mirrorfly_uikit_plugin
Table of contents
Introduction
Mirrorfly Flutter UIKit Plugin is a set of prebuilt UI Widgets that allows you to easily integrate an in-app chat with all the essential messaging features. Our development kit includes light and dark themes, text fonts, colors and more. You can customize these components to create an interactive messaging unique interface.
Requirements
The minimum requirements for Flutter are:
- Visual Studio Code or Android Studio
- Dart 2.19.1 or above
- Flutter 2.0.0 or higher
The requirements for Android are:
- Android Lollipop 5.0 (API Level 21) or above
- Java 7 or higher
- Gradle 4.1.0 or higher
The minimum requirements for Chat SDK for iOS
- iOS 12.1 or later
Step 1: Let's integrate Plugin for Flutter
Our Mirrorfly UIKit Plugin lets you initialize and configure the chat easily. With the server-side, Our solution ensures the most reliable infra-management services for the chat within the app. Furthermore, we will let you know how to install the chat Plugin in your app for a better in-app chat experience.
Plugin License Key
Follow the below steps to get your license key:
- Sign up into MirrorFly Console page for free MirrorFly account, If you already have a MirrorFly account, sign into your account
- Once you’re in! You get access to your MirrorFly account ‘Overview page’ where you can find a license key for further integration process
- Copy the license key from the ‘Application info’ section
Step 2: Install packages
Installing the Mirrorfly UIKit Plugin is a simple process. Follow the steps mentioned below.
Create Android dependency
- Add the following to your root
build.gradlefile in your Android folder.
allprojects {
repositories {
google()
mavenCentral()
jcenter()
maven {
url "https://repo.mirrorfly.com/release"
}
}
}
Create iOS dependency
- Check and Add the following code at end of your
ios/Podfile
post_install do |installer|
installer.aggregate_targets.each do |target|
target.xcconfigs.each do |variant, xcconfig|
xcconfig_path = target.client_root + target.xcconfig_relative_path(variant)
IO.write(xcconfig_path, IO.read(xcconfig_path).gsub("DT_TOOLCHAIN_DIR", "TOOLCHAIN_DIR"))
end
end
installer.pods_project.targets.each do |target|
flutter_additional_ios_build_settings(target)
target.build_configurations.each do |config|
config.build_settings['IPHONEOS_DEPLOYMENT_TARGET'] = '12.1'
config.build_settings['ENABLE_BITCODE'] = 'NO'
config.build_settings['APPLICATION_EXTENSION_API_ONLY'] = 'No'
config.build_settings['BUILD_LIBRARY_FOR_DISTRIBUTION'] = 'YES'
config.build_settings["EXCLUDED_ARCHS[sdk=iphonesimulator*]"] = 'arm64'
shell_script_path = "Pods/Target Support Files/#{target.name}/#{target.name}-frameworks.sh"
if File::exist?(shell_script_path)
shell_script_input_lines = File.readlines(shell_script_path)
shell_script_output_lines = shell_script_input_lines.map { |line| line.sub("source=\"$(readlink \"${source}\")\"", "source=\"$(readlink -f \"${source}\")\"") }
File.open(shell_script_path, 'w') do |f|
shell_script_output_lines.each do |line|
f.write line
end
end
end
end
end
end
- Now, enable all the below mentioned capabilities into your project from
Xcode.
