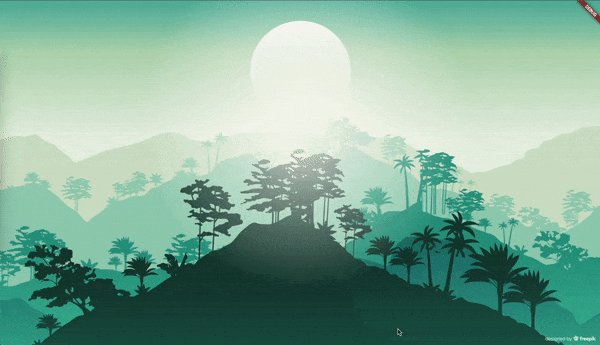
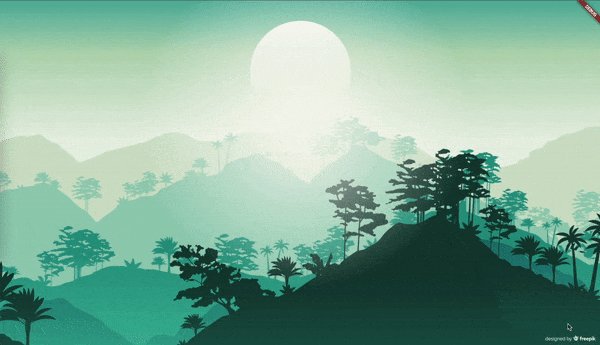
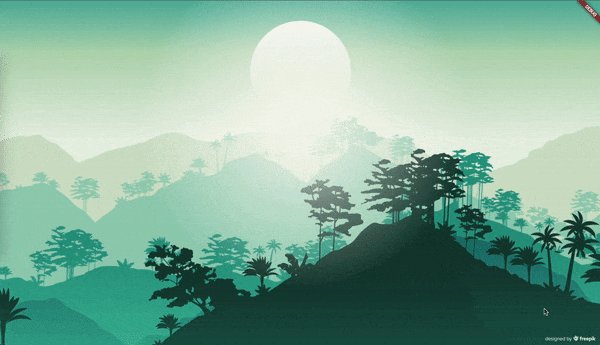
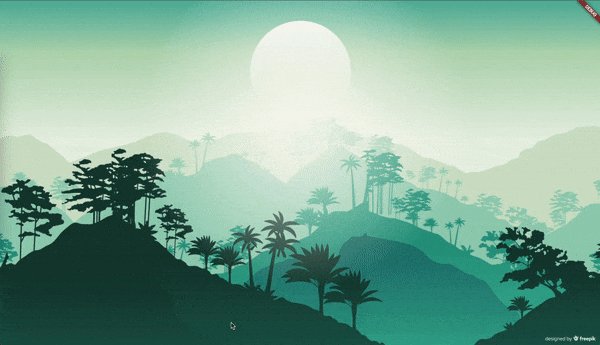
A Parallax effect package, Package is useful for animations for items in foreground, or background scrolling effect.
Features
- Parallax movement with different stackable layers.
- Supports 3 dimensional rotation.

Getting started
- Use
Parallaxwidget for Configurations:- height: widget parent height
- width: widget parent width
- enableDrag: enables on click/tap movement
- item: children of type
ParallaxItem
- Use
ParallaxItemwidget for Configurations:- factor: ParallaxFactor(x,y)
- alignment: initial alignment of child
- rotationFactor: ParallaxFactor(x,y) for rotation
- child: child
Usage
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Parallax(
height: 400,
width: 400,
enableDrag: true,
items: List.generate(
5,
(index) => ParallaxItem(
factor: ParallaxFactor(x: 0.05 * index, y: 0.05 * index),
rotationFactor: ParallaxFactor(x: 0, y: 0.05 * index),
child:
Container(height: 50, width: 50, color: Colors.green))),
));
}
}