radis_rounded_button
Rounded button package built for for flutter. Null safety supported
Supported Platforms
- ANDROID
- IOS
- LINUX
- MACOS
- WEB
- WINDOWS
How to Use
First, add package to your dependencies in pubspec.yml
radis_rounded_button: ^latest
Find the latest version from pub.dev
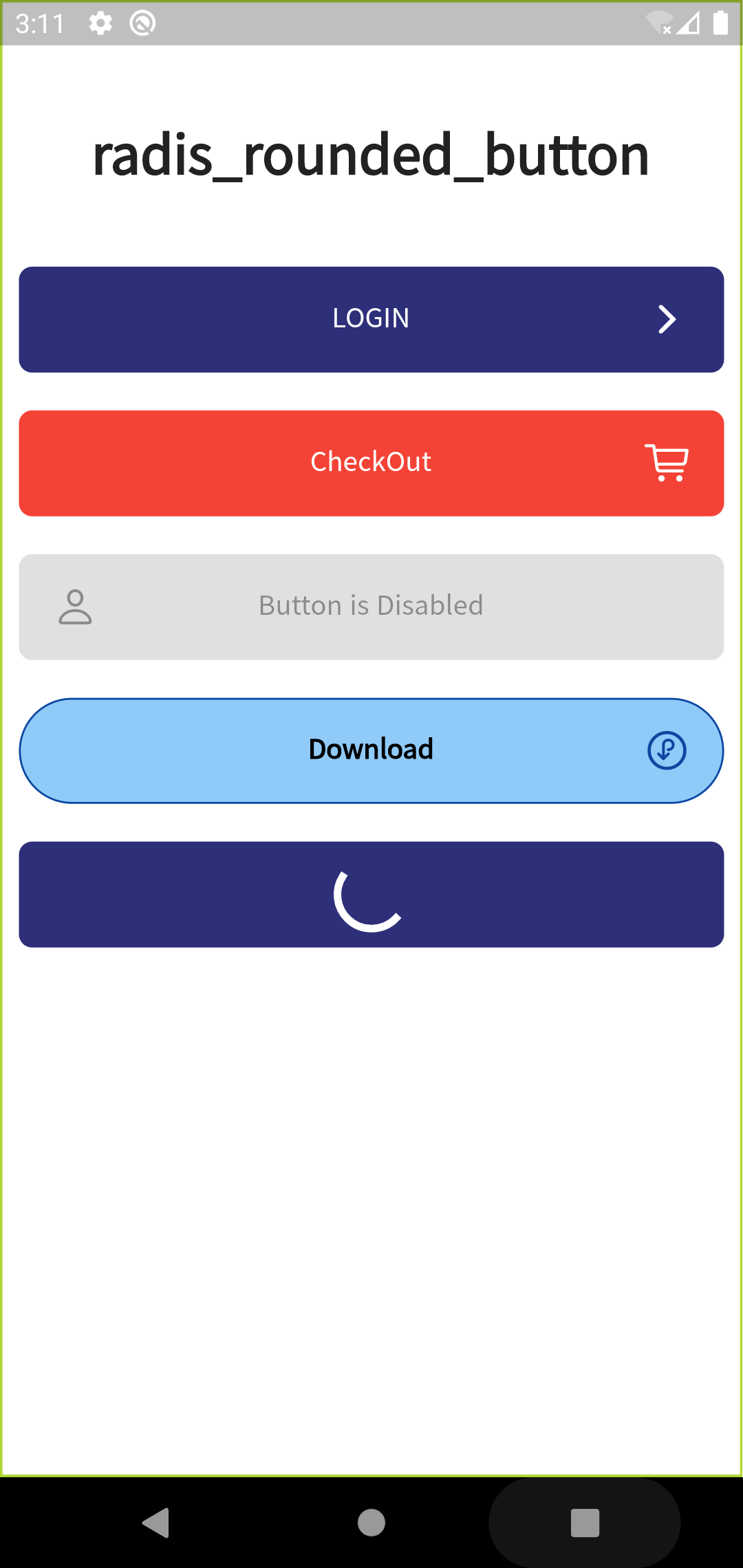
Simple usage
RoundedButton(
widget: Text('LOGIN'),
leadingWidget: Icon(CupertinoIcons.forward),
onPressed: () {},
);

All properties
| property | description | default |
|---|---|---|
| backgroundColor | Color | Colors.blue |
| borderColor | Color | null |
| disabled | bool | false |
| elevation | double | 0 |
| leadingWidget | Widget | null |
| loading | bool | false |
| leadingAlignment | AlignmentGeometry | Alignment.centerRight |
| loadingWidget | Widget | null |
| onPressed | Function (required) | required |
| padding | EdgeInsetsGeometry | EdgeInsets.symmetric(horizontal: 0, vertical: 16) |
| progressBarColor | Color | Colors.white |
| progressBarSize | double | 25 |
| radius | double | 7 |
| widget | Widget (required) | required |