Omni DateTime Picker
A DateTime picker that lets user select a date and the time, with start & end as a range.
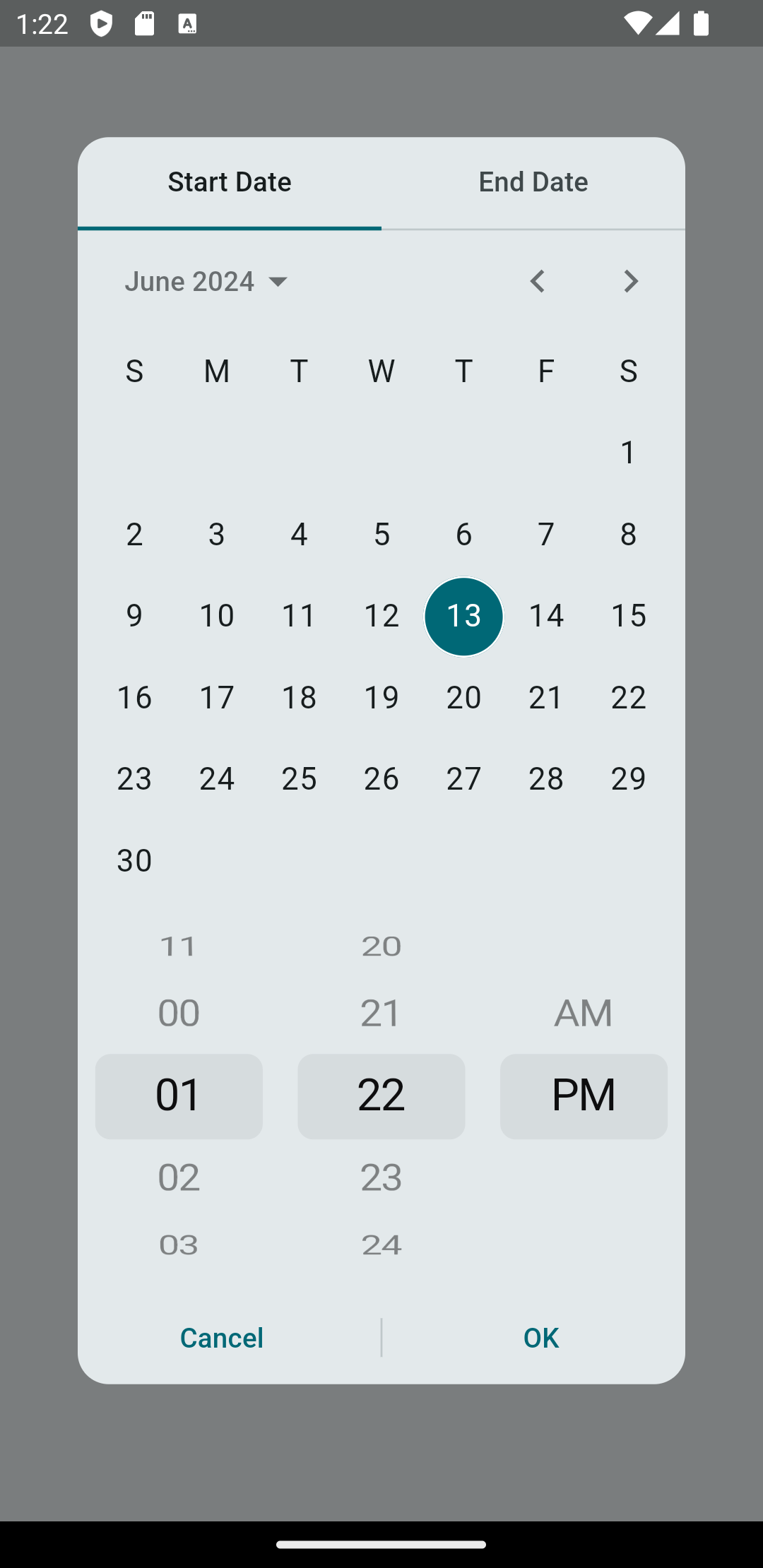
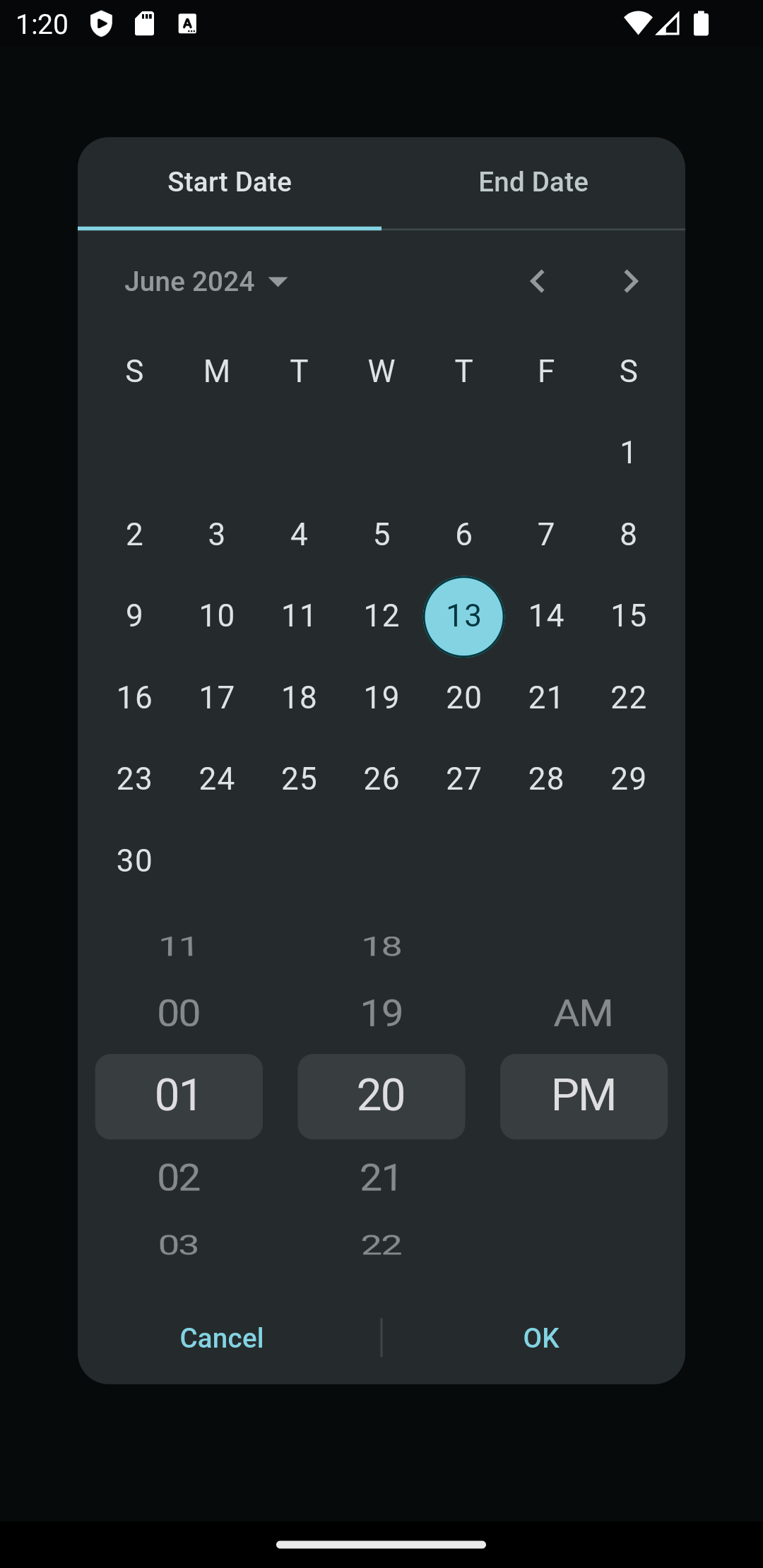
Screenshots
| Light | Dark |
|---|---|
 |
 |
Getting started
Add this to your package's pubspec.yaml file and run flutter pub get:
dependencies:
omni_datetime_picker: ^2.0.3
Now in your Dart code, you can use:
import 'package:omni_datetime_picker/omni_datetime_picker.dart';
Usage
Simple usage:
OmniDateTimePicker
DateTime? dateTime = await showOmniDateTimePicker(context: context);
OmniDateTimeRangePicker
List<DateTime>? dateTimeList = await showOmniDateTimeRangePicker(context: context);
Custom properties:
OmniDateTimePicker
DateTime? dateTime = await showOmniDateTimePicker(
context: context,
initialDate: DateTime.now(),
firstDate:
DateTime(1600).subtract(const Duration(days: 3652)),
lastDate: DateTime.now().add(
const Duration(days: 3652),
),
is24HourMode: false,
isShowSeconds: false,
minutesInterval: 1,
secondsInterval: 1,
borderRadius: const BorderRadius.all(Radius.circular(16)),
constraints: const BoxConstraints(
maxWidth: 350,
maxHeight: 650,
),
transitionBuilder: (context, anim1, anim2, child) {
return FadeTransition(
opacity: anim1.drive(
Tween(
begin: 0,
end: 1,
),
),
child: child,
);
},
transitionDuration: const Duration(milliseconds: 200),
barrierDismissible: true,
