:calendar: Paged Vertical Calendar :calendar:
A simple paginated framework for implementing calendar based interfaces.



:hammer: How it works
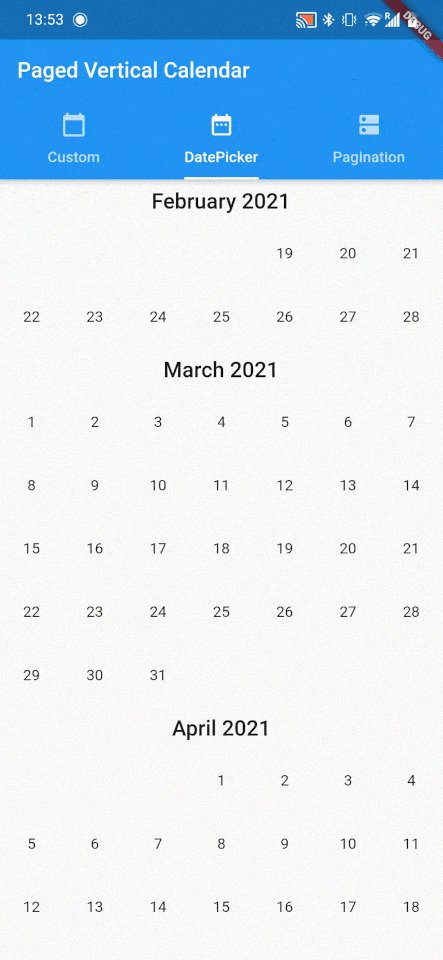
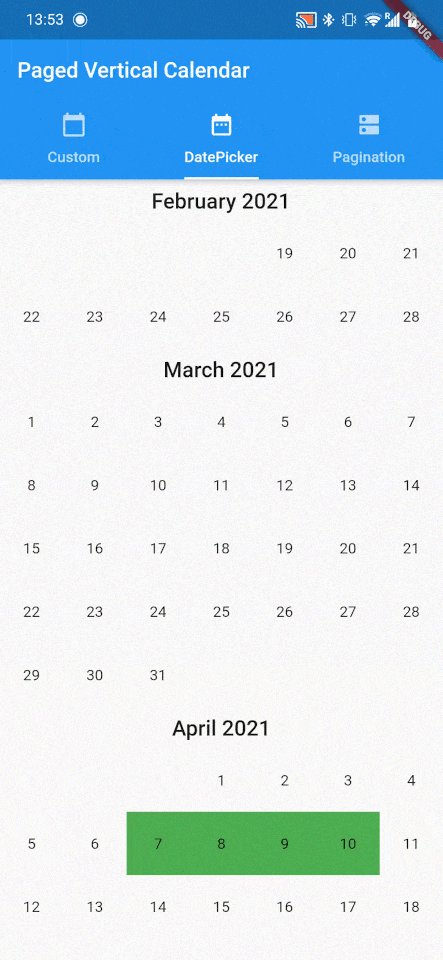
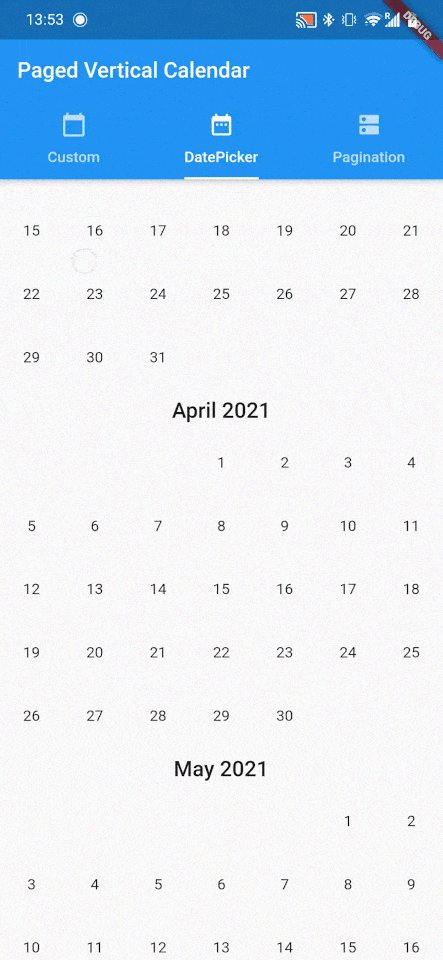
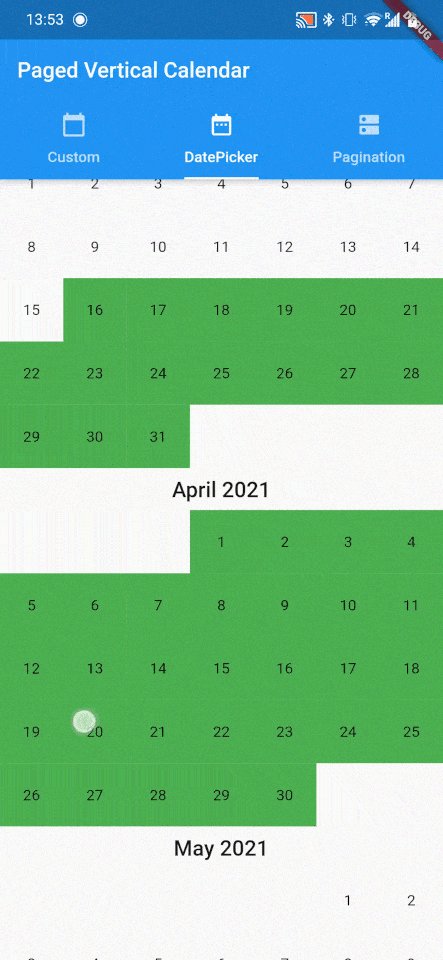
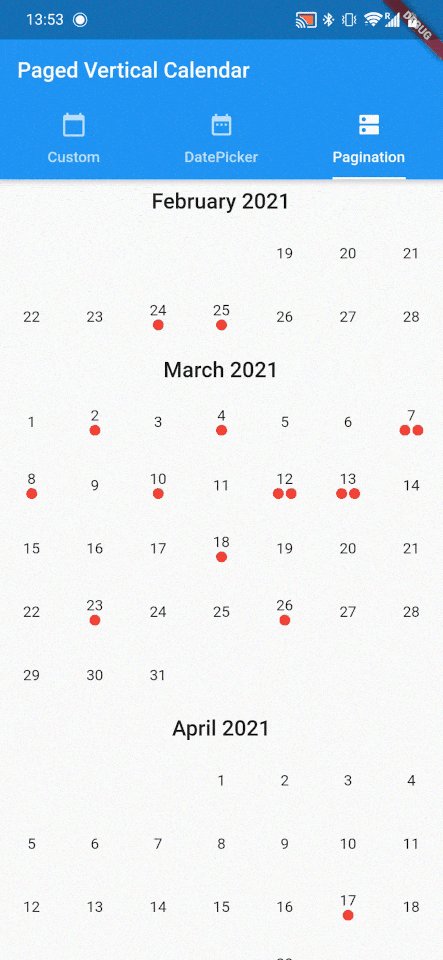
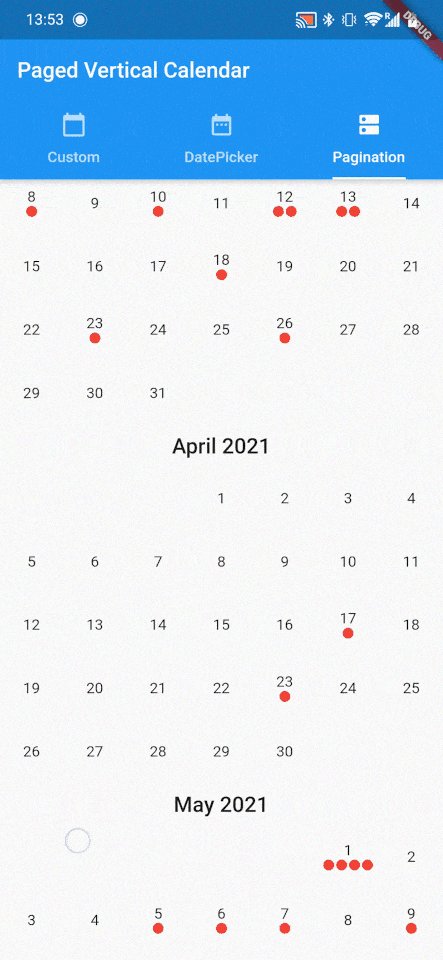
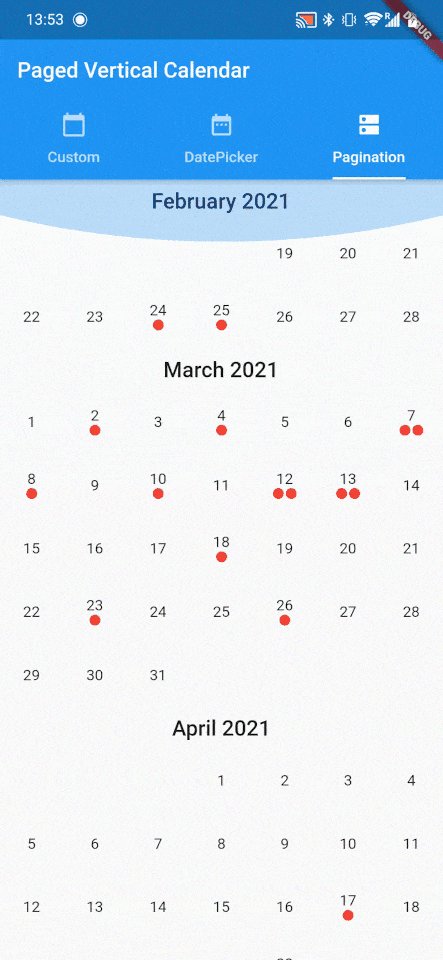
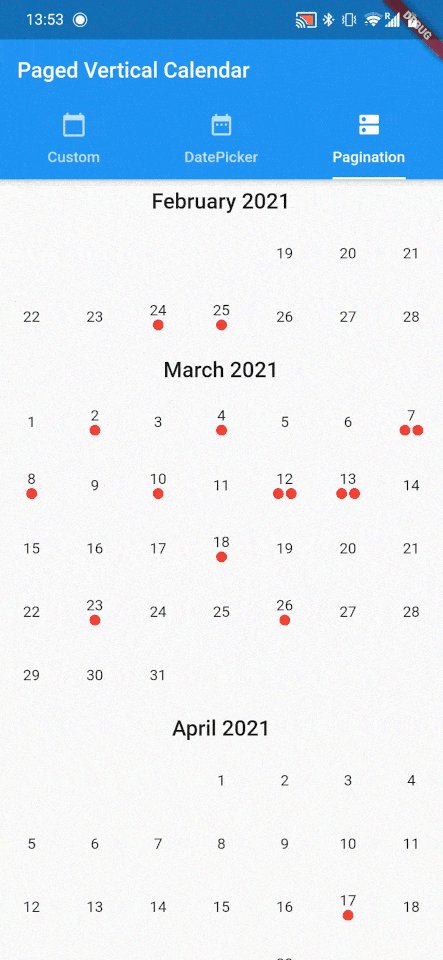
paged_vertical_calendar is a very minimalistic framework that automatically loads months based on scoll behavior. It provides many useful callbacks to implement your own calendar interactions and builders to customize the calendar as much as you want. Check the example for several implementations like date range selection and paginated data visualisation.
PagedVerticalCalendar has no required parameters and can be dropped in anywhere providing it has a fixed height.
Scaffold(
body: PagedVerticalCalendar(),
);
:loudspeaker: functionality
Several callback are provided to facilitate easy implementation of any calendar interactions
PagedVerticalCalendar(
minDate: DateTime.now().subtract(Duration(days 365)),
maxDate: DateTime.now().add(Duration(days 365)),
