requests_inspector 🕵
A Flutter package for logging API requests and accessing it by Shaking your phone to get the RequestsInspector widget on your screen.
First, add it at the top of your MaterialApp with enabled: true.
void main() {
runApp(const RequestsInspector(
enabled: true,
child: MyApp(),
));
}
Note: Don't forget to enable it!
Then, on your API request add a new RequestDetails using RequestInspectorController filled with the API data.
InspectorController().addNewRequest(
RequestDetails(
requestName: requestName,
requestMethod: RequestMethod.GET,
url: apiUrl,
queryParameters: params,
statusCode: responseStatusCode,
responseBody: responseData,
),
);
OR, if you are using Dio, then you can just pass RequestsInspectorInterceptor() to Dio.interceptors and we are good to go 🎉️🎉️.
final dio = Dio()..interceptors.add(RequestsInspectorInterceptor());
Real example
- Normal
InspectorController().addNewRequest.
Future<List<Post>> fetchPosts() async {
final dio = Dio();
final params = {'userId': 1};
final response = await dio.get(
'https://jsonplaceholder.typicode.com/posts',
queryParameters: params,
);
final postsMap = response.data as List;
final posts = postsMap.map((postMap) => Post.fromMap(postMap)).toList();
InspectorController().addNewRequest(
RequestDetails(
requestName: 'Posts',
requestMethod: RequestMethod.GET,
url: 'https://jsonplaceholder.typicode.com/posts',
queryParameters: params,
statusCode: response.statusCode ?? 0,
responseBody: response.data,
),
);
return posts;
}
- Using
RequestsInspectorInterceptor.
Future<List<Post>> fetchPosts() async {
final dio = Dio()..interceptors.add(RequestsInspectorInterceptor());
