Here's to reinventing the wheel.
We got bored of the traditional bottom navigation bar and the hamburger menu. We've designed a few unique options to replace them.
Implement them on your next project. We know we will.
Features
This Package provides three different types of animated navs.
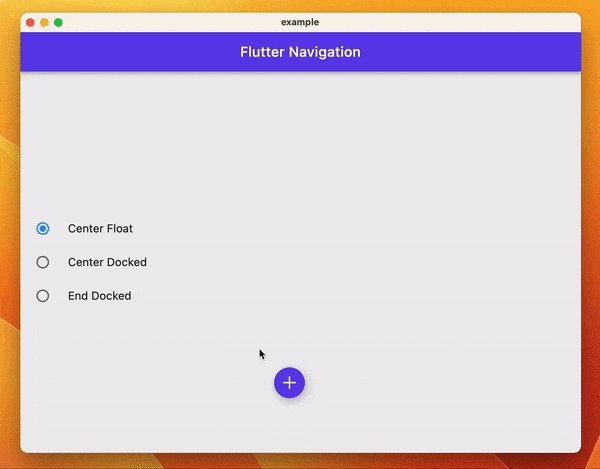
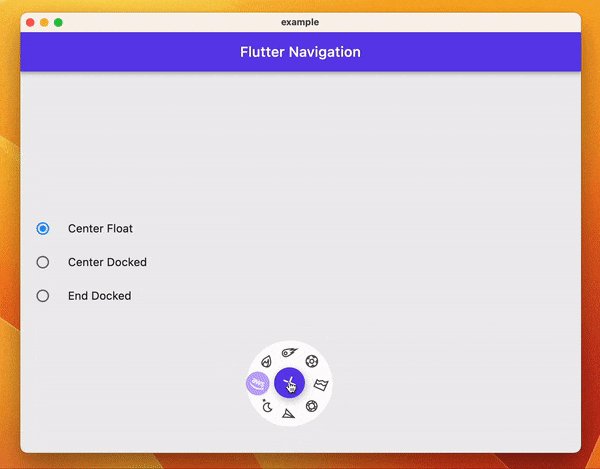
- Center Float Menu -
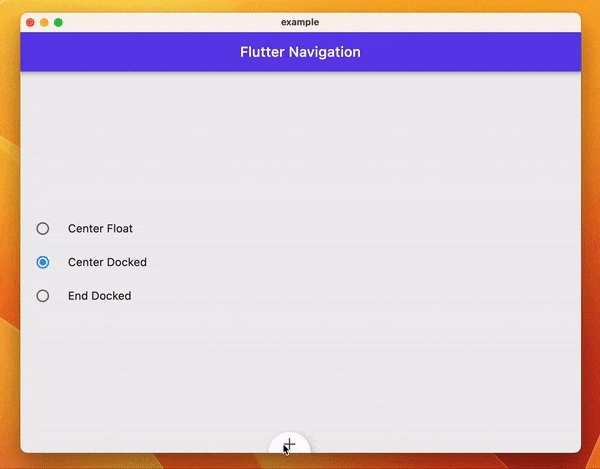
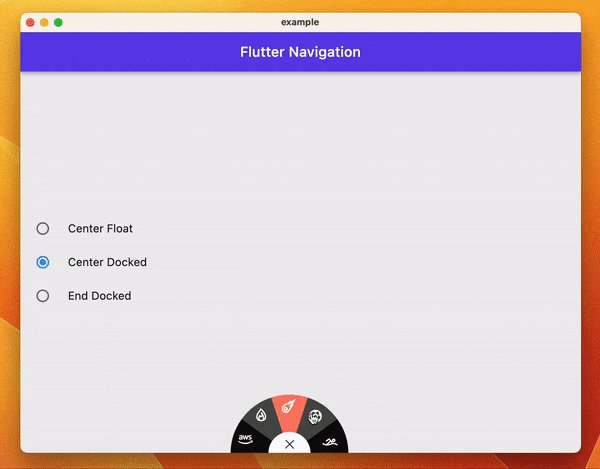
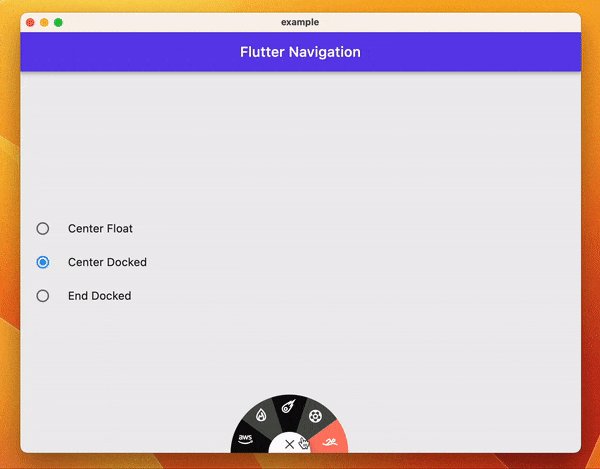
