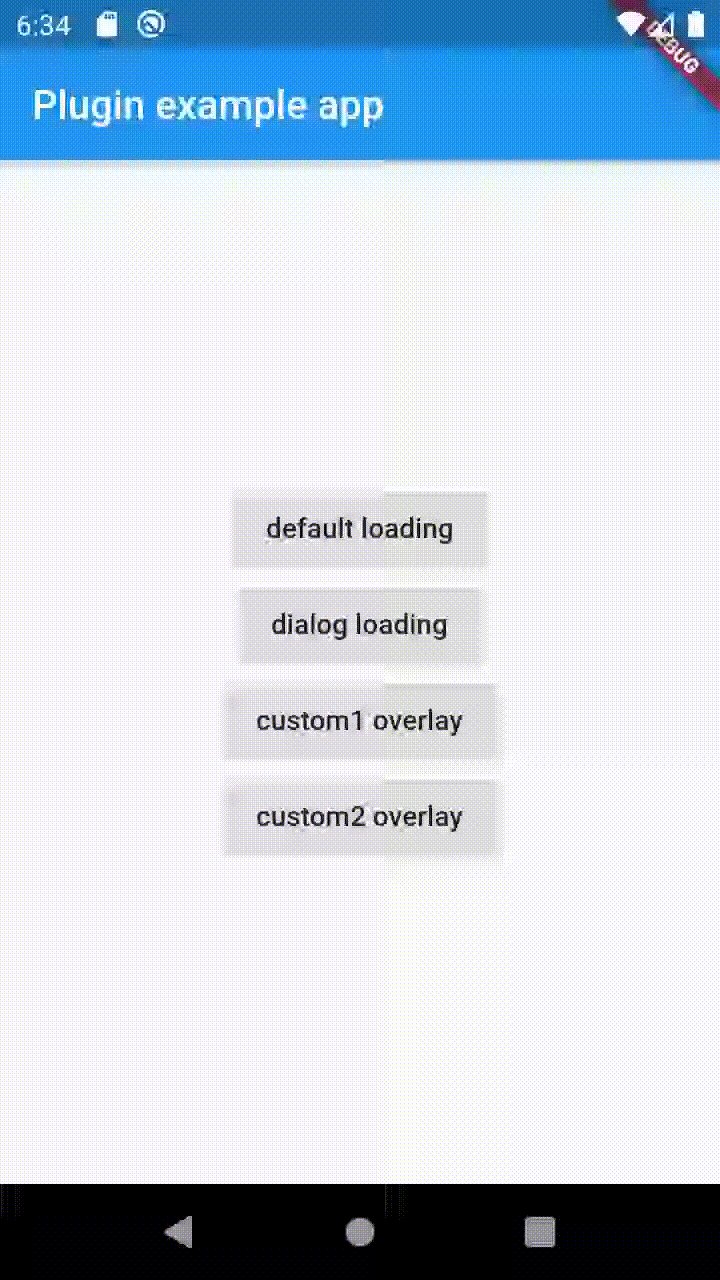
Overlay Screen
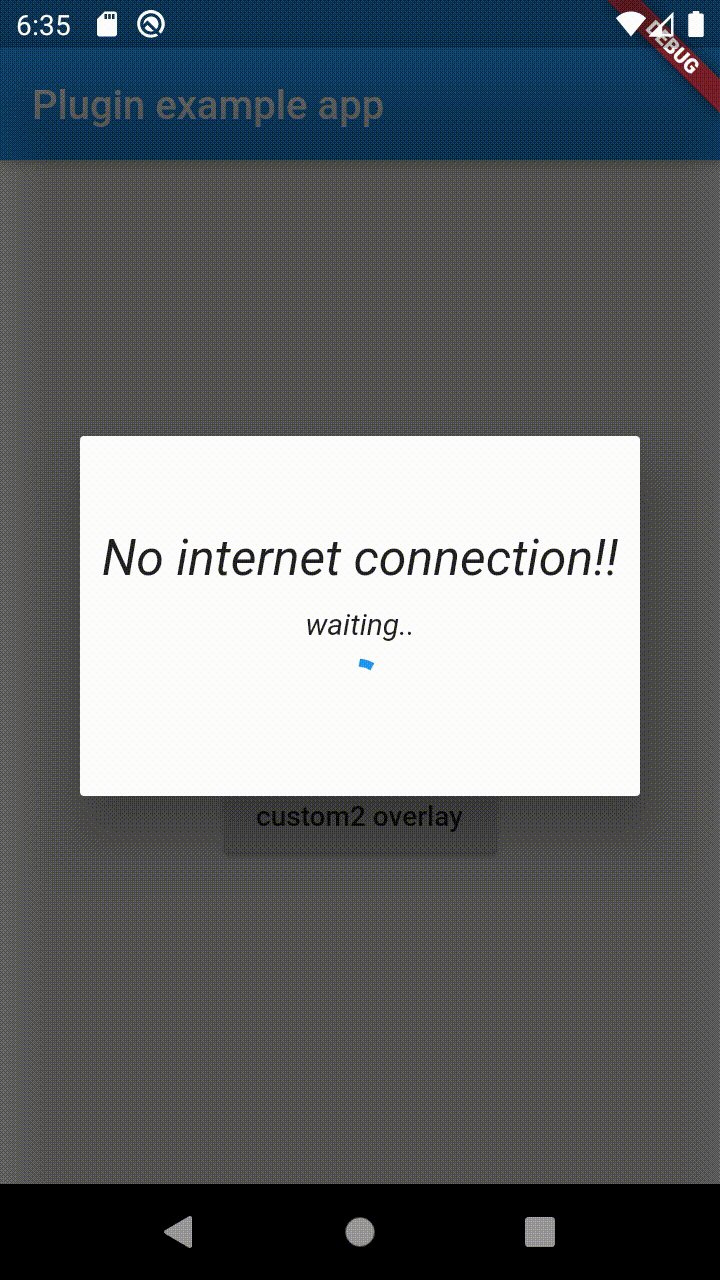
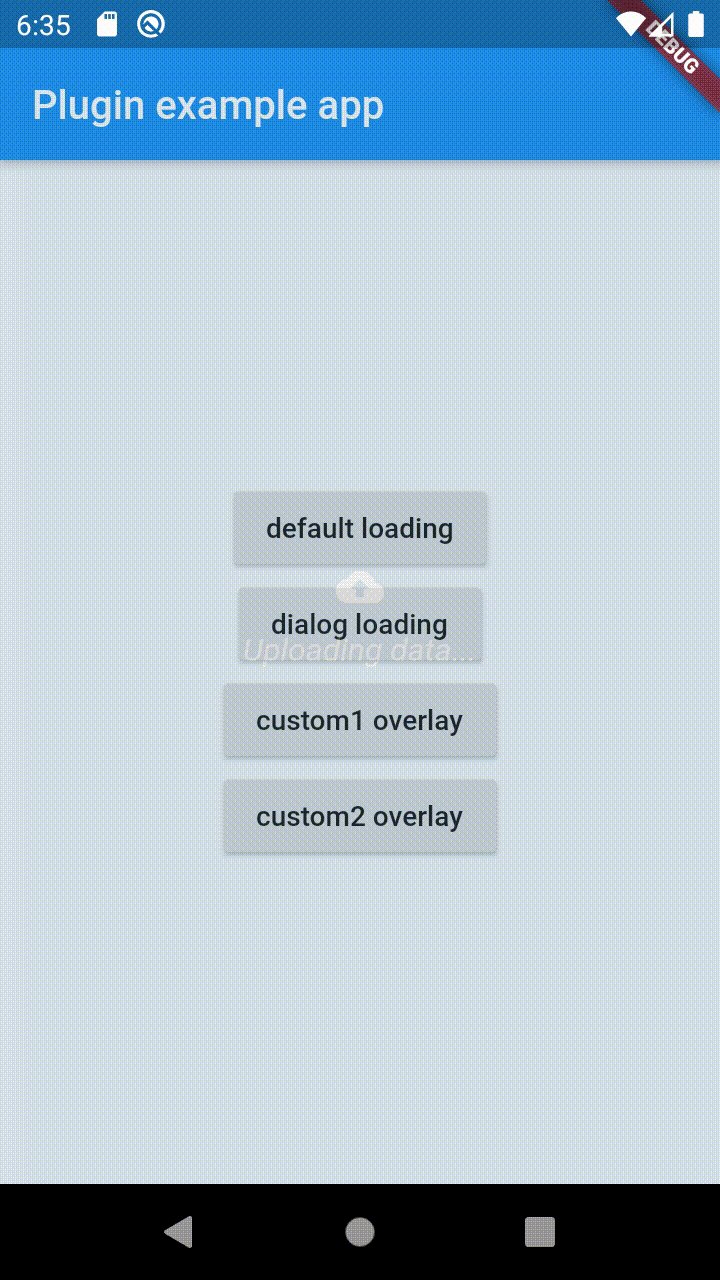
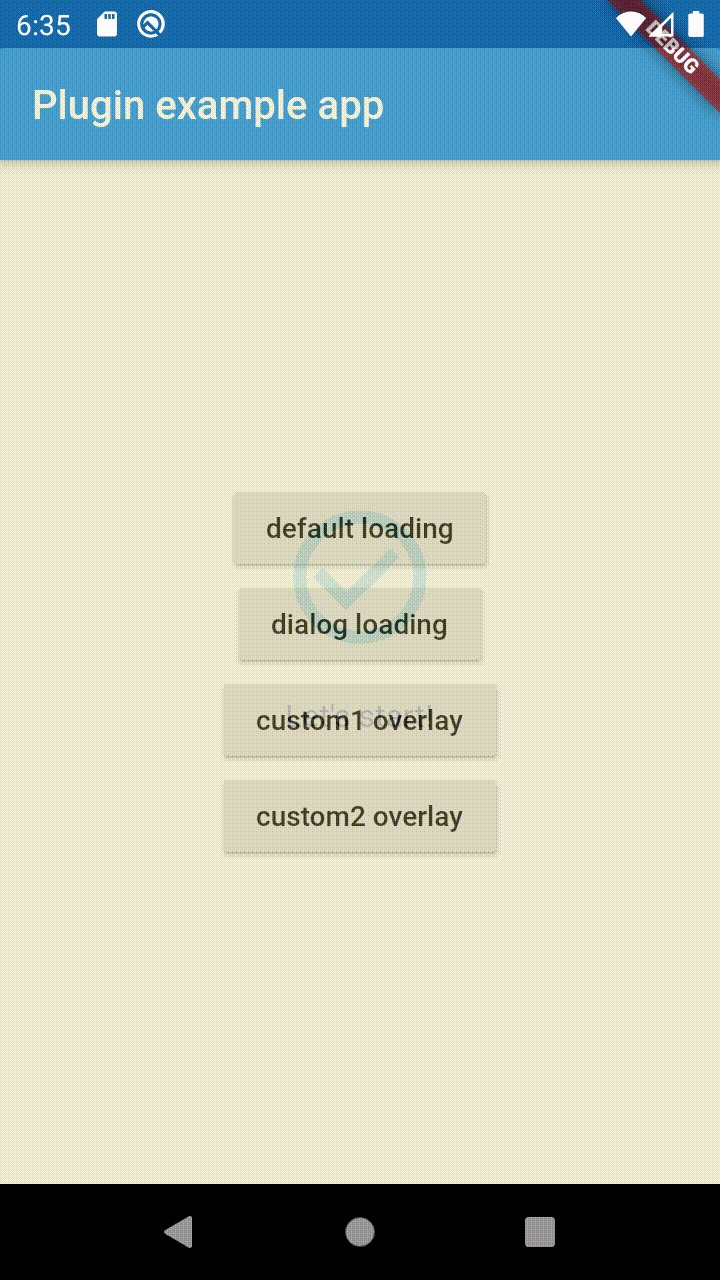
A Flutter plugin to easily display and dispose overlay screens anywhere in your app.

NOTE: This package was made with Flutter 1.17 and Dart 2.8, make sure you have your environment within the version range.
environment:
sdk: ">=2.12.0 <3.0.0"
flutter: ">=1.10.0"
Getting Started
To use this plugin, add overlay_screen as a dependency in your pubspec.yaml file. For example:
dependencies:
overlay_screen: ^1.2.0+1-nullsafety.0
Usage
Import the package:
