TODO: Its the First version need improvements.
Features
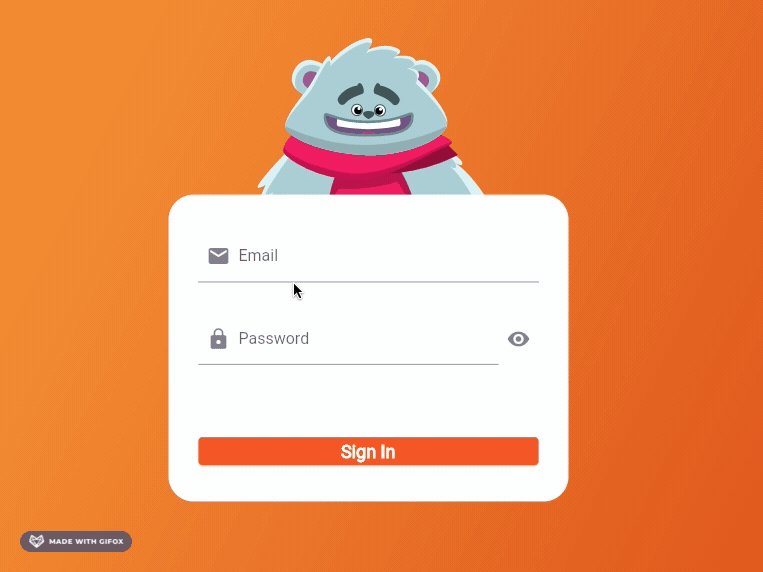
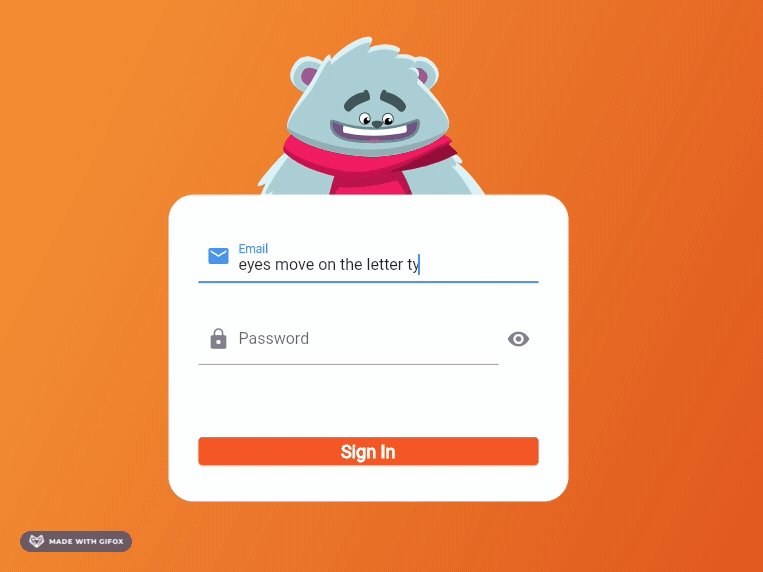
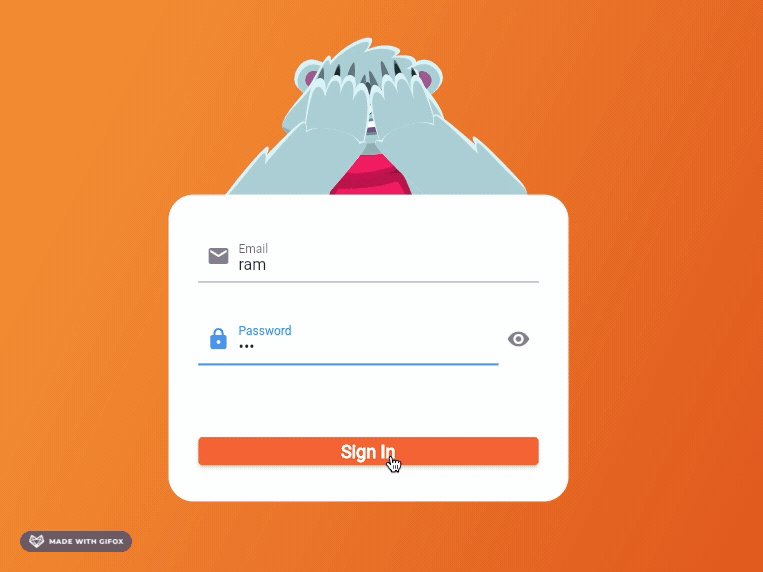
This is a ready made login screen with some annimation if you pass the flare image Test.flr which is availabe in example it will auto handle the animations
Getting started
flutter pub add rameez_animated_login_screen
Usage
TODO: Example availabe in
/example folder.
RameezAnimatedLoginScreen(
//flareController: flareController,
passwordFieldCaretMovement: (Offset globalCaretPosition) {},
userFieldCaretMovement: (Offset globalCaretPosition) {},
//flareImage: 'assets/Test.flr',
routeAfterSuccessFulSignIn: () {
Navigator.of(context).push(
MaterialPageRoute<void>(
builder: (BuildContext context) => const Page1(),
),
);
},
validateUserNameAndPassword: validate,
defaultAnimation: true, passwordLabel: 'Enter Password',
usernameLabel: 'Enter User Name',
)
bool validate(LoginData loginData) {
print(loginData.password);
print(loginData.name);
if (loginData.name == "ram" && loginData.password == "rame") {
return true;
}
return false;
}
How It Works

Additional information
TODO: Please suggest improvements as its my first package and is learning more.