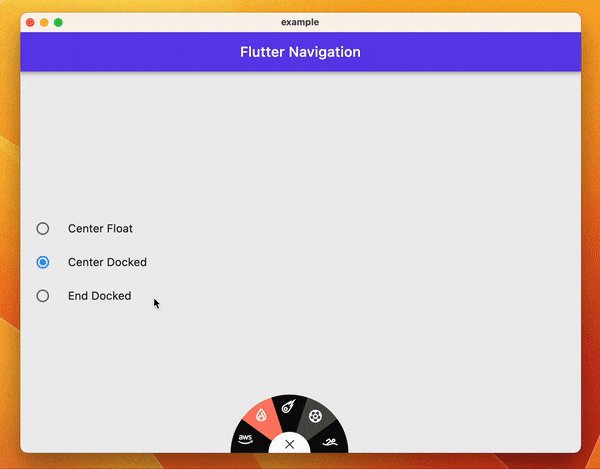
CenterFloatAnimatedNav - Center Docked Menu -
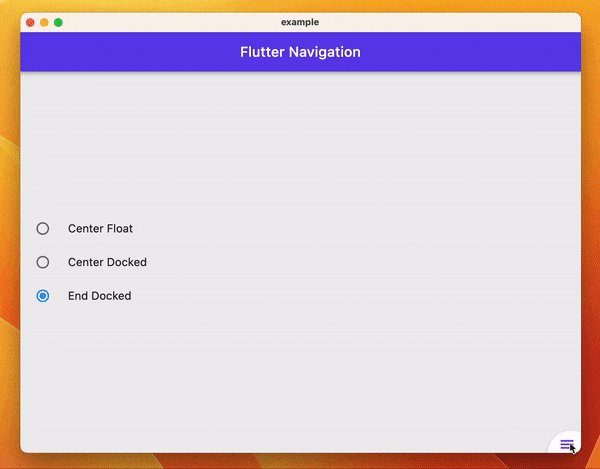
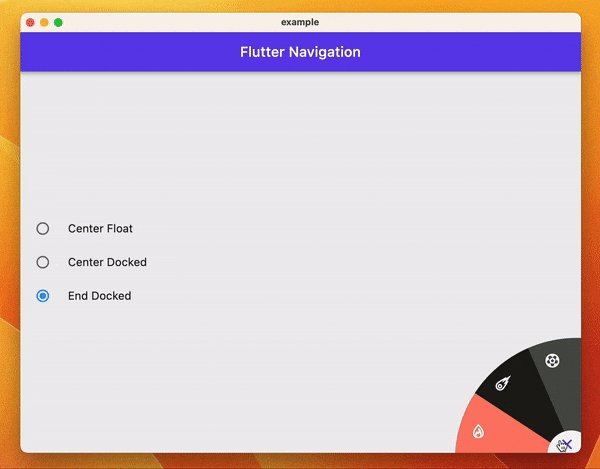
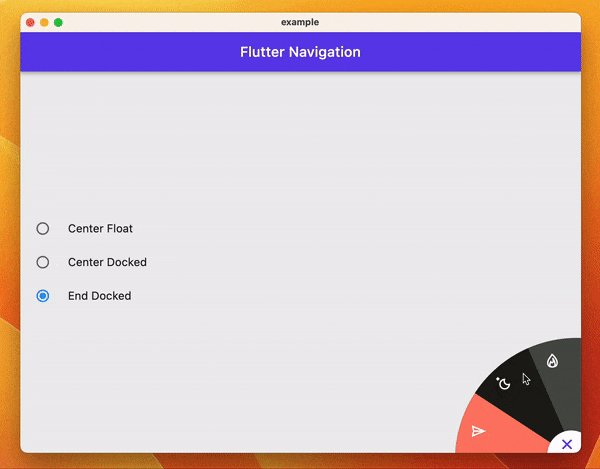
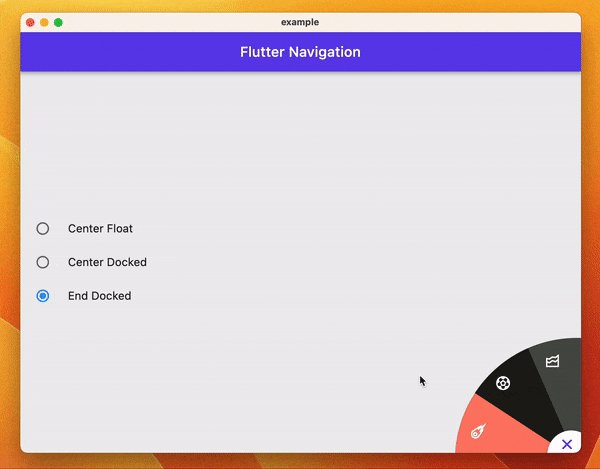
CenterDockedAnimatedNav - End Docked Menu -
EndDockedAnimatedNav



Installation
Add navigation_panel: <latest_version> in your pubspec.yaml dependencies. And import it:
import 'package:menu_button/navigation_panel.dart';
Usage
Example can be found in /example folder.