selectableDayPredicate: (dateTime) {
// Disable 25th Feb 2023
if (dateTime == DateTime(2023, 2, 25)) {
return false;
} else {
return true;
}
},
);
OmniDateTimeRangePicker
List<DateTime>? dateTimeList =
await showOmniDateTimeRangePicker(
context: context,
startInitialDate: DateTime.now(),
startFirstDate:
DateTime(1600).subtract(const Duration(days: 3652)),
startLastDate: DateTime.now().add(
const Duration(days: 3652),
),
endInitialDate: DateTime.now(),
endFirstDate:
DateTime(1600).subtract(const Duration(days: 3652)),
endLastDate: DateTime.now().add(
const Duration(days: 3652),
),
is24HourMode: false,
isShowSeconds: false,
minutesInterval: 1,
secondsInterval: 1,
borderRadius: const BorderRadius.all(Radius.circular(16)),
constraints: const BoxConstraints(
maxWidth: 350,
maxHeight: 650,
),
transitionBuilder: (context, anim1, anim2, child) {
return FadeTransition(
opacity: anim1.drive(
Tween(
begin: 0,
end: 1,
),
),
child: child,
);
},
transitionDuration: const Duration(milliseconds: 200),
barrierDismissible: true,
selectableDayPredicate: (dateTime) {
// Disable 25th Feb 2023
if (dateTime == DateTime(2023, 2, 25)) {
return false;
} else {
return true;
}
},
);
The returned value of showOmniDateTimeRangePicker() will be a List
[startDateTime, endDateTime].
Usage with more flexibility
OmniDateTimePicker is now available for use directly as a widget instead of the prebuilt dialogs.

