Paperfold List
Inspired by PaperfoldJs.
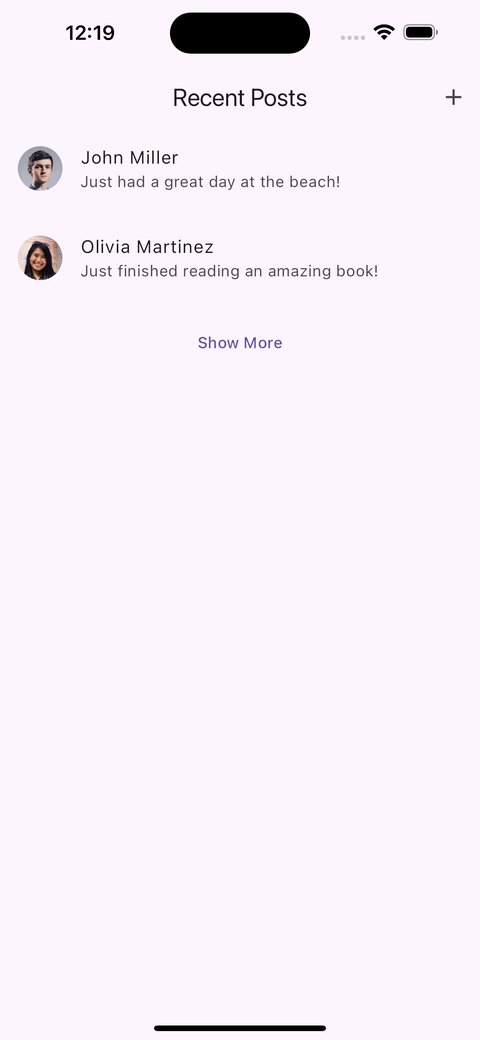
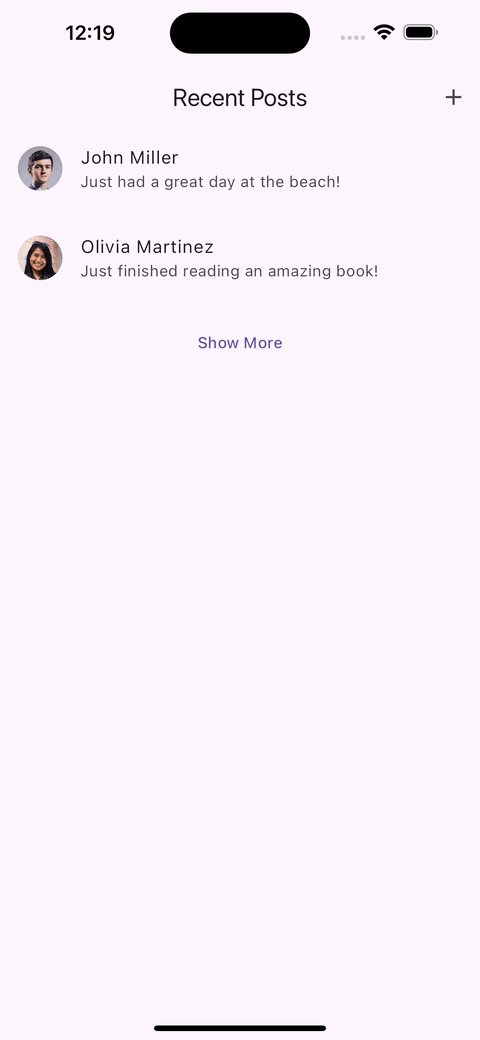
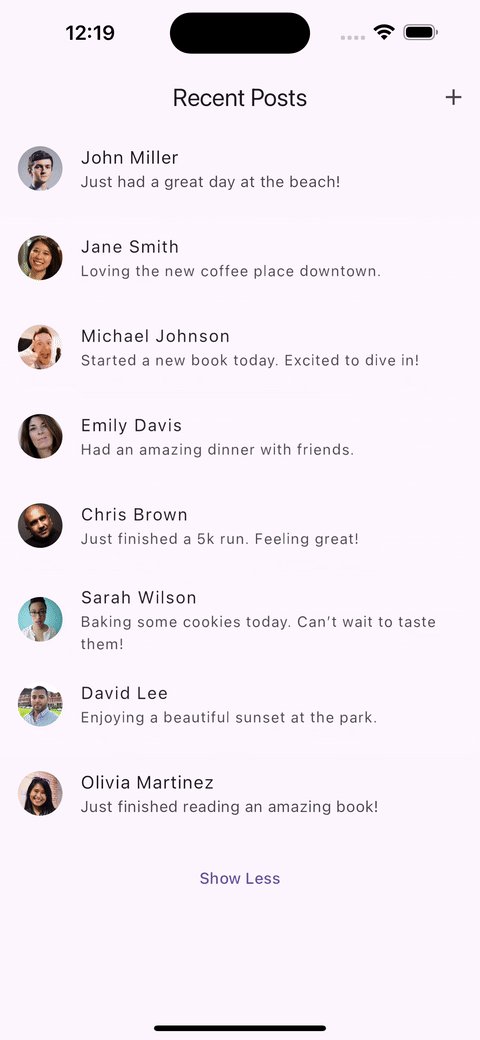
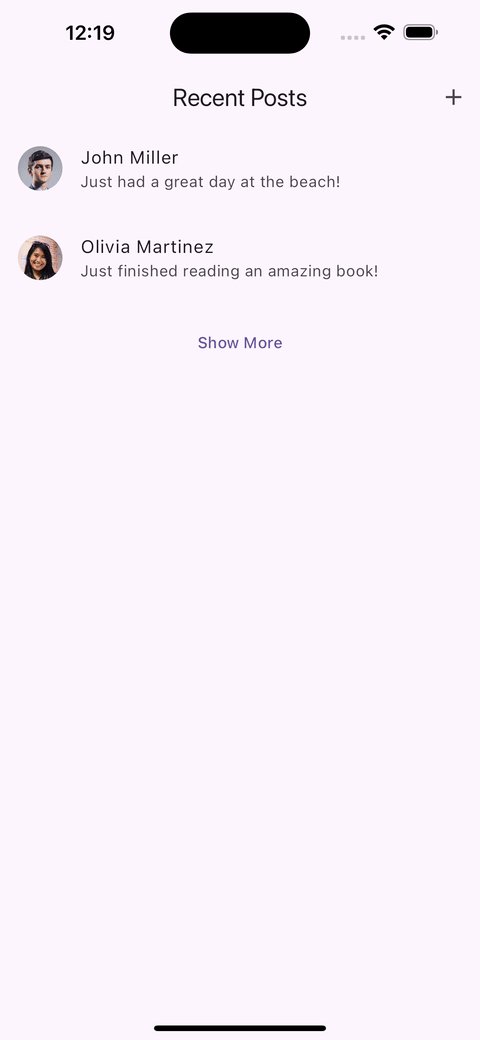
Paperfold List is a Flutter widget that creates an expandable list view that folds in and out like paper. This widget allows for a visually appealing and interactive list experience, with customizable animations and effects.

Features
- Expandable list view with a folding paper effect.
- Support for both horizontal and vertical list orientations.
- Smooth & Customizable animations for unfolding and folding the list.
Example Usage
Main Widget
Paperfold list can be created like this:
PaperfoldList(
itemExtent: 100,
targetUnfold: 0.5,
axis: PaperfoldAxis.vertical,
axisSize: PaperfoldAxisSize.min,
axisAlignment: PaperfoldAxisAlignment.start,
animationDuration: const Duration(milliseconds: 500),
animationCurve: Curves.ease,
perspective: 0.0015,
firstChildFoldsInward: true,
unmountOnFold: true,
interactionUnfoldThreshold: 1.0,
effect: PaperfoldShadeEffect(),
children: const [
Text("First"),
Text("Second"),
Text("Third"),
],
)
To use a builder pattern, instantiate the list like this:
PaperfoldList.builder(
itemExtent: 100,
targetUnfold: 0.5,
itemCount: 3,
itemBuilder: (context, index) => Text("Child $index"),
)
Check out the PaperfoldList documentation for complete information about the parameters.
Effects
The PaperfoldEffect class provides a way to include additional effects by wrapping each child with a widget to draw effects over them based on the amount of the list folded and other properties.
There are three types of Effects provided:
-
PaperfoldNoEffect: Does nothing to decorate the children.
Example:
PaperfoldList( effect: PaperfoldNoEffect(), ) -
PaperfoldShadeEffect: The default effect used when not mentioned. This is a preset effect that contains various options to quickly include some shading effects.
Example:
PaperfoldList( effect: PaperfoldShadeEffect( backgroundColor: Colors.white, inwardOverlay: Colors.black54, inwardCrease: Colors.black12, ), )Check out the PaperfoldShadeEffect documentation for complete information about the parameters.
-
PaperfoldListCustomEffect: To define custom effects using
PaperfoldEffectBuilder.Example effect to fade children as the list folds:
PaperfoldList( effect: PaperfoldListCustomEffect( builder: (context, info, child) { return Opacity( opacity: info.unfold, child: child, ); } ), )
Issues
Facing issues? Raise them on Github.
Libraries
- paperfold_list
- Paperfold List is a Flutter widget that creates an expandable list view that folds in and out like paper.