import 'package:overlay_screen/overlay_screen.dart';
NOTE: It's not necessary to set a variable of the class like:
OverlayScreen loading = OverlayScreen();
You can just call the OverlayScreen() class and use its methods like:
OverlayScreen().show(context);
Functions
- saveScreens
This method takes a Map<String, CustomOverlayScreen>to save it and allows you to use it later with the show method.
OverlayScreen().saveScreens({
String: CustomOverlayScreen(
backgroundColor: Color,
content: Widget,
),
String: CustomOverlayScreen(
backgroundColor: Color,
content: Widget,
),
String: CustomOverlayScreen(
backgroundColor: Color,
content: Widget,
),
...
});
- removeScreens
This method removes widgets to display by show.
OverlayScreen().removeScreens([String, String, String...]);
- show
This method displays an OverlayScreen by an identifier.
OverlayScreen().show(
BuildContext context,
identifier: String,
);
- pop
This method dispose an OverlayScreen displayed.
OverlayScreen().pop();
- state
OverlayScreen also has the state getter to know if a overlay screen is displayed when it is Screen.showing or nothing is displayed when it is Screen.none.
OverlayScreen().state;
License
MIT License
Libraries
- overlay_screen
- A Flutter plugin to easily display and dispose overlay screens anywhere in your app.