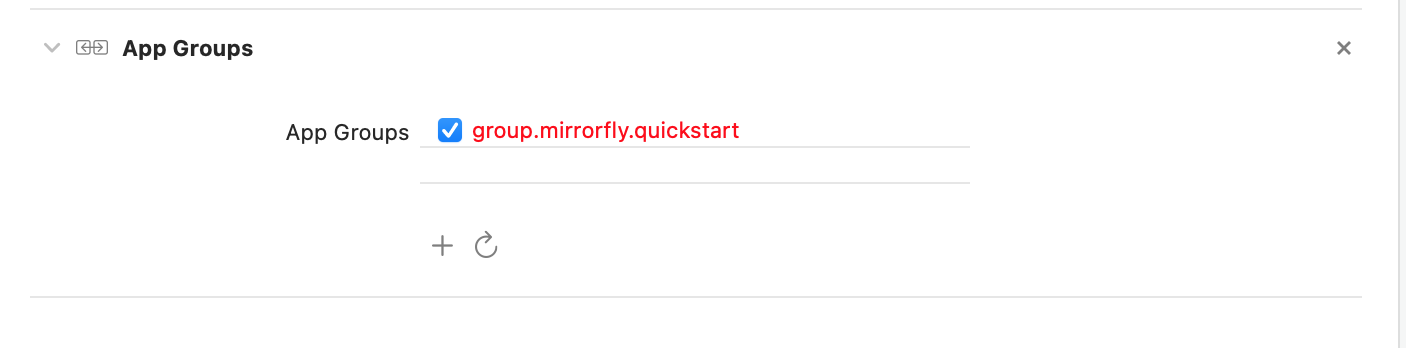
Goto Project -> Target -> Signing & Capabilities -> Click `+ Capability` at the top left corner -> Search for `App groups` and add the `App group capability`
Note: The App Group Must be same as
iOSContainerIdin json config file. See Integration Step 2.

Flutter
- Add following dependency in
pubspec.yaml.
dependencies:
mirrorfly_uikit_plugin: ^2.0.0
- Run
flutter pub getcommand in your project directory.
Step 3: Use the Mirrorfly UIKit Plugin in your App
You can use all classes and methods just with the one import statement as shown below.
import 'package:mirrorfly_uikit_plugin/mirrorfly_uikit';
Integration
In order to use the features of Mirrorfly UIKit Plugin for Flutter, you should initiate the MirrorflyUikit instance through user authentication with Mirrorfly server. This instance communicates and interacts with the server based on an authenticated user account, allowing the client app to use the Mirrorfly Plugin's features.
Here are the steps to integrate the Mirrorfly UIkit Plugin:
Step 1: Initialize the Mirrorfly UIKit Plugin
To initialize the plugin, place the below code in your main.dart file inside main function before runApp().
final navigatorKey = GlobalKey<NavigatorState>();
void main() {
WidgetsFlutterBinding.ensureInitialized();
MirrorflyUikit.instance.initUIKIT(
licenseKey: 'Your_Mirrorfly_Licence_Key',
googleMapKey: 'Your_Google_Map_Key_for_location_messages',
iOSContainerID: 'Your_iOS_app_Container_id',
navigatorKey: navigatorKey,
enableLocalNotification: true);
runApp(const MyApp());
}
Step 2: Add Configuration json file
Notice: The previous method of placing the mirrorfly_config.json file under the assets folder (assets/mirrorfly_config.json) has been removed. The configuration file setup has been moved to a new method.
New Method:
You can now add inline styles and themes for the UI pages in the UIKIT plugin. The AppStyleConfig class is used to set the styles for the UIKIT pages.
To set the Dashboard page style:
AppStyleConfig.setDashboardStyle(const DashBoardPageStyle(tabItemStyle: TabItemStyle(textStyle: TextStyle(fontStyle: FontStyle.italic))));
To set the Chat page style:
AppStyleConfig.setChatPageStyle(const ChatPageStyle(messageTypingAreaStyle: MessageTypingAreaStyle(sentIconColor: Colors.blue)));
Info The above code sample sets the style for the Dashboard and Chat pages. You can add more styles and customizations in the same method using different styling parameters
Step 3: Registration
Use the below method to register a user in sandbox Live mode.
