onepicker
Introducing our innovative data picker called OnePicker, a powerful tool that allows you to access a wide range of data effortlessly. With just one picker, you can conveniently retrieve and analyze multiple data sets, saving you time and effort. This user-friendly device is designed to provide seamless access to various data sources, making it an essential tool for professionals in various industries. Stay ahead of the game with our data picker and unlock a world of information at your fingertips.
Features
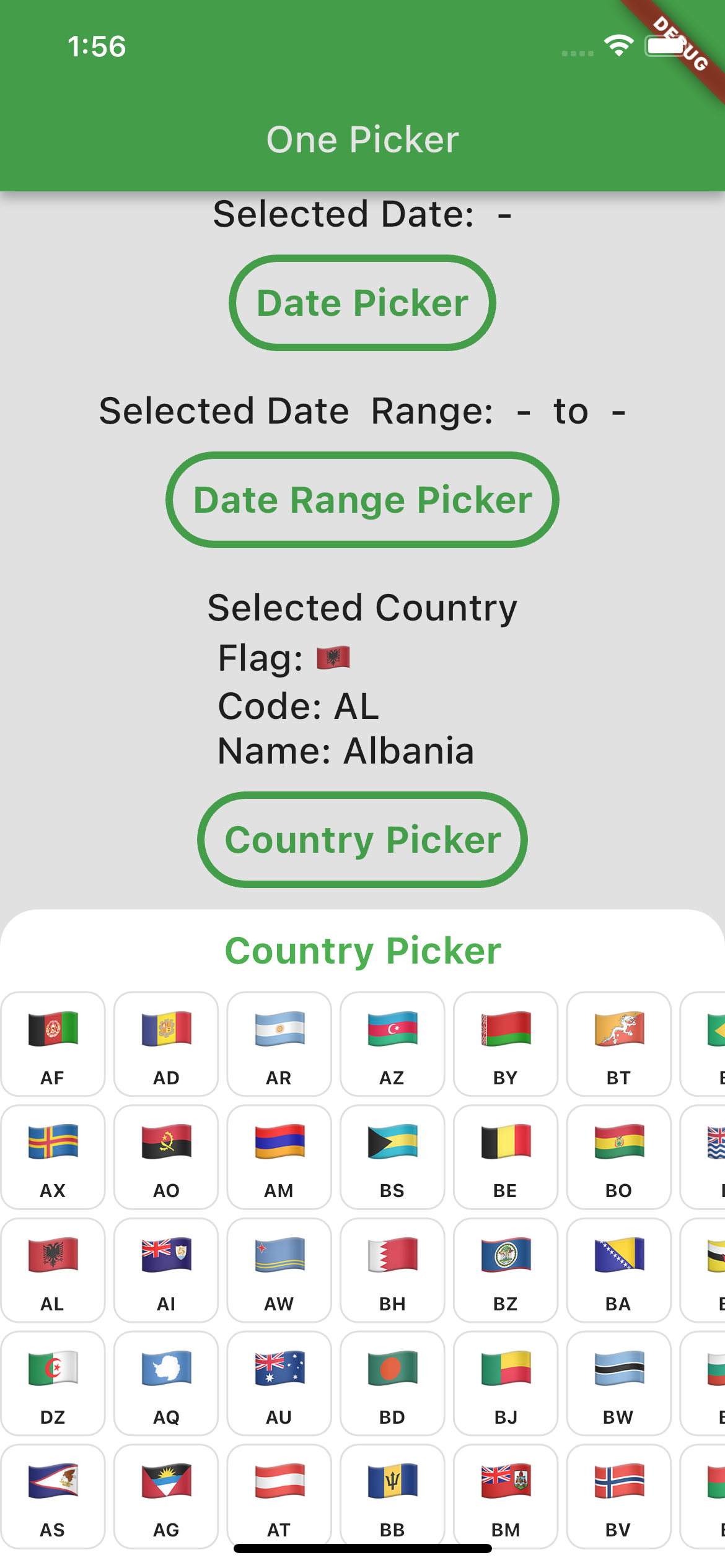
- Date Picker
- Date Range Picker
- Country Picker
Getting started
To use this package, add onepicker as a dependency in your pubspec.yaml file.
Usage
- On pubspeck.yaml
onepicker: ^0.1.5
- On Dart Import
import 'package:onepicker/onepicker.dart';
- On implementation of Date Picker
OnePicker().date(
context,
selectedColor: Colors.green,
bgColor: Colors.white,
onTap: (value){
dateSeleted = value.toString();
setState(() {});
}
);
- On implementation of Date Range Picker
OnePicker().dateRange(
context,
onTap: (from, to){
dateFromSeleted = DateFormat('yyyy-MM-dd') .format(from).toString();
dateToSeleted = DateFormat('yyyy-MM-dd') .format(to).toString();
setState(() {});
}
);
| Date Picker | Date Range Picker | Country Picker |
 |
 |
 |
-
See also from Developer