final response = await dio.get('https://jsonplaceholder.typicode.com/posts');
final postsMap = response.data as List;
final posts = postsMap.map((postMap) => Post.fromMap(postMap)).toList();
return posts;
}
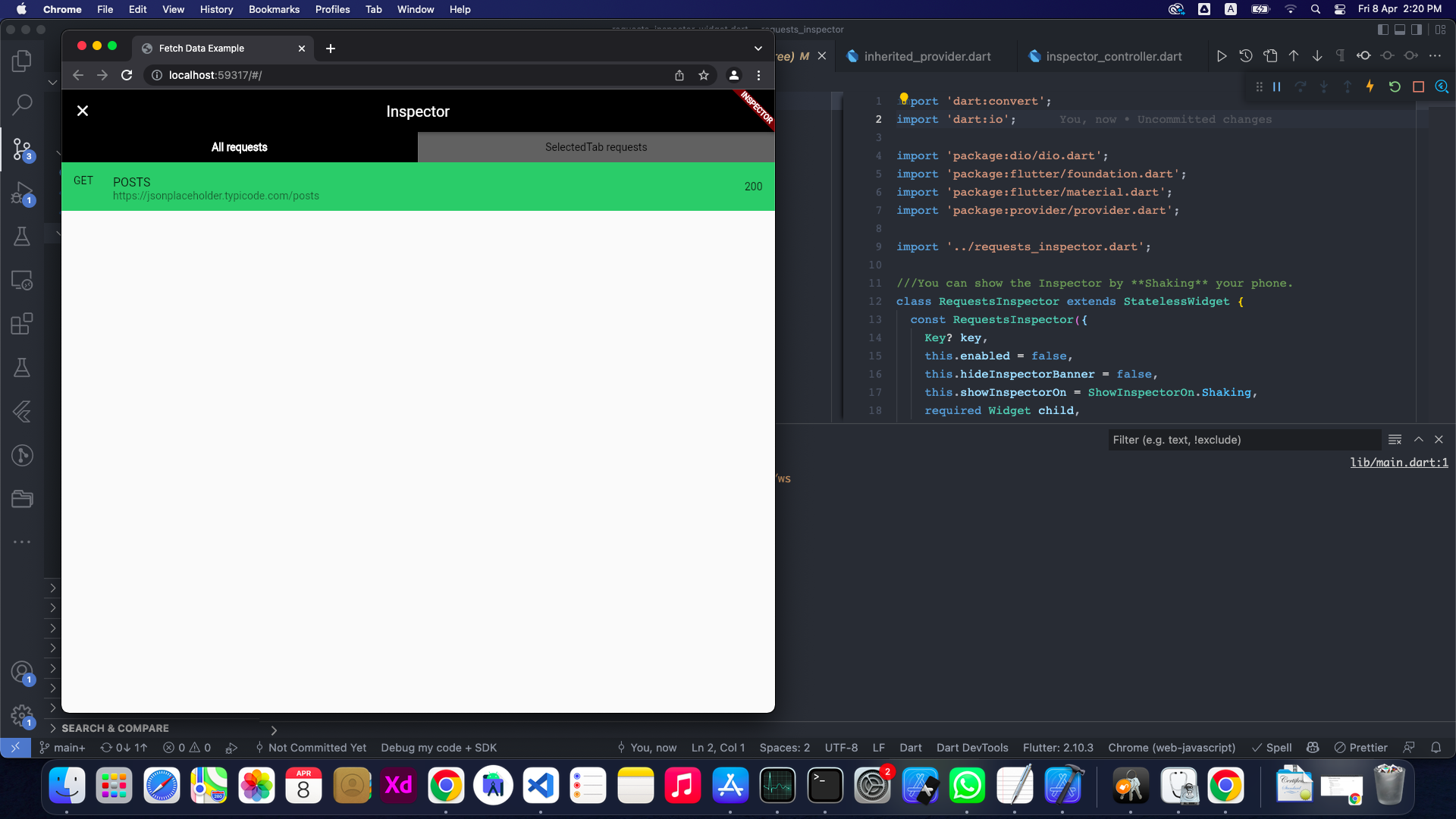
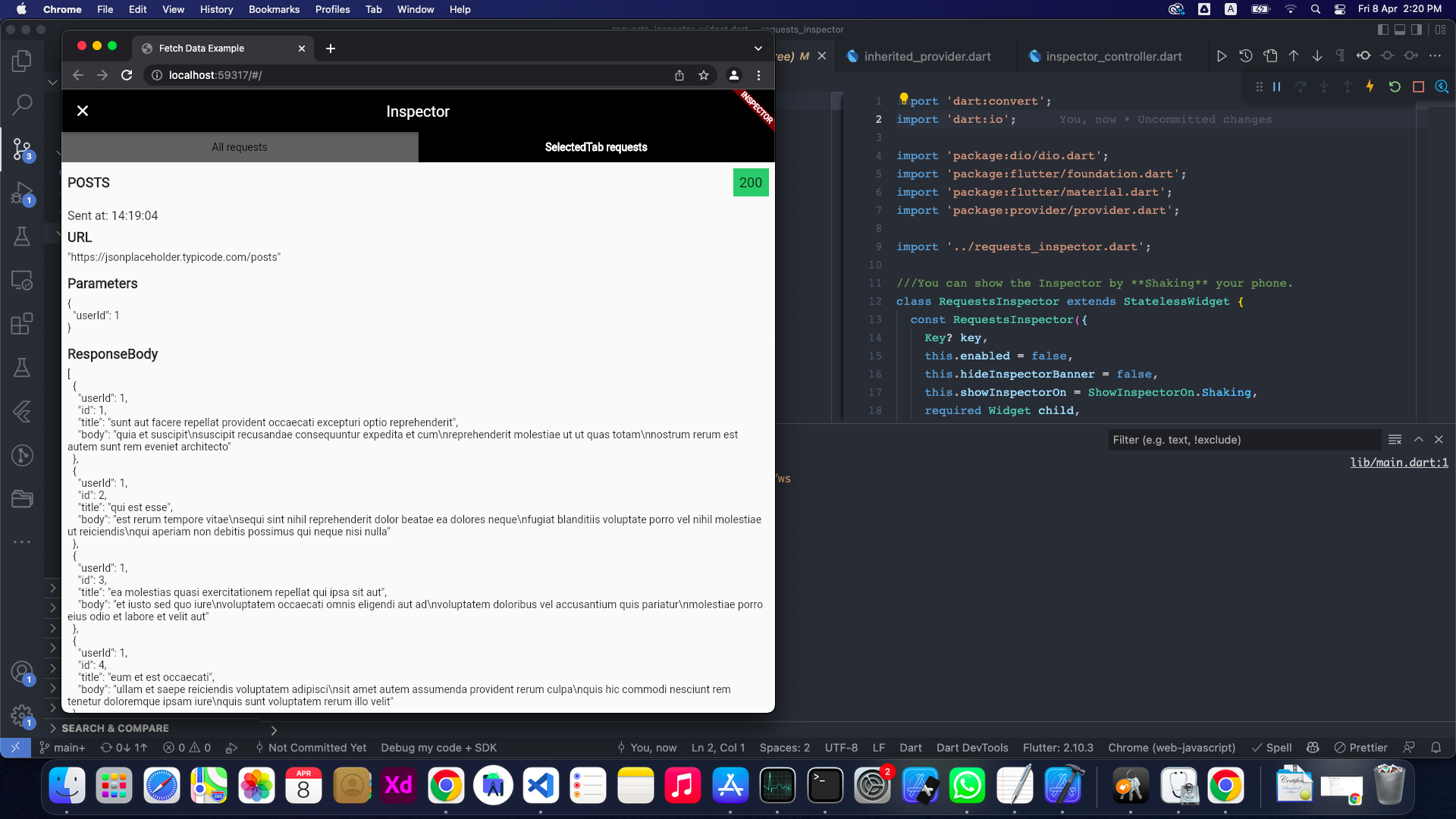
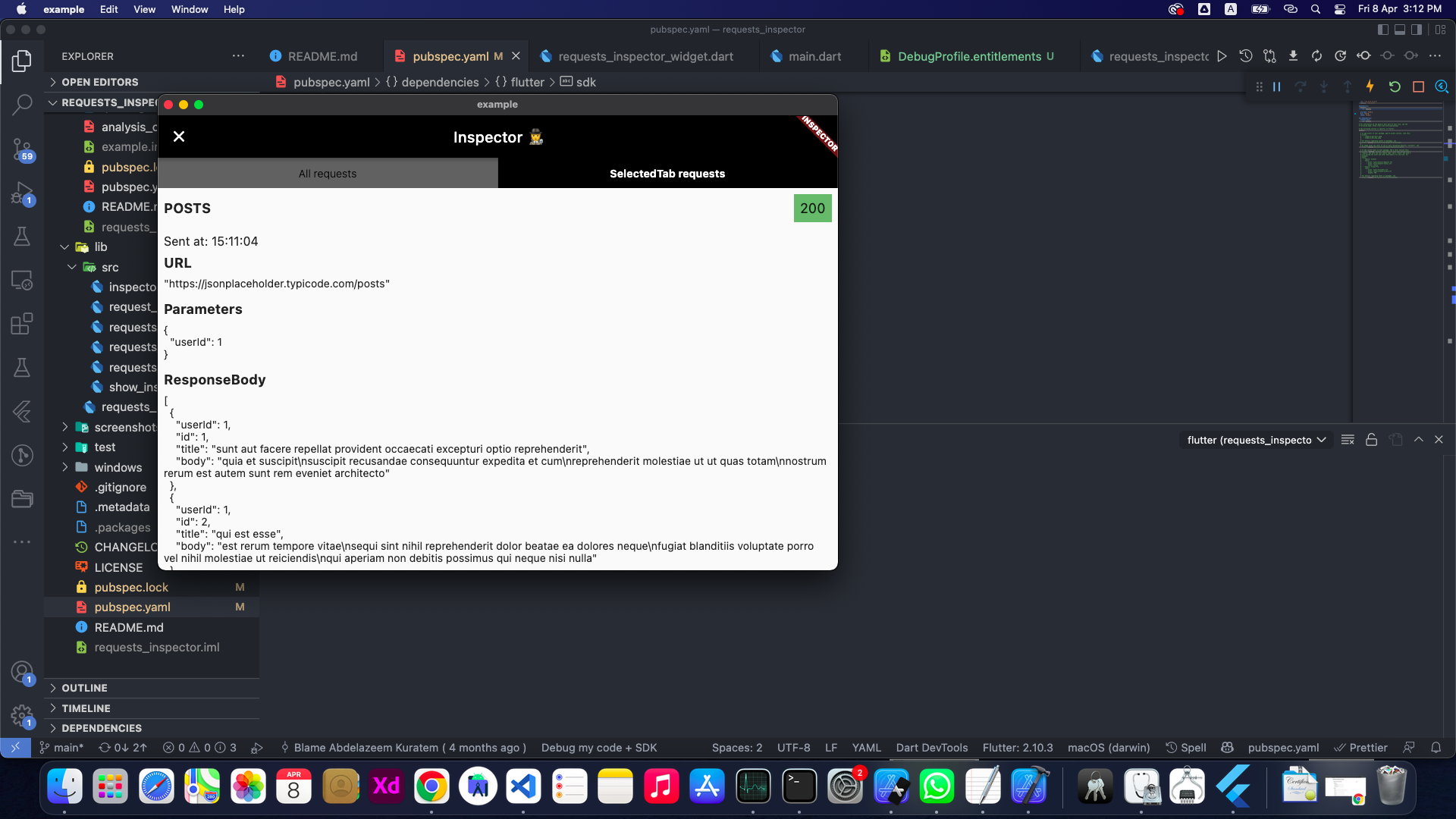
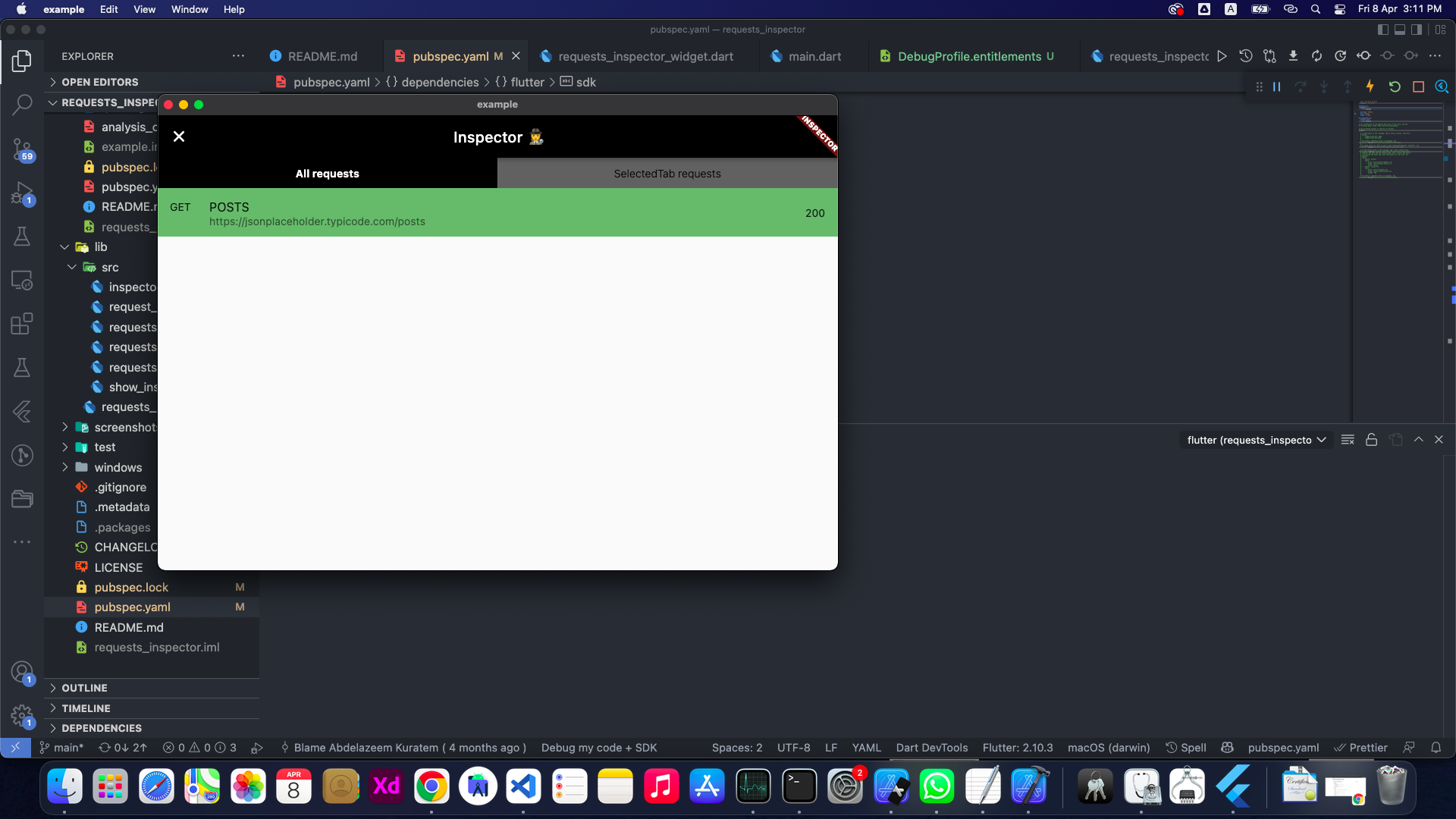
Finlay, Shake your phone to get the Inspector


For Web, Windows, MacOS and Linux
Obviously, The shaking won't be good enough for those platforms 😅
So you can specify showInspectorOn with ShowInspectorOn.LongPress.