Info Unless you log out the session, make a note that should never call the registration method more than once in an application
Note: While registration, the below
registerUsermethod will accept thefcmTokenas an optional param and pass it across.The connection will be established automatically upon completion of registration and not required for seperate login.
try {
var response = await MirrorflyUikit.registerUser(userIdentifier: uniqueId, fcmToken: "Your Google FCM Token");
debugPrint("register user $response");
//{'status': true, 'message': 'Register Success};
} catch (e) {
debugPrint(e.toString());
}
Step 4: Navigate to Chat Dashboard
Navigator.push(context, MaterialPageRoute(builder: (con)=> const DashboardView(title: "Chats",)));
Local Notification
To enable or disable local notifications, use the enableLocalNotification parameter in MirrorflyUikit.instance.initUIKIT.
You can achieve handling local notification clicks as follows:
selectNotificationStream.stream.listen((String? jid) async {
// 'jid' represents the user JID who sent the message.
// You can customize the logic here, or navigate to a Chat page as shown in step 4.
});
Remote Push Notification
To configure remote push notifications, you can set up the firebase_messaging package in your app and then send the FCM token through the registerUser method.
Additionally:
- The handleReceivedMessage method is added to receive chat messages from FCM notifications, specifically for Android.
- For iOS, you will need to add a Notification Extension Service and follow the steps provided in the Notification Service class.
import mirrorfly_plugin
override func didReceive(_ request: UNNotificationRequest, withContentHandler contentHandler: @escaping (UNNotificationContent) -> Void) {
self.contentHandler = contentHandler
bestAttemptContent = (request.content.mutableCopy() as? UNMutableNotificationContent)
MirrorFlyNotification().handleNotification(notificationRequest: request, contentHandler: contentHandler, containerID: "containerID", licenseKey: "Your License Key")
}
Step 5: Locale Support
The UIKit Plugin supports multiple languages. You can set the locale for the plugin as shown below:
MaterialApp(
navigatorKey: navigatorKey,
themeMode: ThemeMode.dark,
debugShowCheckedModeBanner: false,
/// CHANGE THE LOCALE TO 'en' TO SEE THE LOCALIZATION IN ENGLISH, 'ar' FOR ARABIC, 'hi' FOR HINDI
locale: const Locale('en'),
/// ADD THE SUPPORTED LOCALES TO THE APP
supportedLocales: AppLocalizations.supportedLocales,
localizationsDelegates: const [
AppLocalizations.delegate,
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
GlobalCupertinoLocalizations.delegate,
],
/// ADD THE NAVIGATION OBSERVER TO THE APP, TO HANDLE THE NAVIGATION EVENTS
navigatorObservers: [
MirrorFlyNavigationObserver()
],
/// ADD THE ROUTE GENERATOR TO THE APP, TO HANDLE THE ROUTES
onGenerateRoute: (settings) {
switch (settings.name) {
default:
return mirrorFlyRoute(settings);
}
},
theme: ThemeData(textTheme: GoogleFonts.latoTextTheme()),
home: YOUR_HOME_PAGE);
Step 6: To Add Your Locale Support
To add your locale support, you can add the locale file in the assets/locale folder. The locale file should be named as en.json for English, ar.json for Arabic, and so on and add it to the supported locales in the AppLocalizations class.
