
A widget that displays a number with a single wheel for each number, controlling the animations so that the number changes are smooth and user-friendly.
Installing
- Add this line to your package's
pubspec.yamlfile:
dependencies:
multi_wheel_number: ^0.0.1
- Install packages from the command line
$ flutter pub get
- Import it, now in your
Dartcode, you can use
import 'package:multi_wheel_number/multi_wheel_number.dart';
Usage
MultiWheelNumber is a StatefulWidget that manage a Row of ListWheelScrollViews to show a number with this wheel-effect.
import 'package:flutter/material.dart';
import 'package:multi_wheel_number/multi_wheel_number.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return const MaterialApp(
title: 'Material App',
home: HomePage(),
);
}
}
class HomePage extends StatefulWidget {
const HomePage({super.key});
@override
State<HomePage> createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
int _number = 90;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Example MultiWheel Number'),
),
body: Center(
child: MultiWheelNumber(itemExtent: 35, fontSize: 25, number: _number),
),
floatingActionButton: FloatingActionButton(
child: const Text('+5'),
onPressed: () {
_number += 5;
setState(() {});
},
),
);
}
}
This widget needs:
- itemExtend of the wheels.
- the fontSize of the TextWidget of the wheels.
- the number to show.
Highly recommended: Test some values of fontSize and itemExtend to get the effect you want.
Parameters
| DESCRIPTION | ||
|---|---|---|
| number | 'required' |
Number to show |
| fontSize | 'required' |
The font size text of the wheels |
| itemExtent | 'required' |
the height item of the wheel |
| textStyle | 'optional' |
The TextStyle of the TextWidget |
| figures | 'optional' |
Fix the number of figures you want to show |
| curve | 'optional' |
The curve of the animation, by default: Curves.ease |
| duration | 'optional' |
The duration of the animation, by default: const Duration(milliseconds: 900) |
| spacingBetweenNumbers | 'optional' |
The space between the wheels, fontSize and itemExtends can produce a unwanted space, fix it with this parameter, by default: 0.35 |
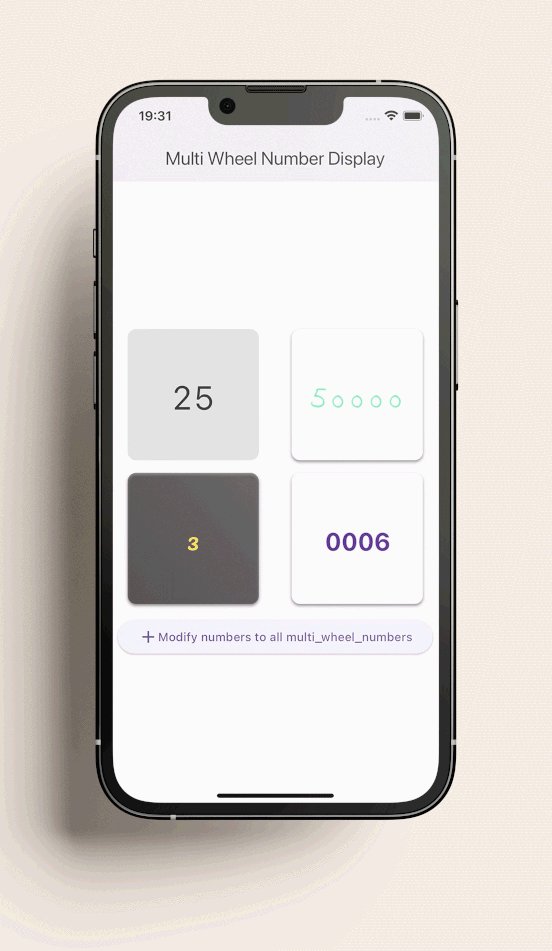
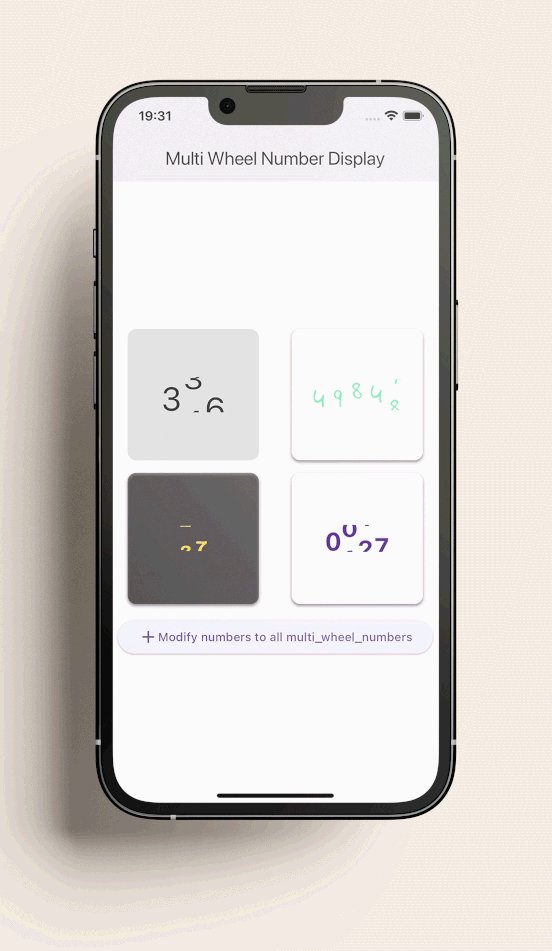
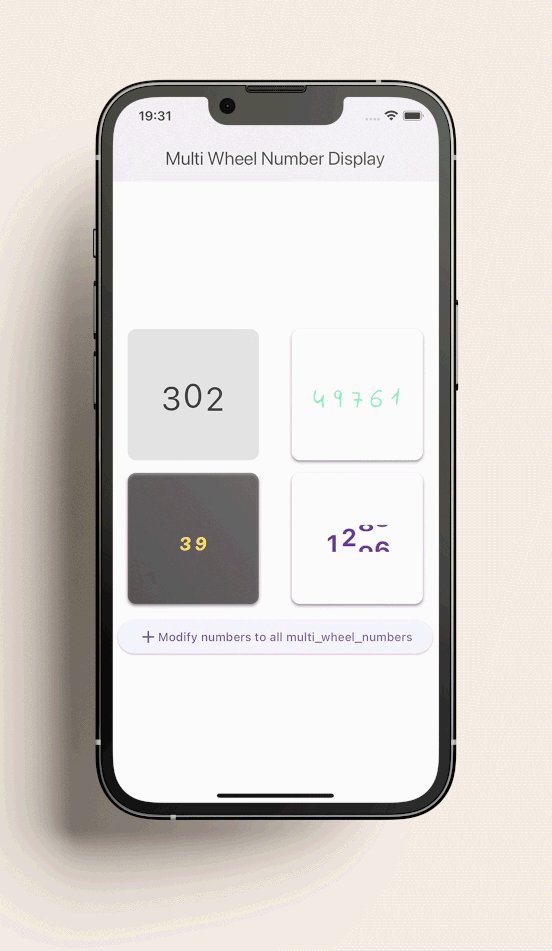
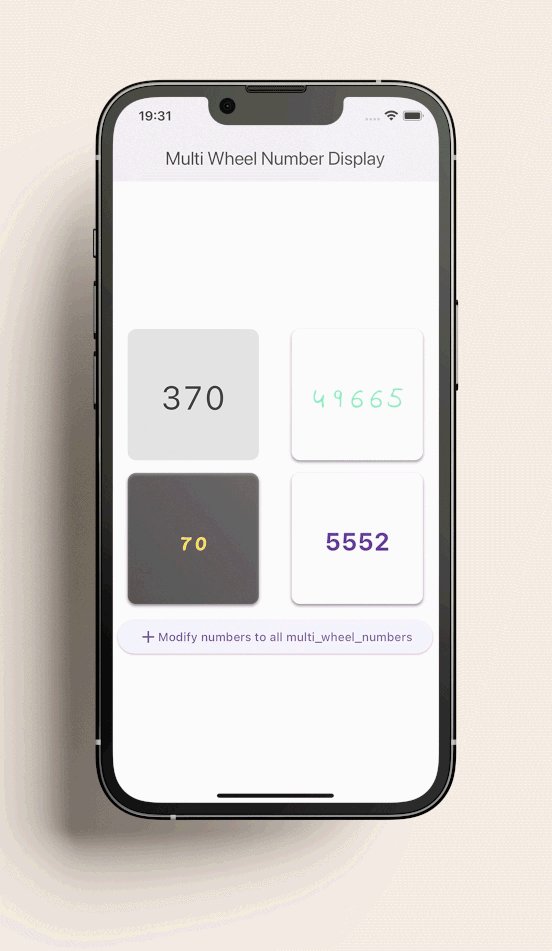
You can custom the widget as you wish with Text Style and wraping in a Container, some examples: