Native iOS Dialog
A Flutter plugin which makes it straightforward to show the native equivalent of a CupertinoAlertDialog or CupertinoActionSheet dialog.
Usage
To use this plugin, add native_ios_dialog as a dependency in your pubspec.yaml file.
Dialogs itself in Flutter are pretty awesome. However, the CupertinoAlertDialogs do not provide the same feeling as native iOS dialogs, so I created this plugin. With this plugin, you have all the customization options iOS provides.
Types of dialogs
- Alert
- Action Sheet


Types of buttons
- Default
- Destructive
- Cancel
Each button can also be disabled



Sample Usage
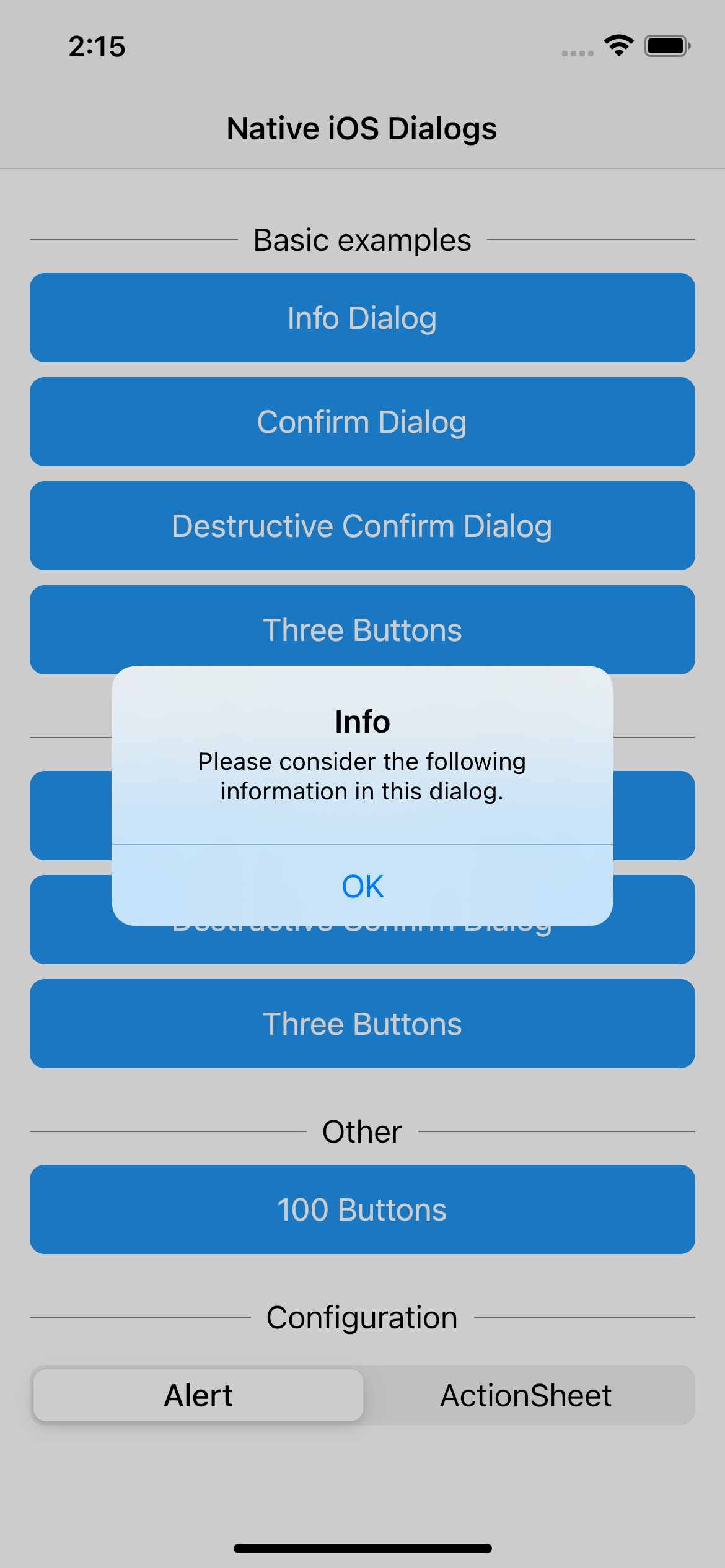
Info dialog
NativeIosDialog(title: "Info", message: "Please consider the following information in this dialog.", style: style, actions: [
NativeIosDialogAction(text: "OK", style: NativeIosDialogActionStyle.defaultStyle, onPressed: () {}),
]).show();
Confirm dialog
NativeIosDialog(title: "Confirm", message: "Please confirm the following information in this dialog.", style: style, actions: [
NativeIosDialogAction(text: "OK", style: NativeIosDialogActionStyle.defaultStyle, onPressed: () {}),
NativeIosDialogAction(text: "Cancel", style: NativeIosDialogActionStyle.cancel, onPressed: () {}),
]).show();