Welcome to Nav 👋

Provide an easy way to navigate. Includes lots of routers. Available On Android & iOS

Install
Add nav dependency on your pubspec.yaml file
nav: ^{latest version}
Usage
- Add mixin "Nav" on your App State
import 'package:nav/nav.dart';
class _MyAppState extends State<MyApp> with Nav
- Overide "get navigatorKey method" and provide key which you use in MaterialApp.navigatorKey
class MyApp extends StatefulWidget {
static GlobalKey<NavigatorState> navigatorKey = GlobalKey();
// This widget is the root of your application.
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> with Nav {
@override
GlobalKey<NavigatorState> get navigatorKey => MyApp.navigatorKey;
@override
Widget build(BuildContext context) {
return MaterialApp(
navigatorKey: navigatorKey,
...
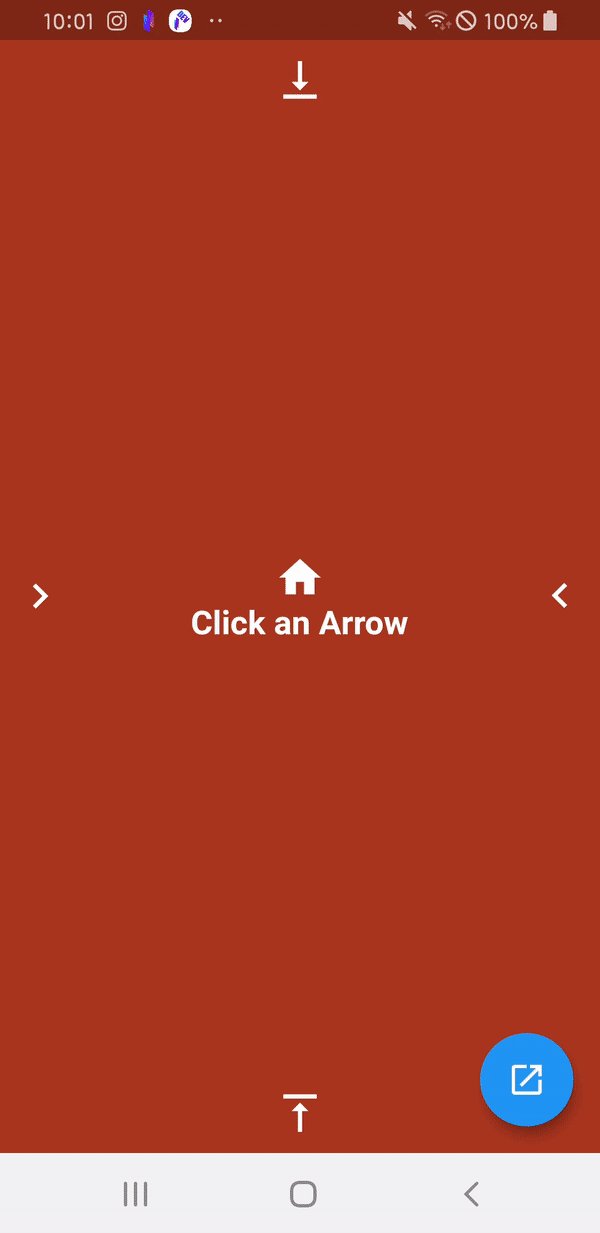
