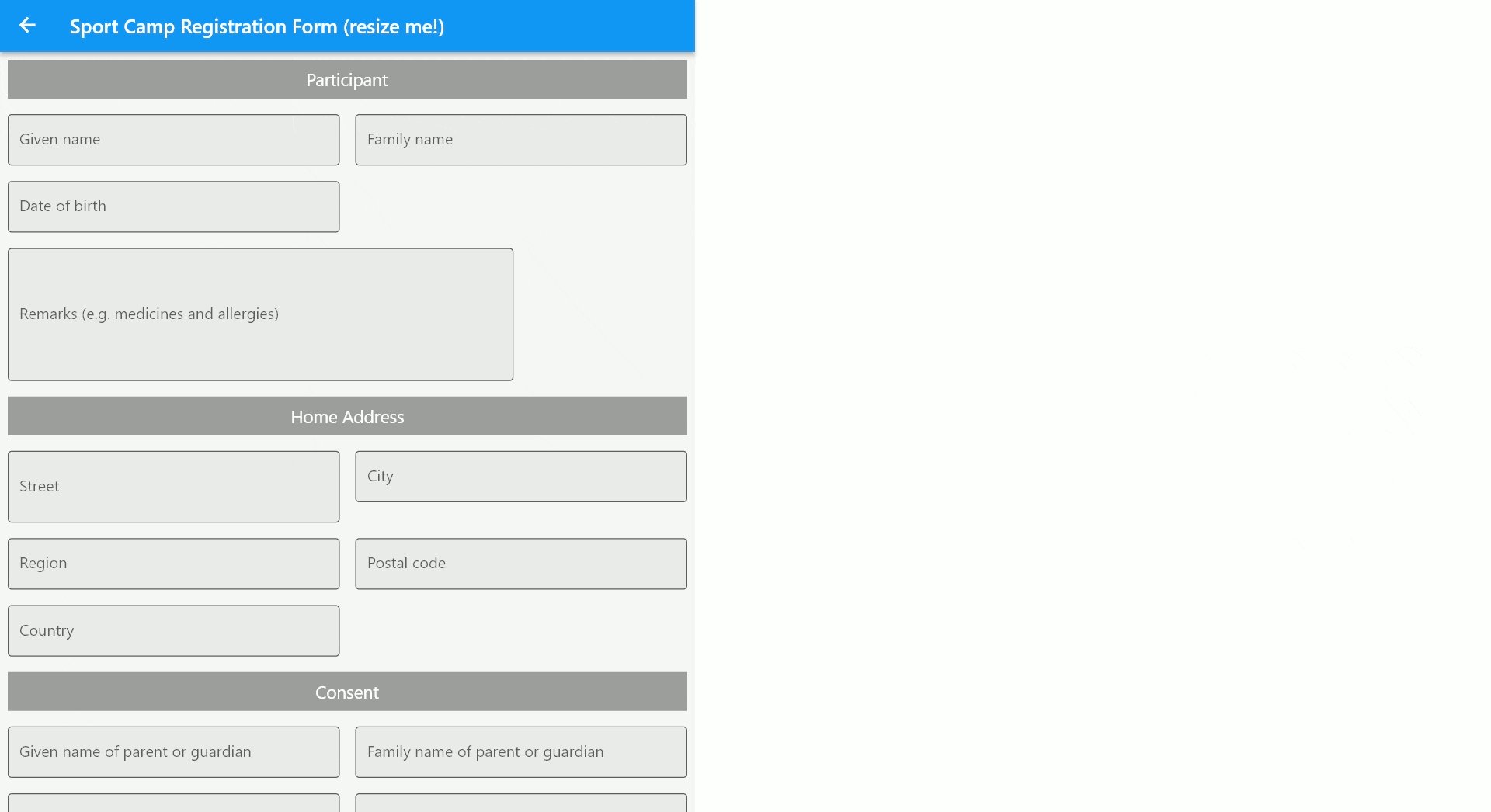
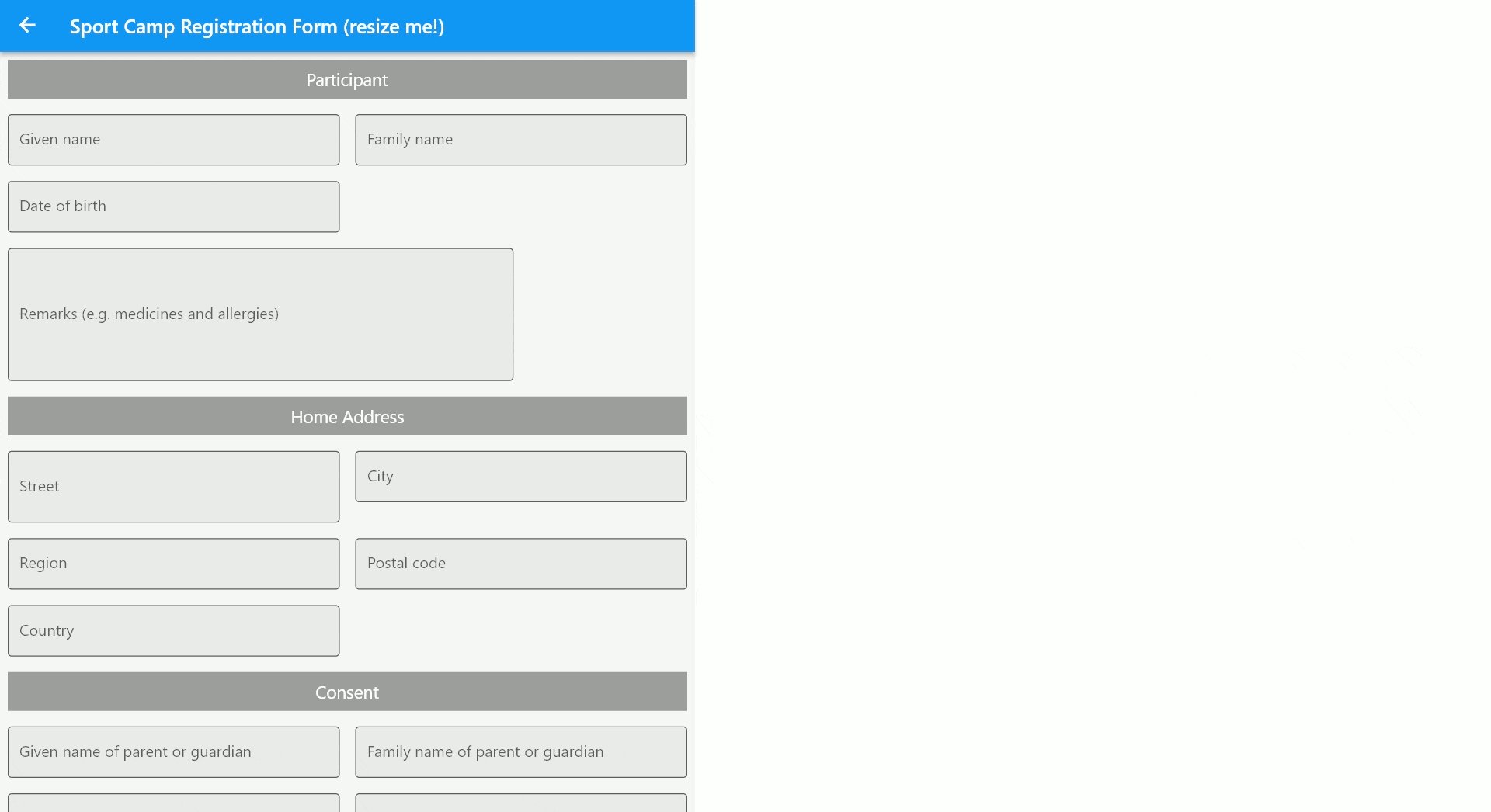
