MNCapps 📱
 |
SDK to help you discover, and manage all MNC Apps to display it on your application |
|---|
Feature
Dashboard Feature
- Manage Apps
- Customize Layout
- Customize Apps Order
- Manage Click Behaviour
Flutter SDK
- Show All MNC Apps
- Managed Button Click Behaviour
- InApp WebView
Available in Android, IOS.
Test Status :
- Android ✅ Done
- iOS ✅ Done
How To Use
This lib currently using material theme, if you flutter app using cuppertino app. it may break
1. Add dependency
mncapps:
git: https://gitlab.com/innocent.dev/mncapps
2. Platform specific
iOS
add this to ios/runner/info.plist
<key>LSApplicationQueriesSchemes</key>
<array>
<string>okezonecom</string>
<string>inewsapp</string>
<string>sindonews</string>
<string>thefthing</string>
</array>
These lines added for check if the app installed or not, and open it. The Schemes may change or will be added more.
Android
Good to go, nothing to add.
3. Import and Initialize it
import 'package:mncapps/mncapps.dart';
MNCapps.init(userID: 'YourUSERID');
4. Use it
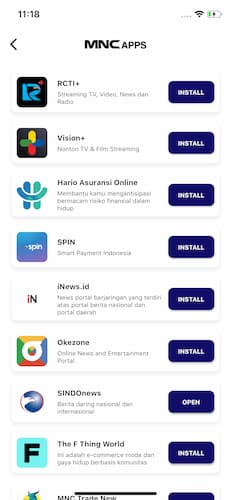
Navigate to MNCApps Screen/Page
Navigator.push(context,MaterialPageRoute( builder: (context)=>MNCAppsScreen()));
or
Use the body
child: MNCAppsBody()
Libraries
- data/constant/constant
- data/interface/mncappsdatainterface
- data/model/appsmodel
- data/model/cachingstrategy
- data/model/layoutmodel
- data/model/responsedata
- data/repo/repo
- data/service/service
- mncapps
- utils/hexcolor
- utils/layoututils
- widget/inappwebview
- widget/mncappsbody
- widget/mncappsitem
- widget/mncappsscreen