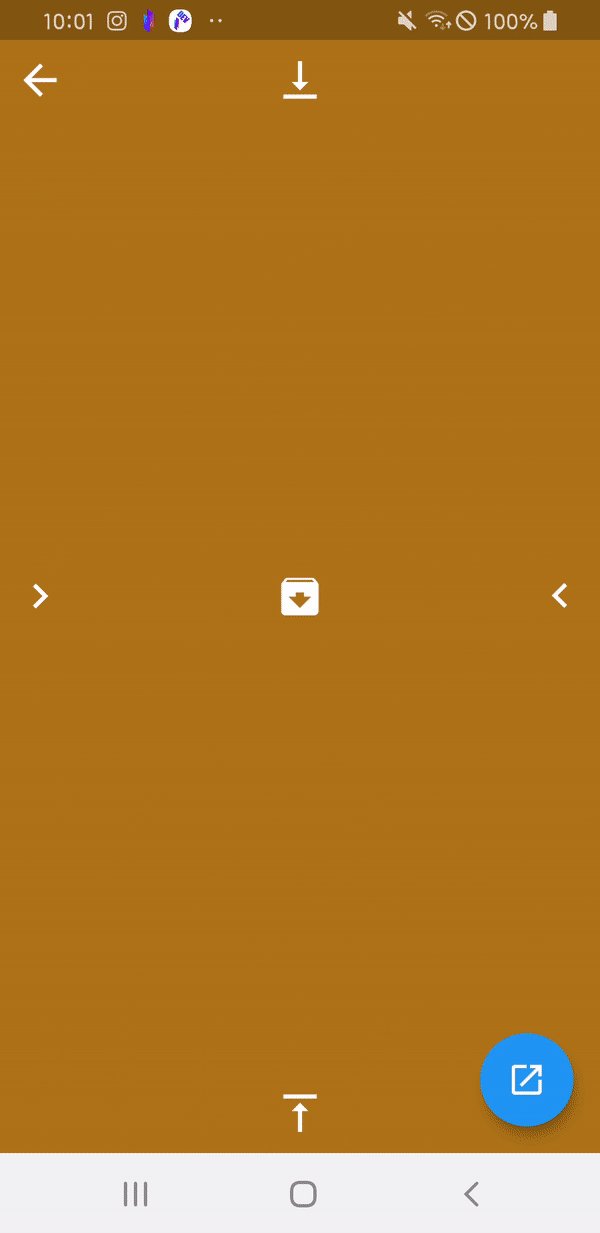
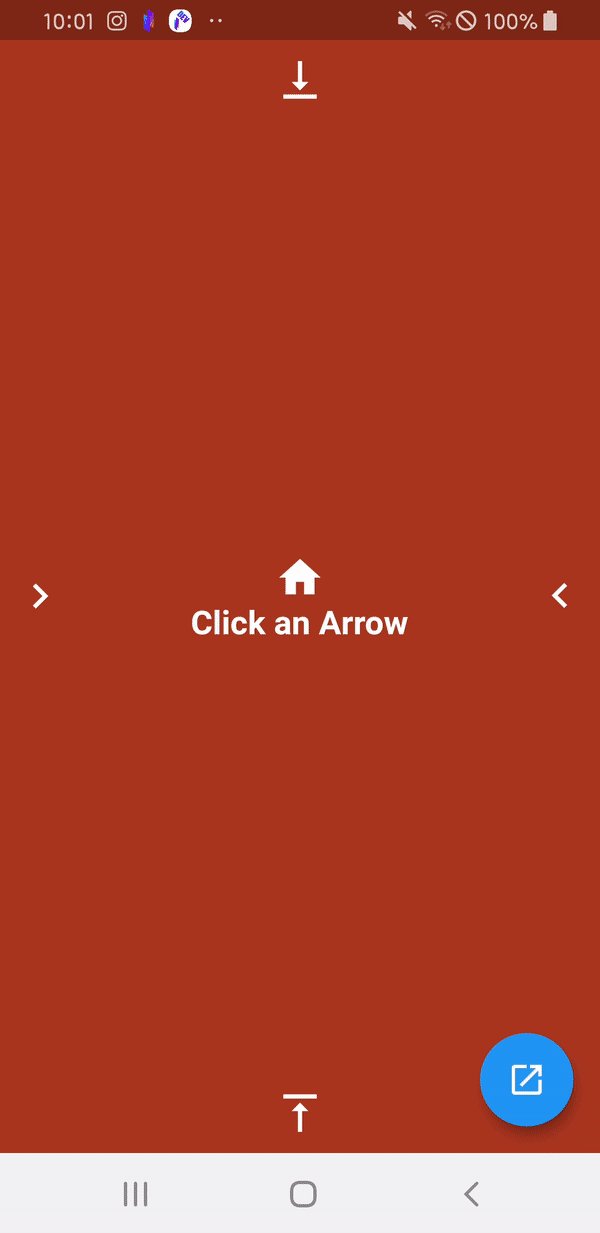
- Use push methods
//dynamic
Nav.push(Widget, navAni: NavAni.Blink);
//or
Nav.pushFromRight(Widget);
Nav.pushFromLeft(Widget);
Nav.pushFromTop(Widget);
Nav.pushFromBottom(Widget);
Nav.pushReplacement(Widget);
Nav.pushWithRippleEffect(Widget, centerAlignment : Alignment.bottomRight, centerOffset : Offset(10, 10));
Nav.clearAllAndPush(Widget);
enum NavAni { Left, Right, Top, Bottom, Fade, Ripple, Blink }
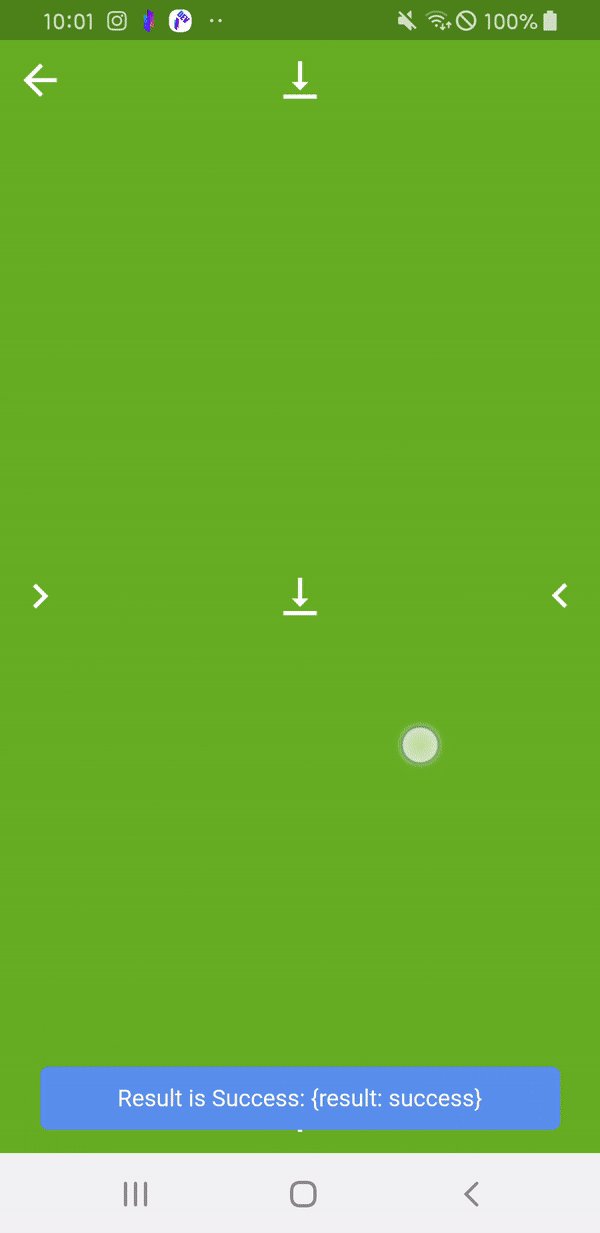
- All methods can return value
//from bottom screen
final result = await Nav.pushFromRight( TopScreen ) //you can get result from TopWidget
//from top screen
Nav.pop(context, result: {"key": "value", "key2": 2})
- Can define Type with NavScreen & pushResult method
TopScreen extends StatelessWidget with NavScreen<String>
or
TopScreen extends StatefulWidget with NavScreen<String>
///from bottom screen
final result = await Nav.pushResult( TopScreen()); ///result type will be String?
///from top screen
///return Type will be fixed by Generic NavScreen<Result>
popResult(context, result: 'Data to return'); ///from Widget
widget.popResult(context, result: 'Data to return'); ///from State
Author
👤 Bansook Nam
- Website: https://github.com/bansooknam
- Github: @bansooknam
🤝 Contributing
Contributions, issues and feature requests are welcome!
Feel free to check issues page. You can also take a look at the contributing guide(Contributions, issues and feature requests are welcome.).
Show your support
Give a ⭐️ if this project helped you!
📝 License
Copyright © 2020 Bansook Nam.
This project is Apache 2.0 licensed.
This README was generated with ❤️ by readme-md-generator