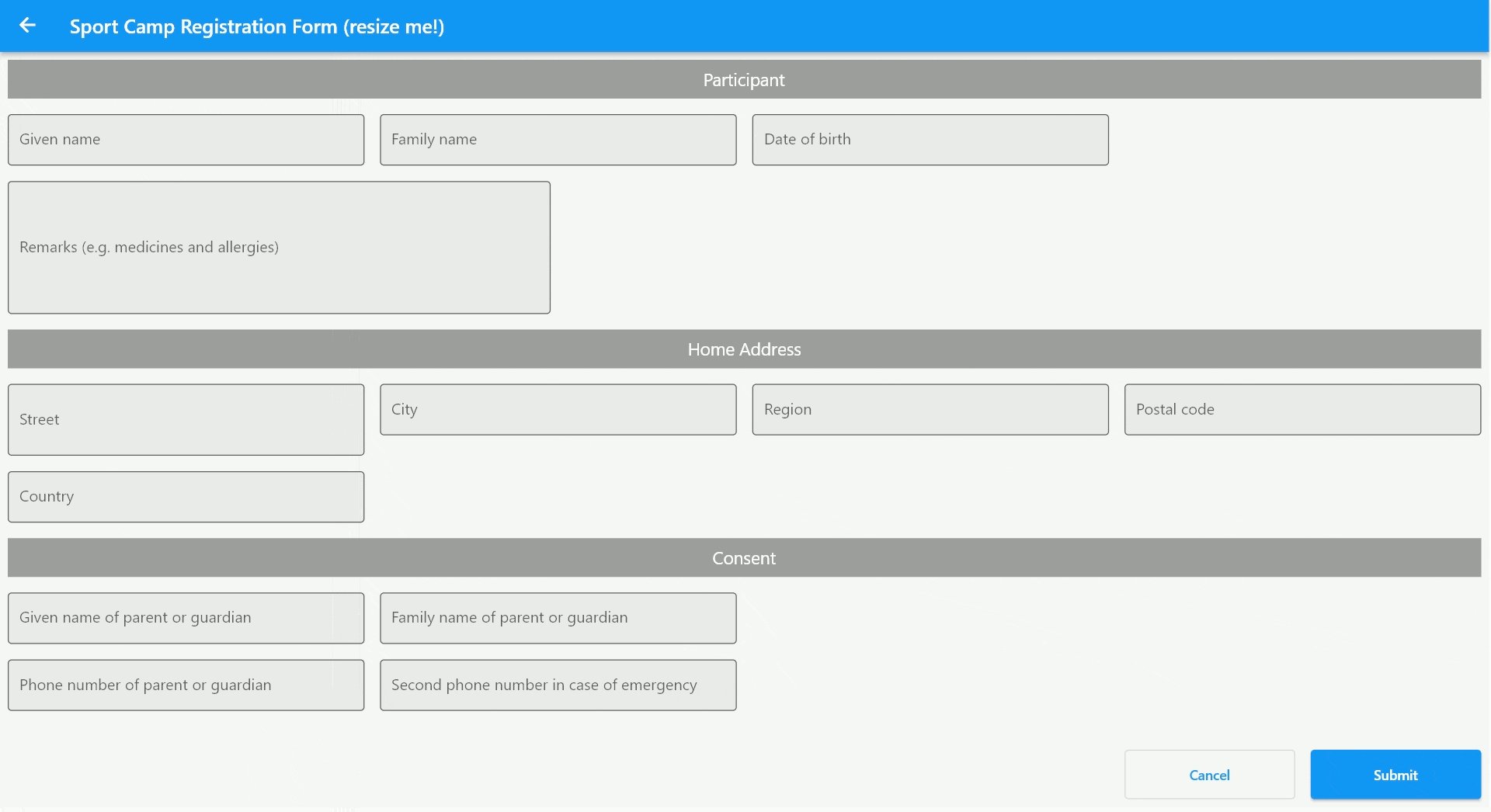
As the width of the body region grows or shrinks, the number of grid columns and column widths change in response.