void main() {
runApp(const RequestsInspector(
enabled: true,
showInspectorOn: ShowInspectorOn.LongPress
child: MyApp(),
));
}
OR, you can just pass ShowInspectorOn.Both to open the Inspector with Shaking or with LongPress.
void main() {
runApp(const RequestsInspector(
enabled: true,
showInspectorOn: ShowInspectorOn.Both
child: MyApp(),
));
}
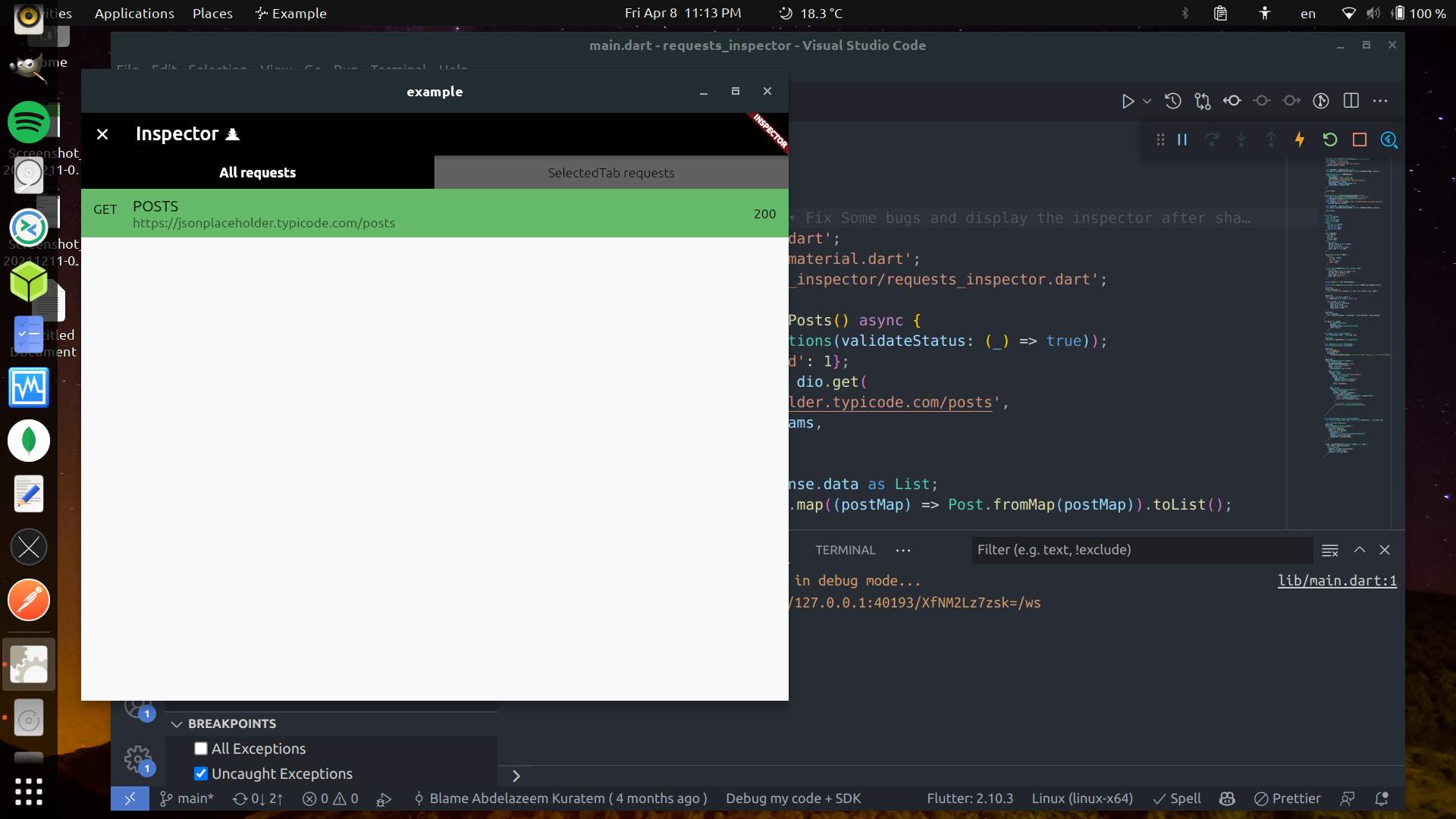
