ReorderableGridView
Copy from official ReorderableListView
Usage:
dependencies:
reorderable_grid_view: ^1.1.0-alpha.4
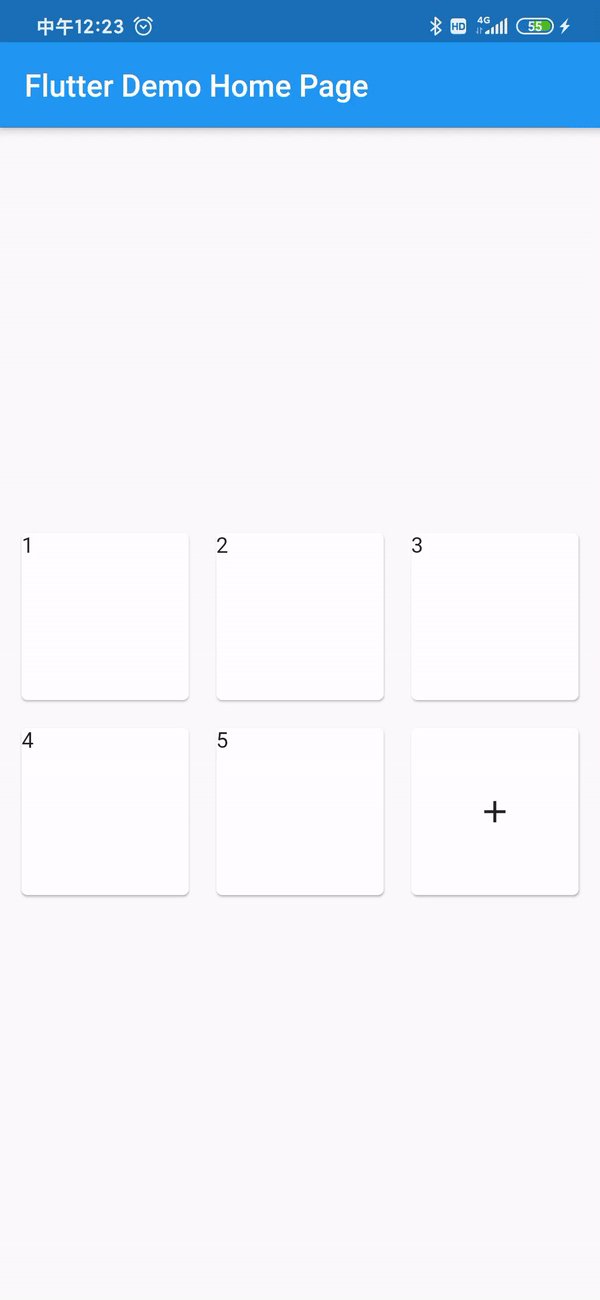
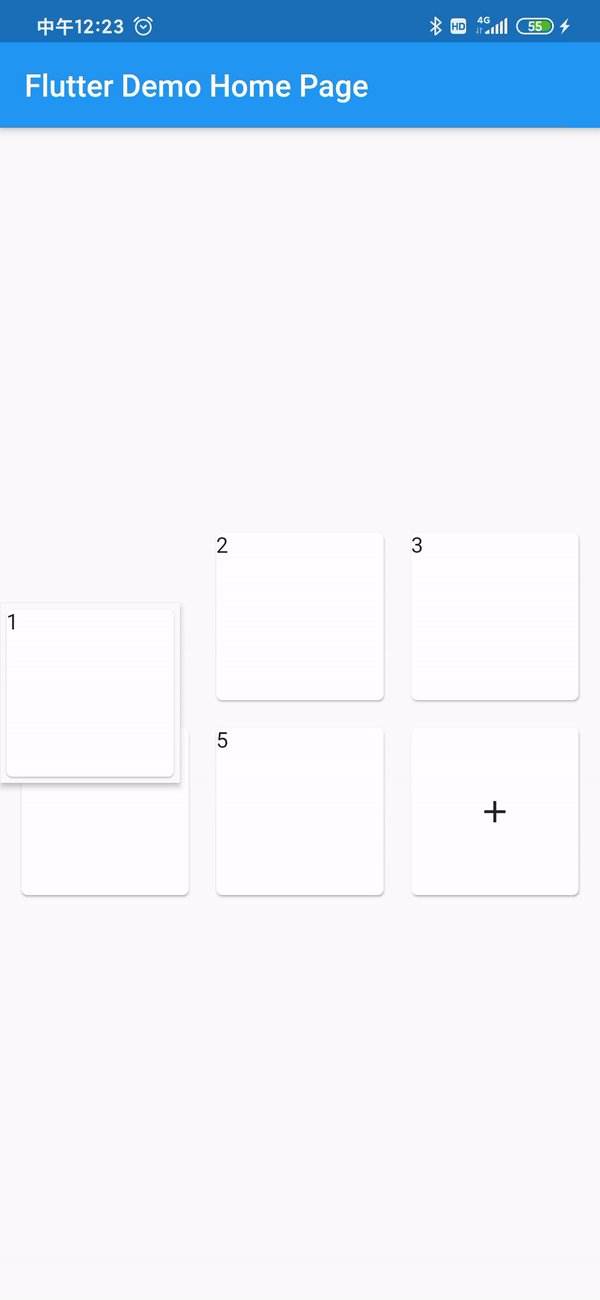
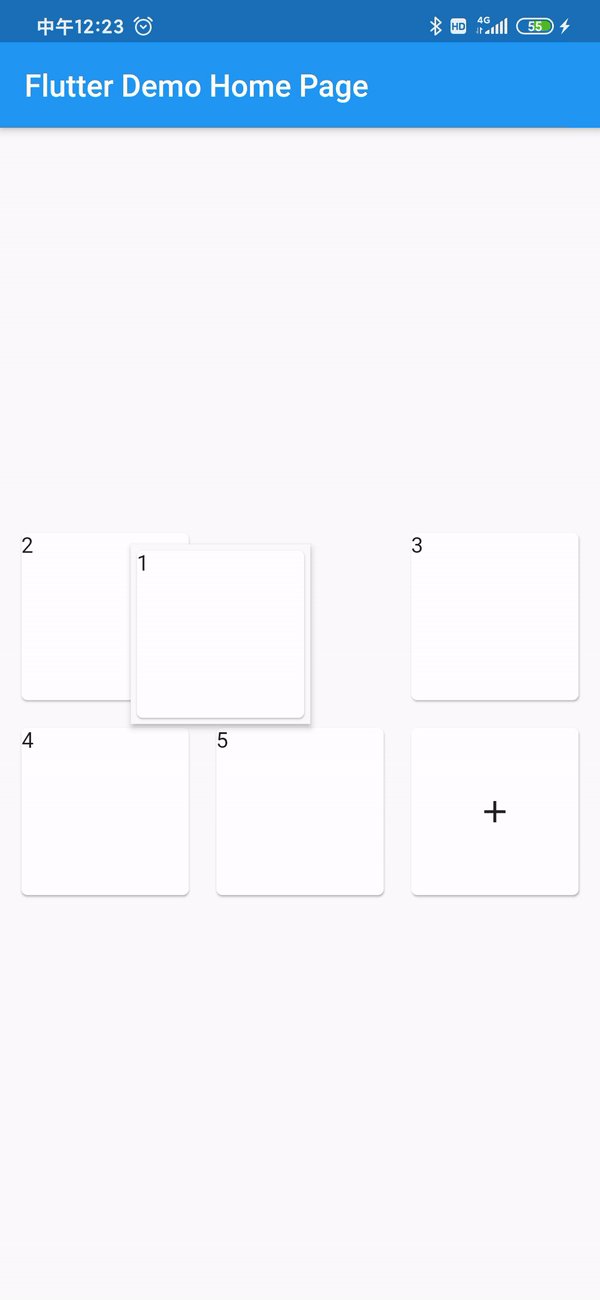
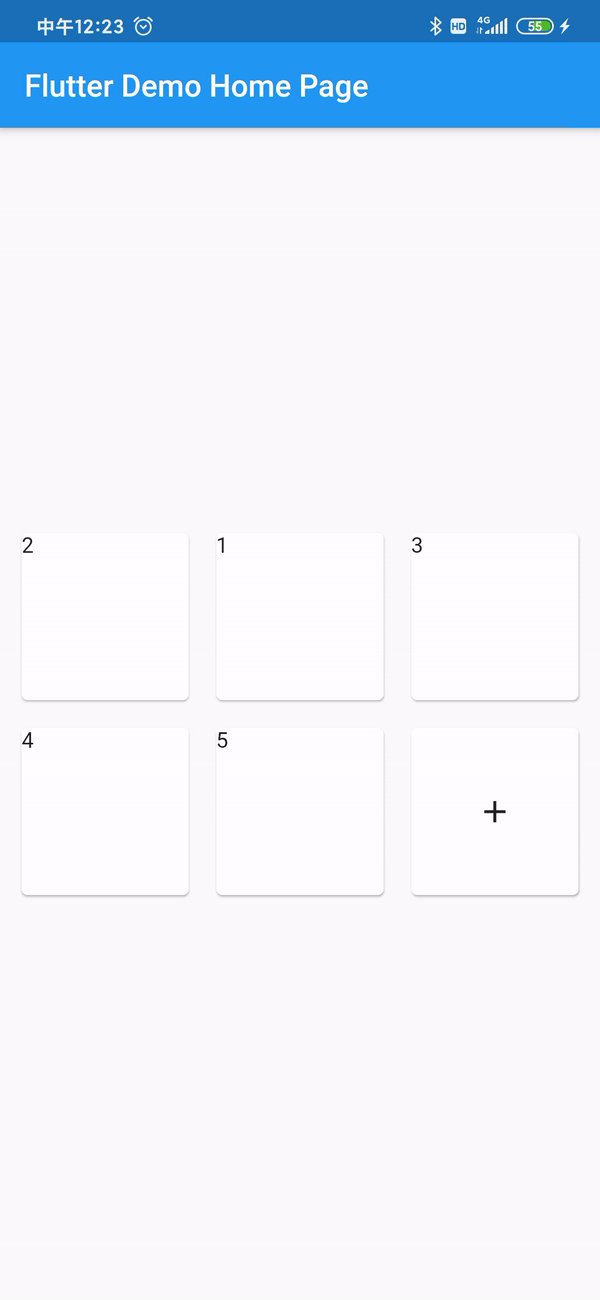
Example

class _MyHomePageState extends State<MyHomePage> {
final data = [1, 2, 3, 4, 5];
@override
Widget build(BuildContext context) {
Widget buildItem(String text) {
return Card(
key: ValueKey(text),
child: Text(text),
);
}
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: ReorderableGridView(
crossAxisSpacing: 10,
mainAxisSpacing: 10,
crossAxisCount: 3,
children: this.data.map((e) => buildItem("$e")).toList(),
onReorder: (oldIndex, newIndex) {
setState(() {
final element = data.removeAt(oldIndex);
data.insert(newIndex, element);
});
},
footer: [
Card(
child: Center(
child: Icon(Icons.add),
),
),
],
),
),
);
}
}
Notes
For now, I only test for the child all same size item. If not, please test youself.