Language: English
PavanTimeline
TimelineTile
A package to help build process timeline in vertical.
Example
- You can access the example project for a Timeline Showcase.
Some use cases:
<tr>
<td style="text-align: center">
Vertical Timelines
Getting Started
A Timeline consists in a group of TimelineTiles. To build a tile you can simply use:
PavanTimeline();
Which will build a tile with a vertical axis, that aligns to the start, with a height of 100:

The axis can be switched to render an horizontal tile, aligned to the start, with a default width of 100:
TimelineTile(axis: TimelineAxis.horizontal)

There are 4 types of alignment.
TimelineAlign.startTimelineAlign.endTimelineAlign.centerTimelineAlign.manual
The start and end alignment allows a child in their opposite sides. On the other hand, both center and manual allows children on both sides. For example, one tile with alignment to the center:
PavanTimeline(
started: true,
ended: false,
reached: 2,
children: [
Container(color: Colors.indigo,height: 30,width: 100,),
Container(color: Colors.indigo,height: 30,width: 100,),
Container(color: Colors.indigo,height: 30,width: 100,),
Container(color: Colors.indigo,height: 30,width: 100,),
Container(color: Colors.indigo,height: 30,width: 100,)
],
);
When providing children to the vertical tile, the height will be as minimum as possible, so you can control it with a height constraint (at least minHeight). This way the tile knows how to size it properly.

If the axis is horizontal, the things are the opposite. The width will be as minimum as possible, so you can control it with a width constraint (at least minWidth). This way the tile knows how to size it properly.
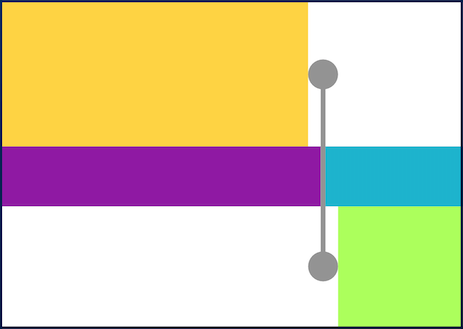
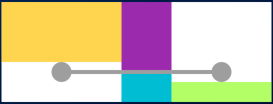
TimelineTile(
axis: TimelineAxis.horizontal,
alignment: TimelineAlign.center,
endChild: Container(
constraints: const BoxConstraints(
minWidth: 120,
),
color: Colors.lightGreenAccent,
),
startChild: Container(
color: Colors.amberAccent,
),
);

Start to make a timeline
You can finally start to combine some tiles to make a Timeline. The flag hasIndicator can control whether an indicator should or shouldn't be rendered.


See the implementation here
See the implementation here

