number_editing_controller

Missing number input controller for flutter apps
Features
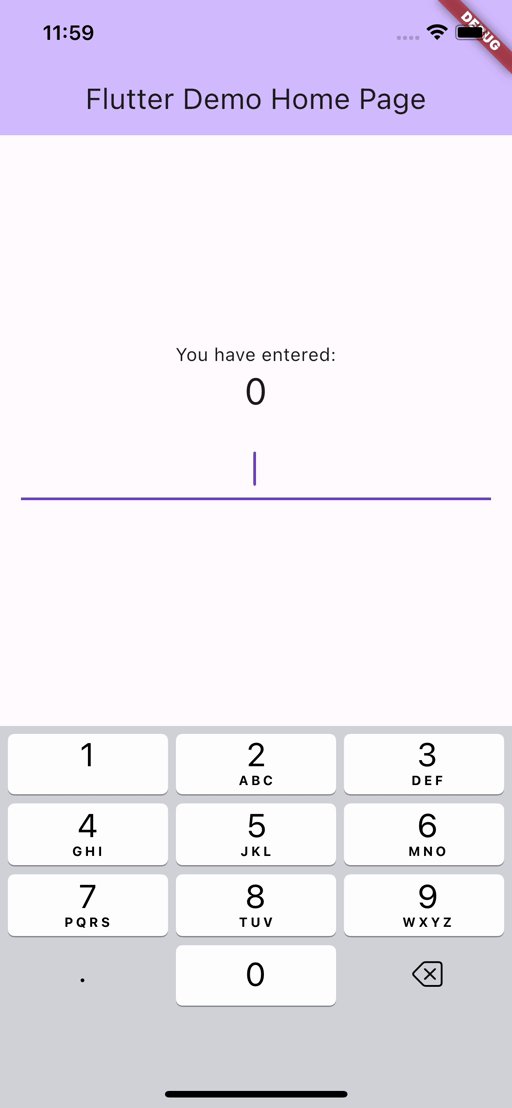
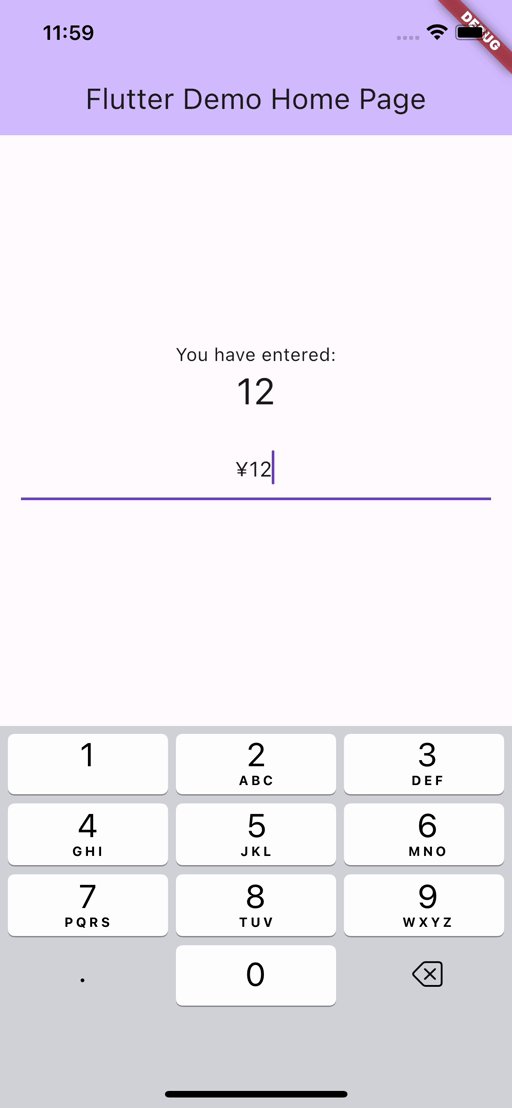
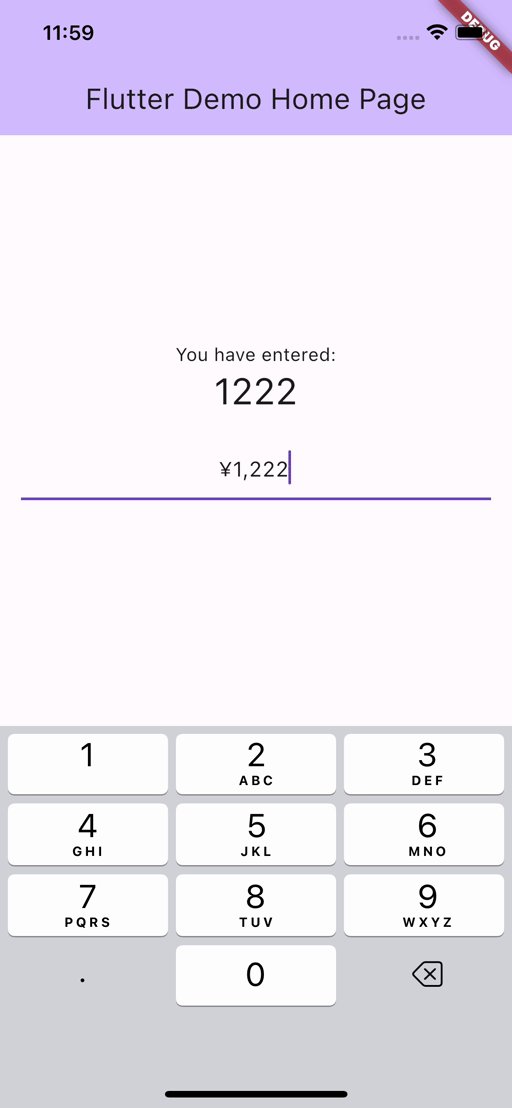
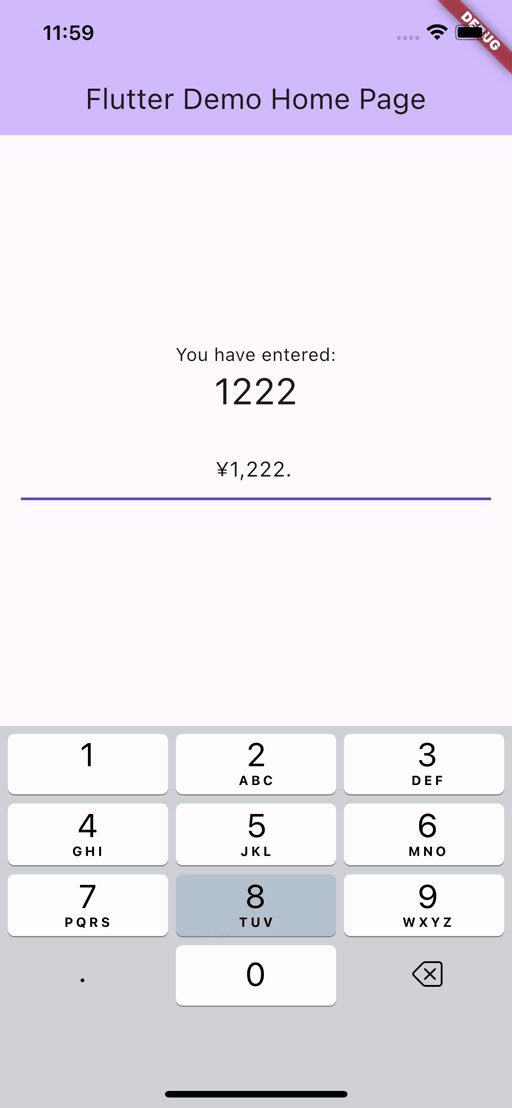
- formats as-you-type text fields as numbers (decimals, currency or integers)
- extracts
numvalue from the input - an example with
final controller = NumberEditingTextController.currency(currencyName: 'JPY');controller

Getting started
- install the library
flutter pub add number_editing_controller
Usage
Working example can be found in /example directory
- first you should define your controller
integer input
final controller = NumberEditingTextController.integer();
decimal input
final controller = NumberEditingTextController.decimal();
currency amount input
final controller = NumberEditingTextController.currency();
-
optionally you can provide
localeto use locale-based formatting -
for
currency()there's alsocurrencyNameandcurrencySymbolparameters available -
you can set
allowNegativetofalseto allow only unsigned input -
set this
controlleras the controller for the targetTextField -
now the
TextFieldwould filter out all non-integer symbols -
you can extract the value with
controller.number
