
ObscureWidget() blurs its child when the screen is being captured. ObscureWidget.builder() gives extra control to add custom handling when the screen is recorded. currently supported on only iOS platform.
Example
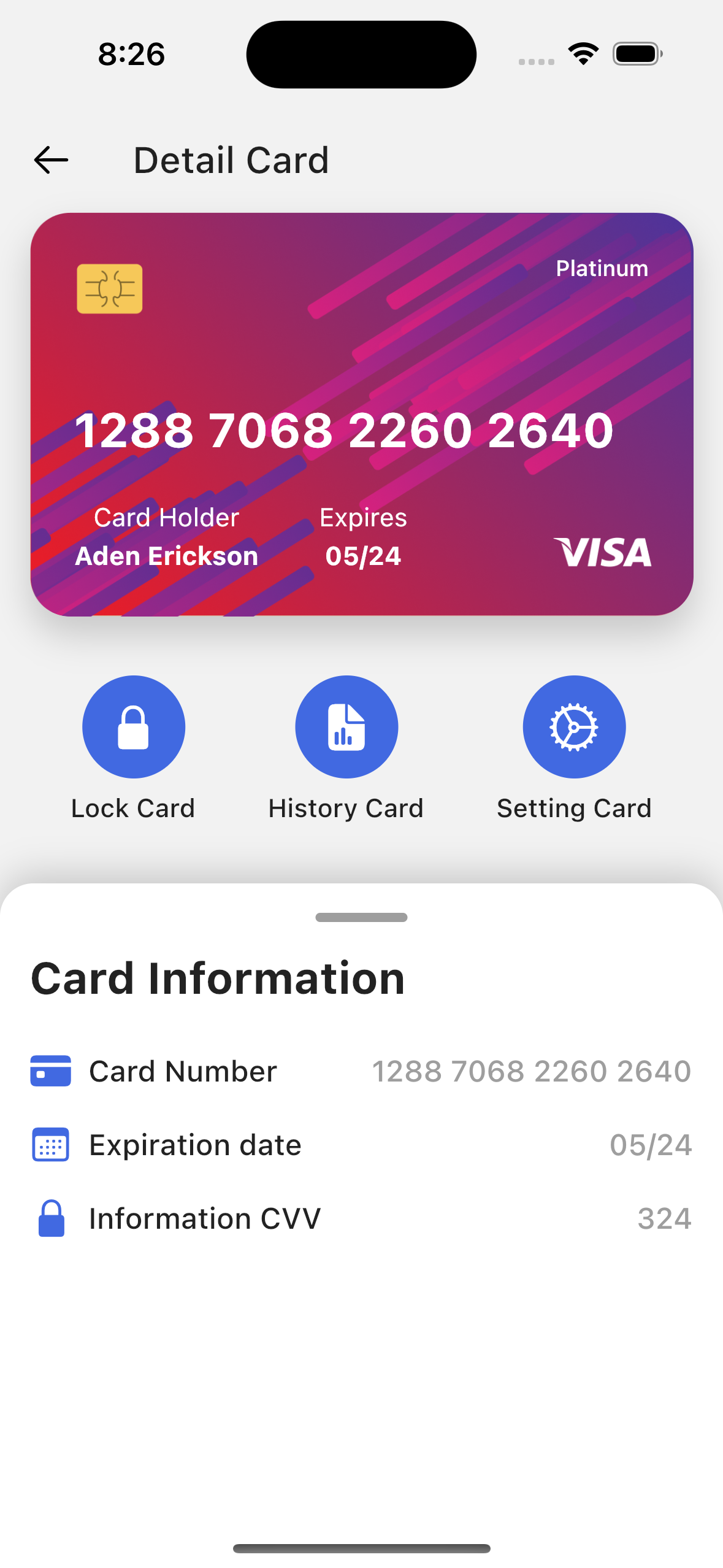
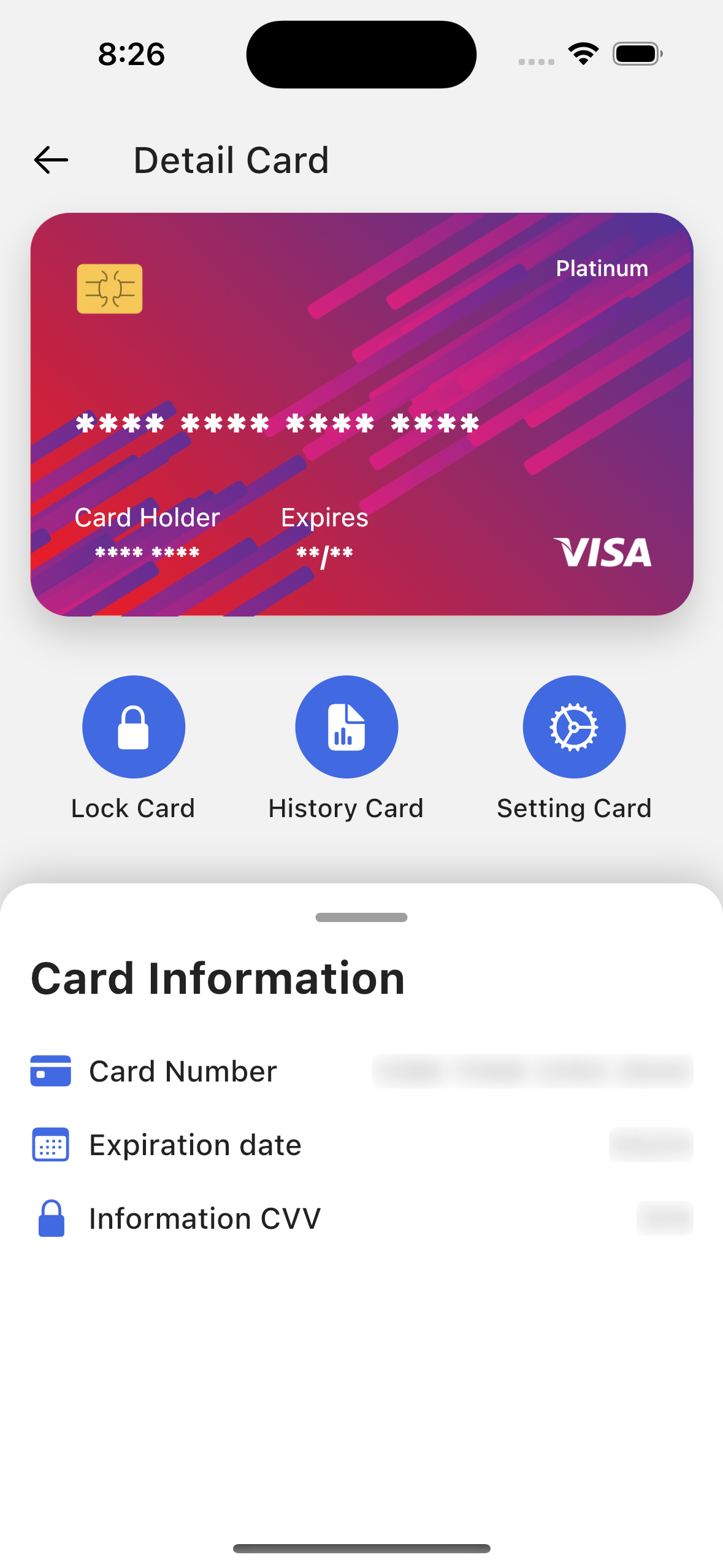
| Initial | While recoding |
|---|---|
 |
 |
Usages
Lets take a look at how to use ObscureWidget, ObscureWidget.builder() and .obscured() extension.
ObscureWidget
supported parameters blur, blurColor, borderRadius, and colorOpacity
ObscureWidget(
child: Container(
width: double.infinity,
color: Colors.amber,
padding: const EdgeInsets.all(18.0),
child: Text(
'Secure Text',
style: Theme.of(context).textTheme.headline6,
),
),
)
with .obscured() extension
Container(
width: double.infinity,
color: Colors.amber,
padding: const EdgeInsets.all(18.0),
child: Text(
'Other Secure Text with extension',
style: Theme.of(context).textTheme.headline6,
),
).obscured(blur: 2, blurColor: Colors.red),
ObscureWidget.builder()
use this for custom implementation
ObscureWidget.builder(
obscureBuilder: (context, isCaptured, child) {
return Container(
decoration: BoxDecoration(
border: Border.all(
width: 4,
color: isCaptured ? Colors.red : Colors.green,
),
),
child: child,
);
},
child: Container(
width: double.infinity,
color: Colors.black,
padding: const EdgeInsets.all(18.0),
child: Text(
'Other Secure Text with builder constructor',
style: Theme.of(context).textTheme.headline6?.copyWith(color: Colors.white),
),
),
)





