
A library for isolated developing UI components and automatically taking snapshots of them.
Playbook
Playbook is a library that provides a sandbox for building UI components without having to worry about application-specific dependencies, strongly inspired by Storybook for JavaScript in web-frontend development.
Components built by using Playbook can generate a standalone app as living styleguide.
This allows you to not only review UI quickly but also deliver more robost designs by separating business logics out of components.
Besides, snapshots of each component can be automatically generated by unit tests, and visual regression testing can be performed using arbitrary third-party tools.
For complex modern app development, it’s important to catch UI changes more sensitively and keep improving them faster.
With the Playbook, you don't have to struggle through preparing the data and spend human resources for manual testings.
Playbook
Playbook components are uniquely stored as scenarios. A Scenario has the way to layout component.
Playbook(
stories: [
Story(
'Home',
scenarios: [
Scenario(
'CategoryHome',
layout: ScenarioLayout.fill(),
child: CategoryHome(userData: UserData.stub),
),
Scenario(
'LandmarkList',
layout: ScenarioLayout.fill(),
child: Scaffold(
appBar: AppBar(),
body: LandmarkList(userData: UserData.stub),
),
),
Scenario(
'Container red',
layout: ScenarioLayout.fixed(100, 100),
child: Container(color: Colors.red),
),
],
),
],
);
PlaybookUI
PlaybookUI provides user interfaces for browsing a list of scenarios.
PlaybookGallery
The component visuals are listed and displayed.
Those that are displayed on the top screen are not actually doing layout, but rather display the snapshots that are efficiently generated at runtime.
| Browser | Detail |
|---|---|
PlaybookSnapshot
Scenarios can be tested by the instance of types conform to TestTool class.
Snapshot is one of them, which can generate the snapshots of all scenarios with simulate the screen size and safe area of the given devices.
Future<void> main() async {
testWidgets('Take snapshots', (tester) async {
await Playbook(
stories: [
barStory(),
fooWidgetStory(),
assetImageStory(),
homePageStory(),
scrollableStory(),
],
).run(
Snapshot(
devices: [SnapshotDevice.iPhoneSE2nd],
),
(widget, device) {
return MaterialApp(
debugShowCheckedModeBanner: false,
theme: ThemeData(
fontFamily: 'Roboto',
platform: device.platform,
),
home: widget,
);
},
);
});
}
Configuration
pubspec.yaml can be configured to define the location of the font file and snapshot output directory path.
playbook_snapshot:
fonts:
- family: Roboto
fonts:
- asset: assets/fonts/Roboto-Regular.ttf
# default is /snapshots
snapshot_dir: iOS
# default is empty
sub_dir: service
With the above settings, snapshots will be saved in the following directory.
/test/iOS/${DeviceName}/service/${StoryTitle}/${ScenarioTitle}.png
If you want to change path dynamically, you can use snapshotDir and subDir arguments in the Snapshot.
Notes
Snapshot (internally flutter test --update-goldens) requires you to prepare and load the fonts yourself. By defining the location of the font file in flutter or playbook_snapshot in pubspec.yaml and preparing the font file in the directory, the font file will be loaded automatically.
flutter:
fonts:
- family: Roboto
fonts:
- asset: assets/fonts/Roboto-Regular.ttf
or
playbook_snapshot:
fonts:
- family: Roboto
fonts:
- asset: assets/fonts/Roboto-Regular.ttf
And then, should be prepared the font file in the directory.
PlaybookGenerator
Supports generating stories and scenarios from any .dart files.
// some_story.dart
const storyTitle = 'Home';
@GenerateScenario(
layout: ScenarioLayout.fill(),
)
Widget $CategoryHome() => CategoryHome(userData: UserData.stub);
@GenerateScenario(
layout: ScenarioLayout.fill(),
)
Widget $LandmarkList() => Scaffold(
appBar: AppBar(),
body: LandmarkList(userData: UserData.stub),
);
@GenerateScenario(
title: 'Container red',
layout: ScenarioLayout.fixed(100, 100),
)
Widget containerRed() => Container(color: Colors.red);
@GenerateScenario(
title: 'Device pixel ratio',
layout: ScenarioLayout.fixed(300, 300),
)
Widget devicePixelRatio(BuildContext context) =>
Text('Device pixel ratio is ${MediaQuery.of(context).devicePixelRatio}');
You can reference the playbook instance.