Examples
See the live web demo including source code
ResponsiveLayoutGrid
The ResponsiveLayoutGrid has the following constructor parameters:
minimumColumnWidthmaxNumberOfColumnscolumnGutterWidthrowGutterHeightpadding- children (the cells)
- layoutFactory (that determines the position of the cells)
The ResponsiveLayoutGrid has children, named cells.
- Cells align with the column grid to create a logical and consistent
layout experience across screen sizes and orientations:
- The ResponsiveLayoutGrid sets de width of the cells.
- The cells can determine their own height, unless the RowHeight is set.
- Cells are Widgets
- Cells can span one or more columns
- Cells are separated with gutters (separation space)
It is recommended to always directly wrap a ResponsiveLayoutGrid in a SingleChildScrollView so that the user can vertically scroll trough all cells, even when they do not all fit in the viewport.
ResponsiveLayoutCell
You can wrap your cell Widgets
with a ResponsiveLayoutCell when you are using the DefaultLayoutFactory,
so that you can provide the following information of the
cell Widget
(the child):
- ColumnSpan of the cell Widget.
- CellPosition of the cell Widget.
ColumnSpan
A ColumnSpan tells the DefaultLayoutFactory how many columns a ResponsiveLayoutCell may span.
There is a min, preferred and max value. The DefaultLayoutFactory
will try to use these values, but may also decide to use different values
e.g.:
- When the number of available columns exceed min or max
- When the RowAlignment.center or RowAlignment.justify are used.
In these cases it is good practice to have some distance between the
min,
preferredand max values, so that the DefaultLayoutFactory has some flexibility to optimize the layout.
CellPosition
A ResponsiveLayoutCell has a CellPosition. There are 2 types:
- nextColumn: The cell is to be positioned on the next available column. This could be on the next row if there aren't enough empty columns on the current row.
- nextRow: The cell is to be positioned on a new row. You can set the RowAlignment or RowHeight for every new row.
RowAlignment
The RowAlignment can be set when a CellPosition.nextRow is used in a ResponsiveLayoutCell. It can be one of the following values:
- left: Align all cells on the left side of the row
- right: Align all cells on the right side of the row
- center: Try to align all cells in the middle of the row by increasing or decreasing the ColumnSpan of one of the cells if needed.
- justify: Try to fill the row from left to right by increasing or decreasing the ColumnSpans of the cells if needed.
RowHeight
The RowHeight is used as a parameter in CellPosition.nextRow. It defines the height the following row.
There are 2 types of row heights:
- highestCell: The row will get the height of the highest ResponsiveLayoutCell
- expanded: The row will get the remaining available height.
If multiple rows are expanded, the available space is divided
among them according to the
minHeight, but also respectingmaxHeight.
Both types can have a minHeight and a maxHeight
The minHeight of the ResponsiveLayoutCell:
- null= no minimum height (ResponsiveLayoutCell can shrink to zero)
- >0 = ResponsiveLayoutCell minimum size. Note that the RenderResponsiveLayout children now can take up more space than available. It is therefore recommended to wrap the RenderResponsiveLayout inside a SingleChildScrollView or other scroll view
The maxHeight of the ResponsiveLayoutCell:
- null= no maximum height (ResponsiveLayoutCell can shrink to zero)
- >0 = ResponsiveLayoutCell maximum size.
ResponsiveLayoutFactory
The ResponsiveLayoutFactory is responsible for creating a Layout. It orders the children into a Layout with a given number of columns.
The ResponsiveLayoutGrid uses a DefaultLayoutFactory by default.
You could create your own ResponsiveLayoutFactory if you need to do something outside the box. See example.






