
Getting Started • Documentation • Example Apps • Issues
Flutter database for Dart-native objects and on-device vector management 💙
The ObjectBox Flutter database is a great choice for managing Dart objects in cross-platform and AI-driven applications. Its advanced vector search empowers on-device AI for a variety of applications, including RAG AI, generative AI, and similarity searches. Designed for high performance, the ObjectBox Flutter database is excellent for mobile and IoT devices, minimizing CPU, memory, and battery usage to enhance device efficiency and sustainability. As an offline-first solution, ObjectBox makes sure your app reliably works offline as well as online.
Build smarter apps with our easy-to-use native Dart API, and enjoy our seamless Data Sync, which provides data consistency across devices.
Features
🧠 Artificial Intelligence - superfast on-device vector search.
🏁 Super fast - 10X faster than SQLite - see the performance benchmarks.
🪂 ACID compliant - Atomic, Consistent, Isolated, Durable.
💻 Cross-platform - Android, iOS, macOS, Linux, Windows.
🌱 Scalable - grows with your app, handling millions of objects with ease.
🎯 NoSQL database - no rows or columns, only pure Dart objects.
🔗 Relations - object links / relationships are built-in.
💐 Queries - filter data as needed, even across relations.
📃 Schema migration - simply change your model, we handle the rest.
Oh, and there is one more thing...
😮 Data Sync - sync only when and where needed.
On this page
- Sneak peek
- Getting Started
- Flutter Database Performance Benchmarks
- Do you 💙 ObjectBox?
- FAQ
- See also
- License
Sneak peek - persist Dart objects with ObjectBox
ObjectBox provides a store with boxes to put objects into:
// Annotate a Dart class to create a Box
@Entity()
class Person {
@Id()
int id;
String firstName;
String lastName;
Person({this.id = 0, required this.firstName, required this.lastName});
}
final Store store = await openStore(directory: 'person-db');
final box = store.box<Person>();
var person = Person(firstName: 'Joe', lastName: 'Green');
final id = box.put(person); // Create
person = box.get(id)!; // Read
person.lastName = 'Black';
box.put(person); // Update
box.remove(person.id); // Delete
final query = box // Query
.query(Person_.firstName.equals('Joe') & Person_.lastName.startsWith('B'))
.build();
final List<Person> people = query.find();
query.close();
Getting Started
Read the ➡️ Getting Started guide.
It has resources and video tutorials on how to use ObjectBox in your Flutter or Dart app.
We also have some video tutorials, each featuring a different example app:
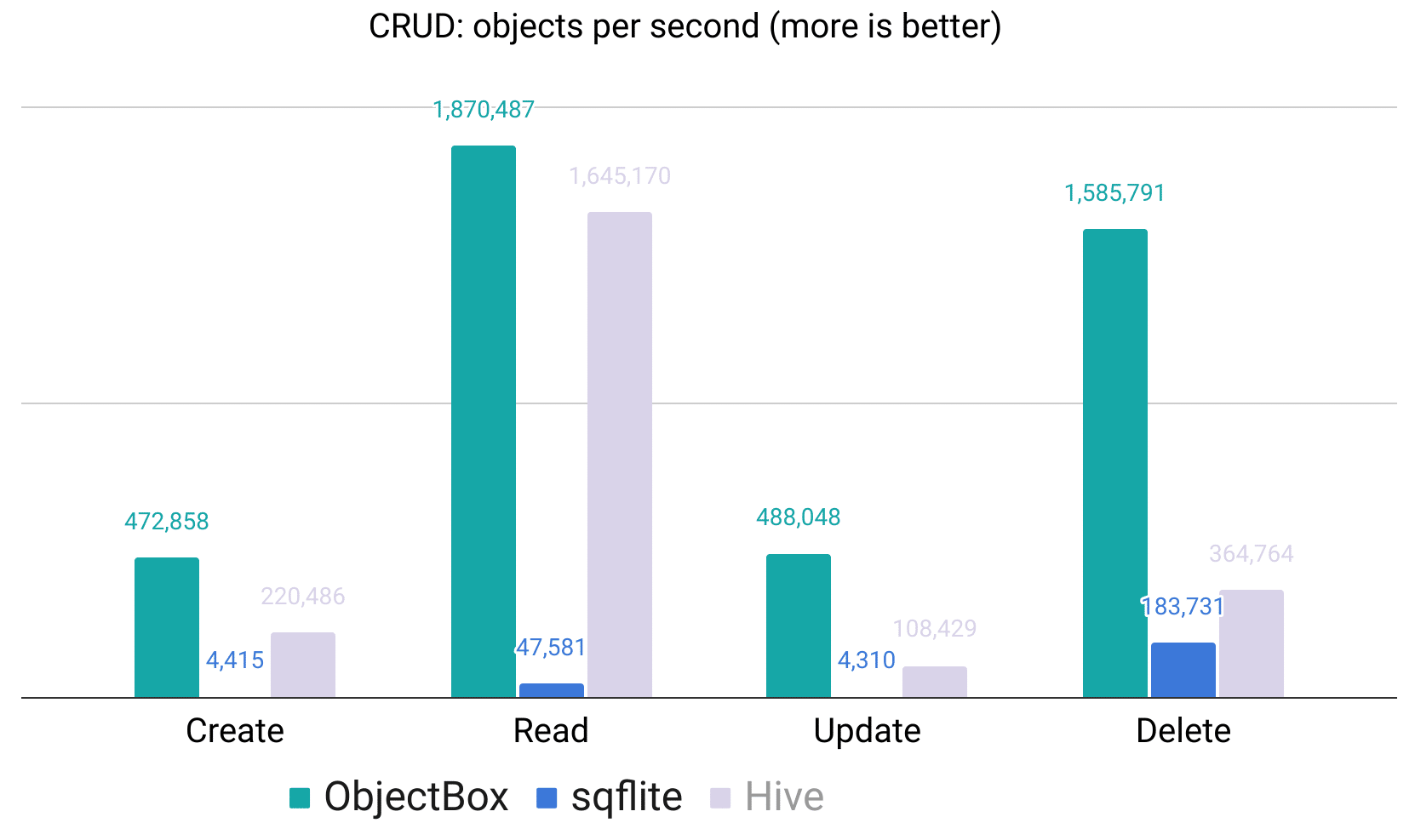
Flutter Database Performance Benchmarks
We tested across the four main database operations, CRUD (create, read, update, delete). Each test was run multiple times and executed manually outside of the measured time. Data preparation and evaluation were also done outside of the measured time.
Here are the benchmarks for ObjectBox vs sqflite vs Hive 👇

You can run these yourself using our objectbox-dart-performance Flutter benchmark app.
Do you 💙 ObjectBox?
We strive to bring joy to Flutter developers and appreciate any feedback --> Please fill in this 2-minute Anonymous Feedback Form.
We ❤️ you & are looking forward to your comments and ideas:
- Add GitHub issues
- Upvote issues you find important by hitting the 👍/+1 reaction button
- Fill in the feedback form to help us improve our products
- Drop us a line on Twitter via @ObjectBox_io
- ⭐ us on GitHub, if you like what you see or give us a 👍 on pub.dev
Thank you! 🙏
Keep in touch: For general news on ObjectBox, check our blog!
FAQ
See the FAQ and Troubleshooting pages.
See also
License
Copyright 2019-2024 ObjectBox Ltd. All rights reserved.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Note that this license applies to the code in this repository only. See our website on details about all licenses for ObjectBox components.