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Playbook Demo',
theme: ThemeData.light(),
home: PlaybookGallery(
title: 'Sample app',
playbook: playbook,
),
);
}
}
Can set glob for find assets and output file name in build.yaml. Default input value is lib/**.dart and output value is generated_playbook.dart.
targets:
$default:
builders:
playbook_generator:stories:
options:
input: lib/**.dart
output: generated_playbook.dart
Integration with Third-party Tools
The generated snapshot images can be used for more advanced visual regression testing by using a variety of third party tools.
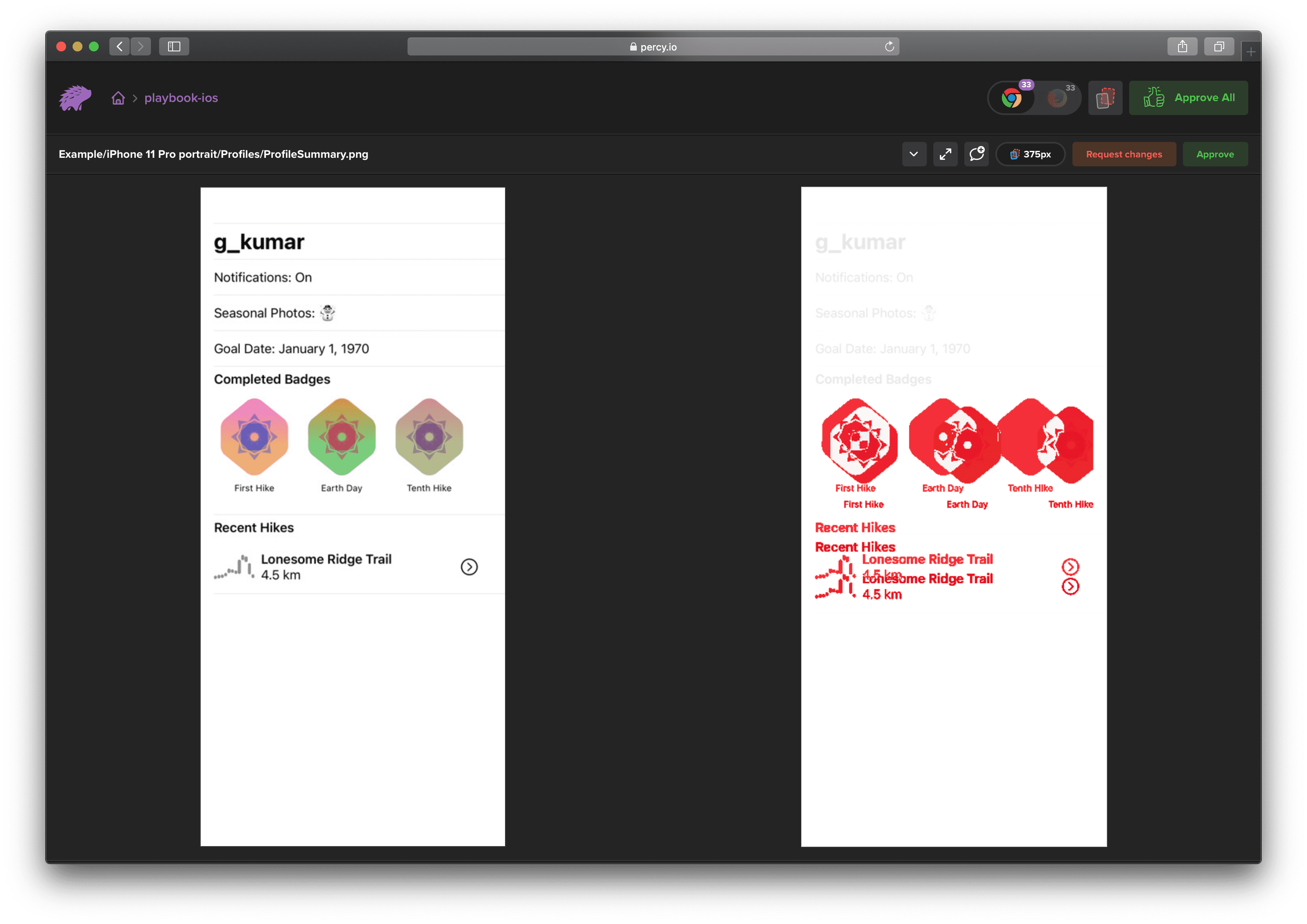
percy

reg-viz/reg-suit

Requirements
- Dart 3.9.0+
- Flutter 3.35.0+
License
Playbook is released under the BSD-3-Clause License.