AppLocalizations.addSupportedLocales(const Locale("ar","UAE"));
Getting Help
Check out the Official Mirrorfly UIKit Flutter UIKit docs
Libraries
- app/app_style_config
- app/base_controller
- app/call_modules/audio_level_animation
- app/call_modules/call_highlighted_text
- app/call_modules/call_info/controllers/call_info_controller
- app/call_modules/call_info/views/call_info_view
- app/call_modules/call_logs/call_log_model
- app/call_modules/call_timeout/controllers/call_timeout_controller
- app/call_modules/call_timeout/views/call_timeout_view
- app/call_modules/call_utils
- app/call_modules/call_widgets
- app/call_modules/group_participants/group_participants_binding
- app/call_modules/group_participants/group_participants_controller
- app/call_modules/group_participants/group_participants_view
- app/call_modules/join_call_preview/join_call_controller
- app/call_modules/join_call_preview/join_call_preview_view
- app/call_modules/meet_sheet_view
- app/call_modules/ongoing_call/ongoingcall_view
- app/call_modules/outgoing_call/call_controller
- app/call_modules/outgoing_call/outgoing_call_binding
- app/call_modules/outgoing_call/outgoing_call_controller
- app/call_modules/outgoing_call/outgoing_call_view
- app/call_modules/participants/add_participants_controller
- app/call_modules/participants/participants_binding
- app/call_modules/participants/participants_view
- app/call_modules/ripple_animation_view
- app/common/app_localizations
- app/common/app_theme
- app/common/constants
- app/common/crop_image
- app/common/de_bouncer
- app/common/extensions
- app/common/lifecycle_event_handler
- app/common/main_controller
- app/common/widgets
- app/data/helper
- app/data/network
- app/data/permissions
- app/data/session_management
- app/data/utils
- app/extensions/extensions
- app/model/arguments
- app/model/call_user_list
- app/model/chat_message_model
- app/model/group_media_model
- app/model/language_model
- app/model/local_contact_model
- app/model/notification_message_model
- app/model/reply_hash_map
- app/modules/admin_blocked/adminblockedview
- app/modules/archived_chats/archived_chat_list_controller
- app/modules/archived_chats/archived_chat_list_view
- app/modules/busy_status/controllers/busy_status_controller
- app/modules/busy_status/views/add_busy_status_view
- app/modules/busy_status/views/busy_status_view
- app/modules/camera_pick/controllers/camera_pick_controller
- app/modules/camera_pick/views/camera_pick_view
- app/modules/chat/chat_widgets
- app/modules/chat/controllers/chat_controller
- app/modules/chat/controllers/contact_controller
- app/modules/chat/controllers/forwardchat_controller
- app/modules/chat/controllers/image_preview_controller
- app/modules/chat/controllers/location_controller
- app/modules/chat/views/chat_list_view
- app/modules/chat/views/chat_search_view
- app/modules/chat/views/chat_view
- app/modules/chat/views/contact_list_view
- app/modules/chat/views/edit_window
- app/modules/chat/views/forwardchat_view
- app/modules/chat/views/image_preview_view
- app/modules/chat/views/location_sent_view
- app/modules/chat/widgets/attachment_view
- app/modules/chat/widgets/audio_message_view
- app/modules/chat/widgets/caption_message_view
- app/modules/chat/widgets/chat_widgets
- app/modules/chat/widgets/contact_message_view
- app/modules/chat/widgets/document_message_view
- app/modules/chat/widgets/floating_fab
- app/modules/chat/widgets/image_cache_manager
- app/modules/chat/widgets/image_message_view
- app/modules/chat/widgets/location_message_view
- app/modules/chat/widgets/media_message_overlay
- app/modules/chat/widgets/message_content
- app/modules/chat/widgets/notification_message_view
- app/modules/chat/widgets/recalled_message_view
- app/modules/chat/widgets/reply_message_widgets
- app/modules/chat/widgets/sender_header
- app/modules/chat/widgets/text_message_view
- app/modules/chat/widgets/video_message_view
- app/modules/chatInfo/controllers/chat_info_controller
- app/modules/chatInfo/views/chat_info_view
- app/modules/contact_sync/controllers/contact_sync_controller
- app/modules/contact_sync/views/contact_sync_view
- app/modules/dashboard/controllers/dashboard_controller
- app/modules/dashboard/dashboard_widgets/contact_item
- app/modules/dashboard/views/callhistory_view
