Support me to maintain this plugin continously with a cup of coffee.
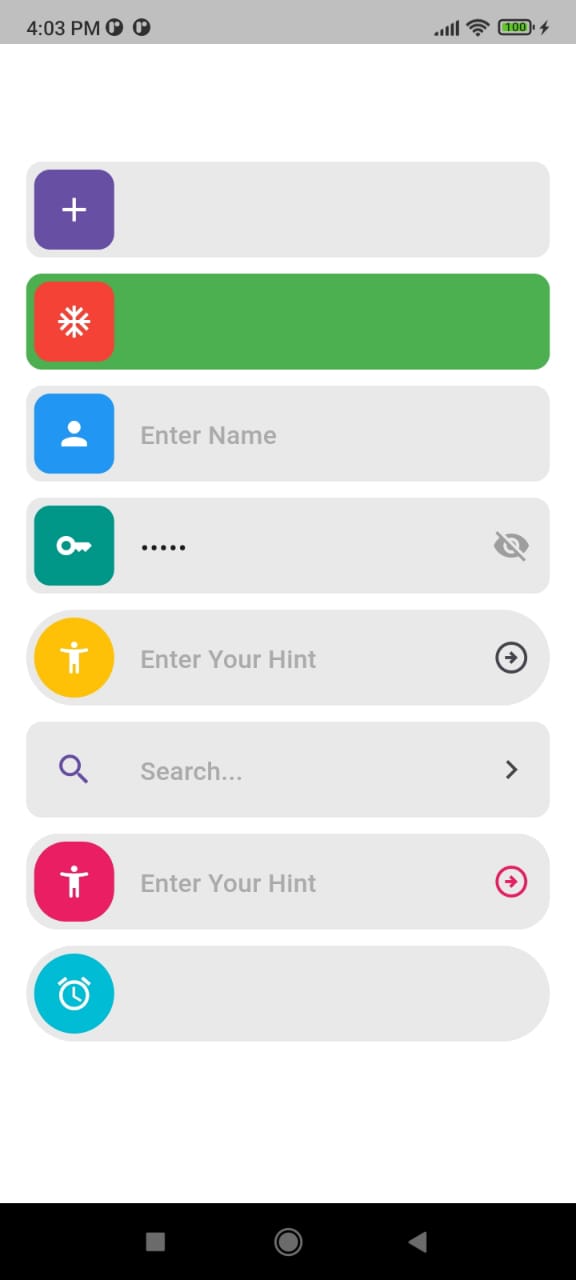
Modern Textfield
A advance and modern textfield package using which you can create multiple texfield widgets. The package contains multiple features such as adding show hide password icon, making textfield input type as only numbers and more.
Installation
- Add the latest version of package to your pubspec.yaml (and run
dart pub get):
dependencies:
modern_textfield: ^0.0.6
- Import the package and use it in your Flutter App.
import 'package:modern_textfield/modern_textfield.dart';
Example
There are a number of properties that you can modify:
- Background color
- Custom leading and trailing icons
- Custom leading and trailing widgets
- Specify textfield type is text or number or password
- Border radius
- Much more......
|

|