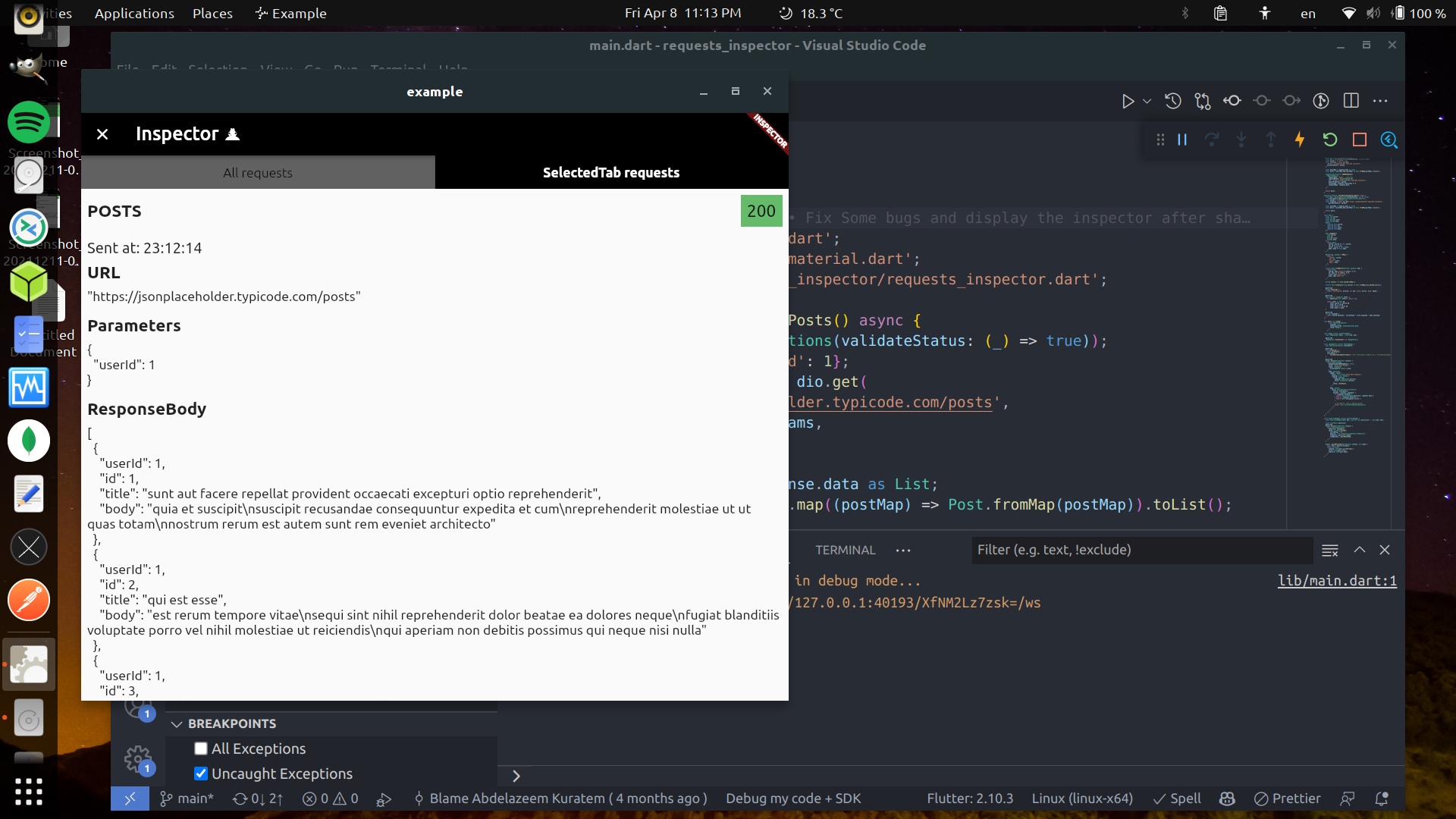
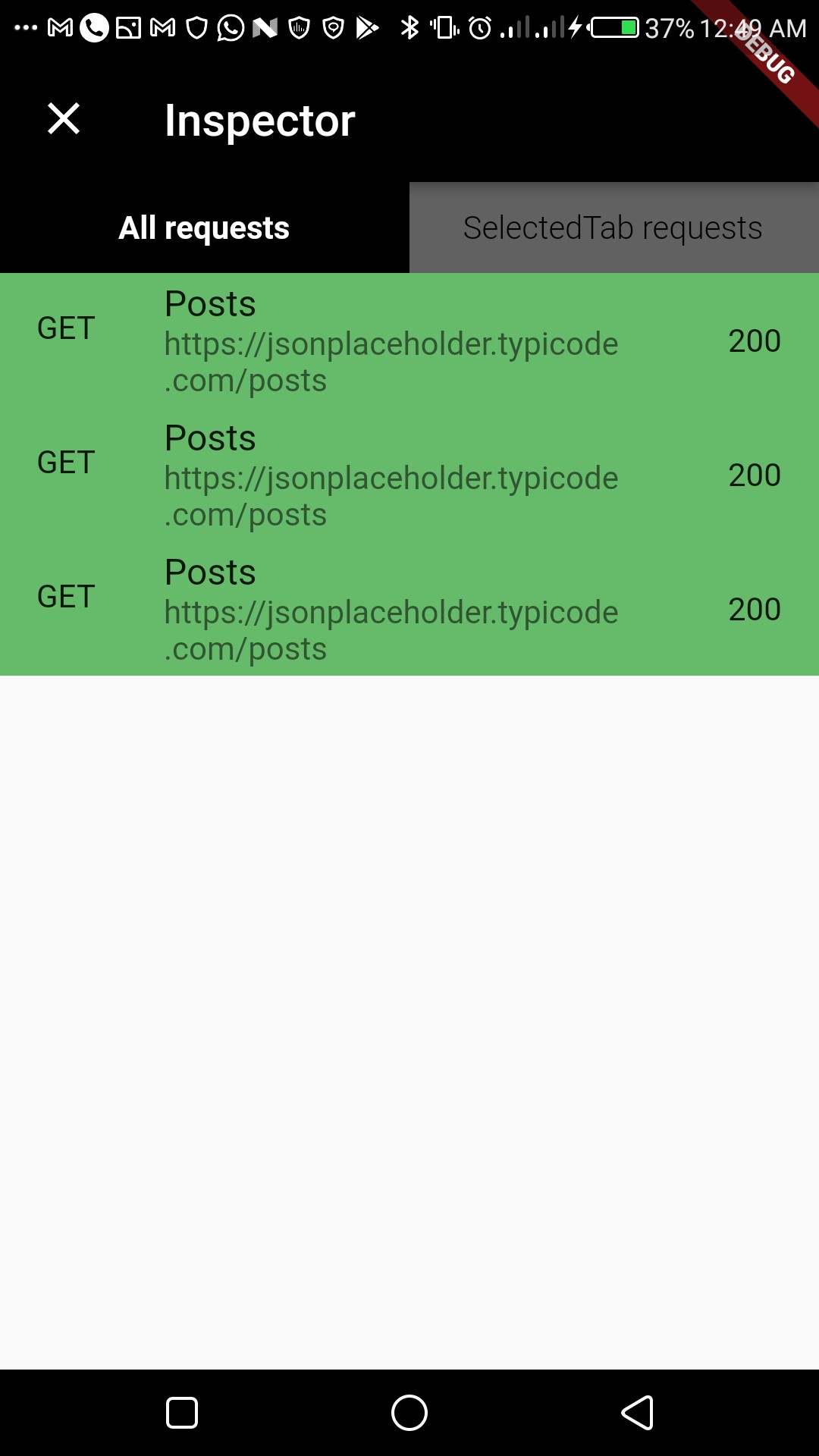
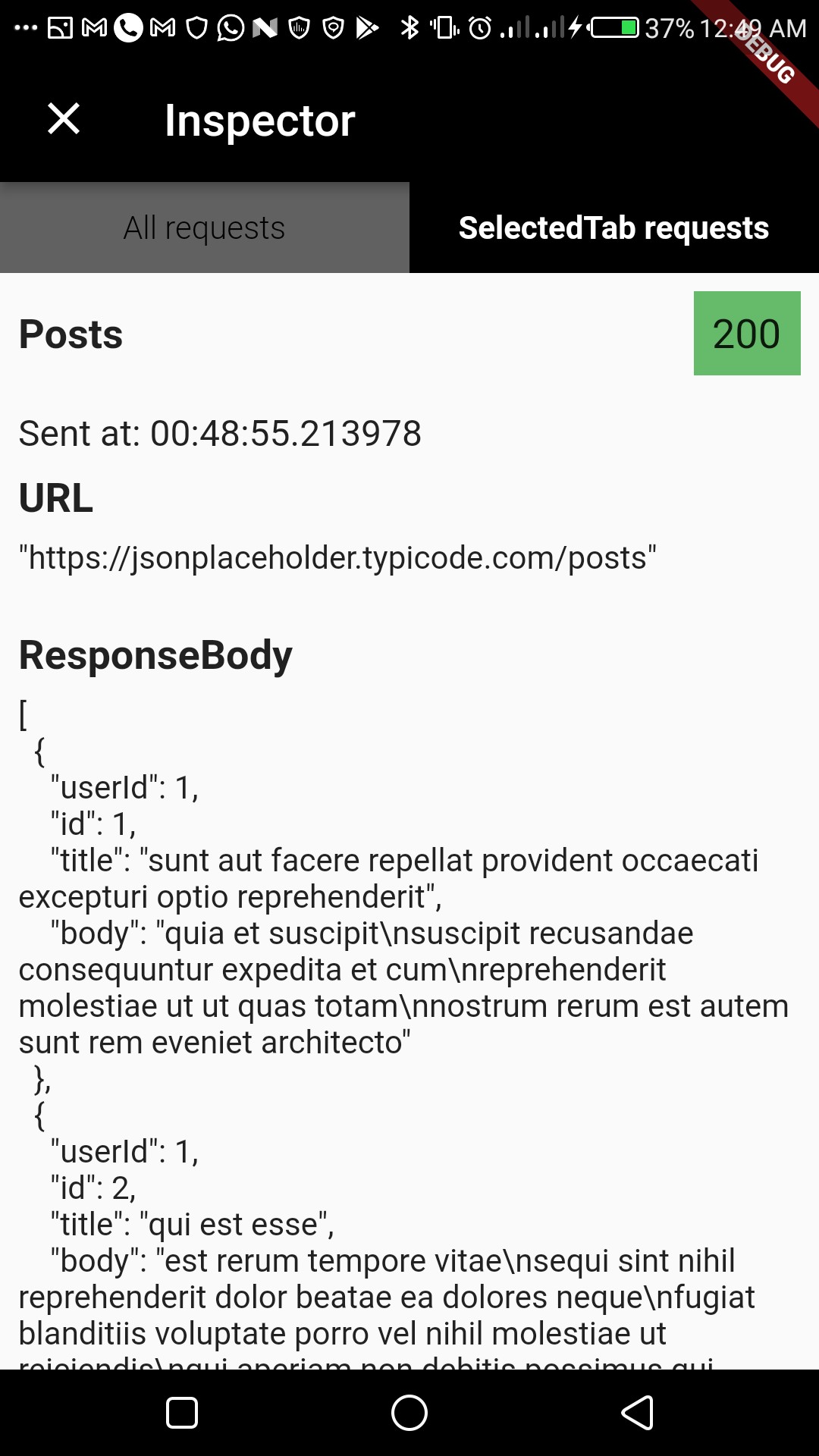
Some screenshots