Simple Implementation
1. CenterDockedAnimatedNav
💡 You can have max upto 5 nav items for this menu
Scaffold(
backgroundColor: Colors.grey[200],
floatingActionButton: CenterDockedAnimatedNav(navItems: [
MenuNavItem(onTap: () {}, icon: LineIcons.amazonWebServicesAws),
MenuNavItem(onTap: () {}, icon: LineIcons.fire),
MenuNavItem(onTap: () {}, icon: LineIcons.meteor),
MenuNavItem(onTap: () {}, icon: LineIcons.futbol),
MenuNavItem(onTap: () {}, icon: LineIcons.swimmer),
],)
);
Customization
| Parameter | Description |
|---|---|
activeNavItemBgColor |
This parameter can be used to apply Background Color to the active Nav Item. |
activeNavItemIconColor |
Active Nav Item Icon Color Parameter |
menuIconColor |
To apply color to the Menu Icon |
navItemIconColor |
Inactive Nav Items Icon Color |
backgroundColor |
Docked Menu Background Color |
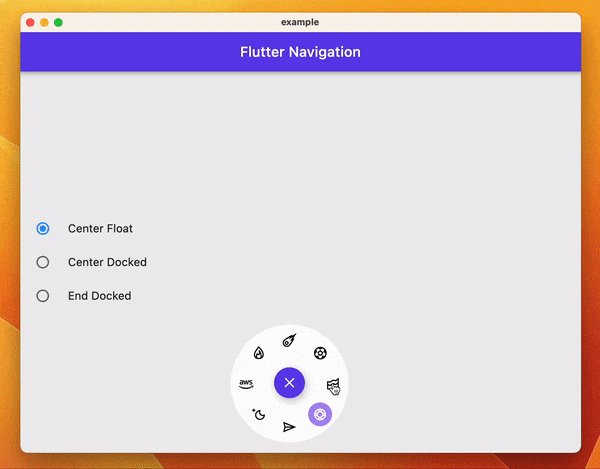
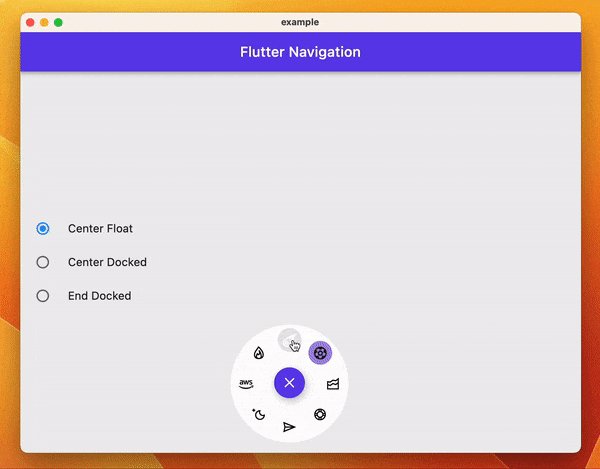
2. CenterFloatAnimatedNav
Scaffold(
backgroundColor: Colors.grey[200],
floatingActionButton: CenterFloatAnimatedNav(
navItems: [
MenuNavItem(
onTap: () {
ScaffoldMessenger.of(context)
.showSnackBar(snackBar);
},
icon: LineIcons.amazonWebServicesAws),
MenuNavItem(onTap: () {}, icon: LineIcons.fire),
MenuNavItem(onTap: () {}, icon: LineIcons.meteor),
MenuNavItem(onTap: () {}, icon: LineIcons.futbol),
MenuNavItem(onTap: () {}, icon: LineIcons.areaChart),
MenuNavItem(onTap: () {}, icon: LineIcons.lifeRing),
MenuNavItem(onTap: () {}, icon: LineIcons.paperPlane),
MenuNavItem(onTap: () {}, icon: LineIcons.moon),
],
)
);
3. EndDockedAnimatedNav
Scaffold(
// final GlobalKey<EndDockedAnimatedNavState> animatedNavKey = GlobalKey();
backgroundColor: Colors.grey[200],
floatingActionButton: EndDockedAnimatedNav(
key: animatedNavKey,
menuBgColor: Colors.white,
menuOpenIcon: const Icon(Icons.menu, color: primaryColor),
menuCloseIcon: const Icon(Icons.close, color: primaryColor),
navItems: [
MenuNavItem(onTap: () {}, icon: LineIcons.fire),
MenuNavItem(onTap: () {}, icon: LineIcons.meteor),
MenuNavItem(onTap: () {}, icon: LineIcons.futbol),
MenuNavItem(onTap: () {}, icon: LineIcons.areaChart),
MenuNavItem(onTap: () {}, icon: LineIcons.lifeRing),
MenuNavItem(onTap: () {}, icon: LineIcons.paperPlane),
MenuNavItem(onTap: () {}, icon: LineIcons.moon),
])
);
