PaginationView

Installing
In your pubspec.yaml
dependencies:
pagination_view: ^2.0.0-nullsafety.0
import 'package:pagination_view/pagination_view.dart';
Basic Usage
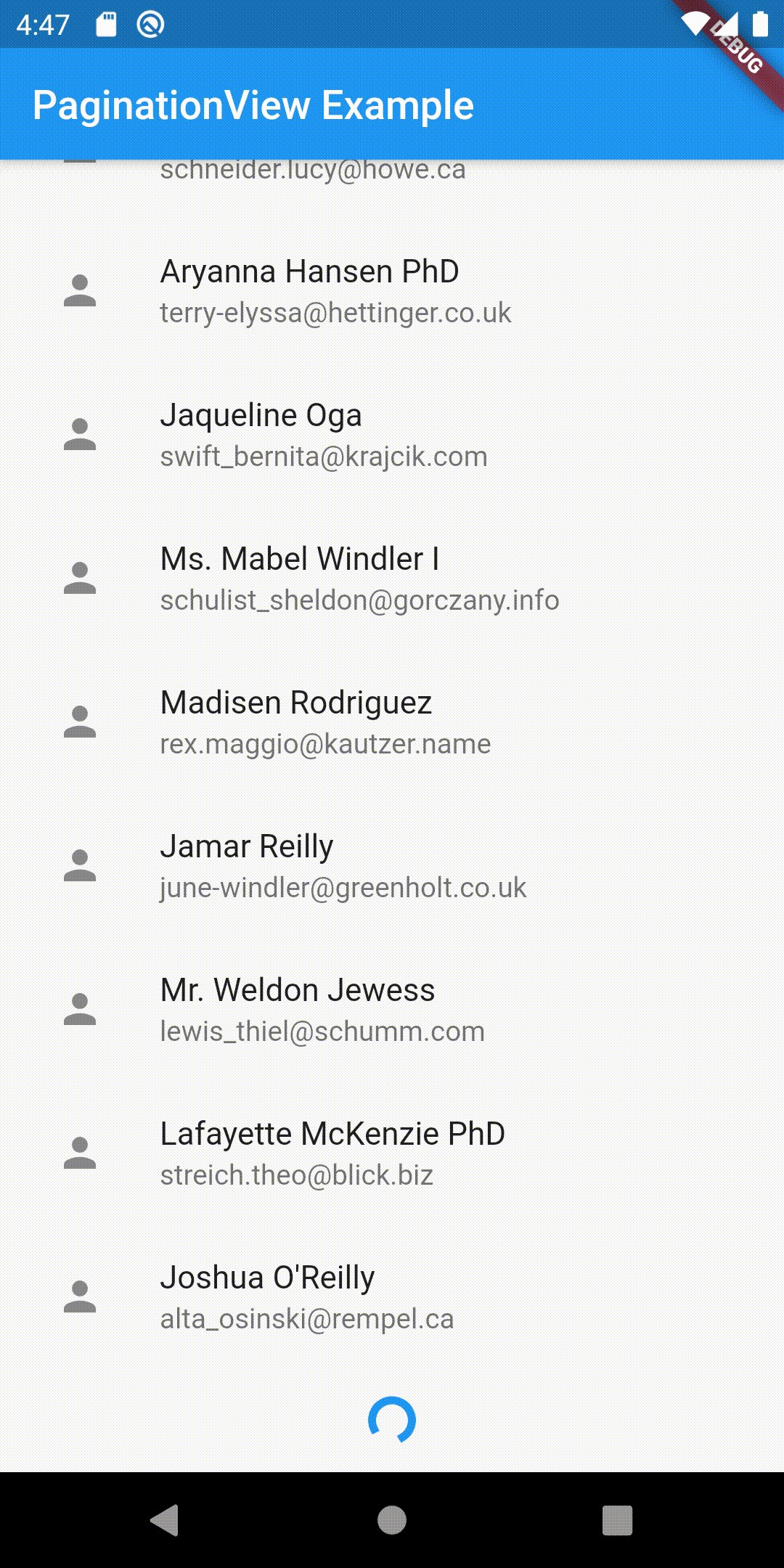
PaginationView<User>(
preloadedItems: <User>[
User(faker.person.name(), faker.internet.email()),
User(faker.person.name(), faker.internet.email()),
],
itemBuilder: (BuildContext context, User user, int index) => ListTile(
title: Text(user.name),
subtitle: Text(user.email),
leading: IconButton(
icon: Icon(Icons.person),
onPressed: () => null,
),
),
header: Text('Header text'),
footer: Text('Footer text'),
paginationViewType: PaginationViewType.listView // optional
pageFetch: pageFetch,
onError: (dynamic error) => Center(
child: Text('Some error occured'),
),
onEmpty: Center(
child: Text('Sorry! This is empty'),
),
bottomLoader: Center( // optional
child: CircularProgressIndicator(),
),
initialLoader: Center( // optional
child: CircularProgressIndicator(),
),
),
Getting Started
This project is a starting point for a Dart package, a library module containing code that can be shared easily across multiple Flutter or Dart projects.
For help getting started with Flutter, view our online documentation, which offers tutorials, samples, guidance on mobile development, and a full API reference.
Contributors ✨
Thanks goes to these wonderful people (emoji key):
Saif Allah Khaled 💻 |
jezsung 💻 |
psredzinski 💻 |
Javier Torrus 💻 |
Jonjo McKay 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!