initialDate: DateTime.now().add(Duration(days 3)),
invisibleMonthsThreshold: 1,
startWeekWithSunday: true,
onMonthLoaded: (year, month) {
// on month widget load
},
onDayPressed: (value) {
// on day widget pressed
},
onPaginationCompleted: (direction) {
// on pagination completion
},
);
-
onMonthLoadedis a callback that fires for every month added to the list. When this function fires can be altered by setting theinvisibleMonthsThresholdpararamter. -
invisibleMonthsThresholddecides how many months outside of the widgets view should be loaded. In other words, how many months should be preloaded before the user reaches that scroll position. It defaults to1. -
onDayPressedIs a simpleonPressedcallback but also provides theDateTimeof the day that has been pressed. -
If your app is localized for countries where the week starts on Sunday, you can flip
startWeekWithSundaytotrue. -
If a
minDateis provided the calendar will stop scrolling up at that date. make sureminDate<maxDate. -
If a
maxDateis provided the calendar will stop scrolling down at that date. make suremaxDate>minDate. -
If an
initialDateis provided the calendar start by displaying this date (otherwiseDateTime.now()). make sureminDate<initialData<maxDate. -
Finally when a
minDateormaxDateis provided to thePagedVerticalCalendar, theonPaginationCompletedcallback can be used. it will return aPaginationDirectionto indicate what side of the calendar has been reached. -
and many many more, see the docs!!!
:art: Customization
PagedVerticalCalendar provides default calendar styling, but these can be fully customized. To do so, several builders are provided:
PagedVerticalCalendar(
monthBuilder: (context, month, year) {
// provide a month header widget
},
dayBuilder: (context, date) {
// provide a day widget
},
listPadding: // provide EdgeInset value
);
-
monthBuilderprovides the year and month asintegers. this builder has to return a widget that will form the header of ever month. the intl package works well here for date formatting. -
dayBuilderprovides the day as aDateTime. this builder wil be called for every day. You usually want to provide at least a text widget with the current day number. -
listPaddingcan be provided in case you need the list to have padding.
:wave: Get Involved
If this package is useful to you please :thumbsup: on pub.dev and :star: on github. If you have any Issues, recommendations or pull requests I'd love to see them!