- app/modules/dashboard/views/dashboard_view
- app/modules/dashboard/views/recentchat_view
- app/modules/dashboard/widgets
- app/modules/delete_account/controllers/delete_account_controller
- app/modules/delete_account/views/delete_account_view
- app/modules/delete_account_reason/controllers/delete_account_reason_controller
- app/modules/delete_account_reason/views/delete_account_reason_view
- app/modules/gallery_picker/controllers/gallery_picker_controller
- app/modules/gallery_picker/src/core/decode_image
- app/modules/gallery_picker/src/core/functions
- app/modules/gallery_picker/src/data/models/picked_asset_model
- app/modules/gallery_picker/src/presentation/pages/gallery_media_picker
- app/modules/gallery_picker/src/presentation/pages/gallery_media_picker_controller
- app/modules/gallery_picker/src/presentation/widgets/cover_thumbnail/cover_thumbnail
- app/modules/gallery_picker/src/presentation/widgets/gallery_grid/gallery_grid_view
- app/modules/gallery_picker/src/presentation/widgets/gallery_grid/thumbnail_widget
- app/modules/gallery_picker/src/presentation/widgets/select_album_path/change_path_widget
- app/modules/gallery_picker/src/presentation/widgets/select_album_path/current_path_selector
- app/modules/gallery_picker/src/presentation/widgets/select_album_path/dropdown
- app/modules/gallery_picker/src/presentation/widgets/select_album_path/overlay_drop_down
- app/modules/gallery_picker/views/gallery_picker_view
- app/modules/group/controllers/group_creation_controller
- app/modules/group/controllers/group_info_controller
- app/modules/group/views/group_creation_view
- app/modules/group/views/group_info_view
- app/modules/group/views/name_change_view
- app/modules/image_view/controllers/image_view_controller
- app/modules/image_view/views/image_view_view
- app/modules/local_contact/controllers/local_contact_controller
- app/modules/local_contact/views/local_contact_view
- app/modules/media_preview/controllers/media_preview_controller
- app/modules/media_preview/views/media_preview_view
- app/modules/message_info/controllers/message_info_controller
- app/modules/message_info/views/message_info_view
- app/modules/preview_contact/controllers/preview_contact_controller
- app/modules/preview_contact/views/preview_contact_view
- app/modules/profile/controllers/profile_controller
- app/modules/profile/controllers/status_controller
- app/modules/profile/views/add_status_view
- app/modules/profile/views/profile_view
- app/modules/profile/views/status_list_view
- app/modules/scanner/scanner_controller
- app/modules/scanner/scanner_view
- app/modules/scanner/web_login_result_view
- app/modules/settings/controllers/settings_controller
- app/modules/settings/views/about/about_and_help_view
- app/modules/settings/views/about/about_us_view
- app/modules/settings/views/about/contactus_view
- app/modules/settings/views/blocked/blocked_list_binding
- app/modules/settings/views/blocked/blocked_list_controller
- app/modules/settings/views/blocked/blocked_list_view
- app/modules/settings/views/chat_settings/chat_settings_binding
- app/modules/settings/views/chat_settings/chat_settings_controller
- app/modules/settings/views/chat_settings/chat_settings_view
- app/modules/settings/views/chat_settings/datausage/datausage_binding
- app/modules/settings/views/chat_settings/datausage/datausage_controller
- app/modules/settings/views/chat_settings/datausage/datausage_list_view
- app/modules/settings/views/chat_settings/language/language_binding
- app/modules/settings/views/chat_settings/language/language_controller
- app/modules/settings/views/chat_settings/language/language_list_view
- app/modules/settings/views/settings_view
- app/modules/settings/views/settings_widgets
- app/modules/starred_messages/controllers/starred_messages_controller
- app/modules/starred_messages/views/starred_message_header
- app/modules/starred_messages/views/starred_messages_view
- app/modules/video_preview/controllers/video_play_controller
- app/modules/video_preview/controllers/video_preview_controller
- app/modules/video_preview/views/video_player_view
- app/modules/video_preview/views/video_preview_view
- app/modules/view_all_media/controllers/view_all_media_controller
- app/modules/view_all_media/views/view_all_media_view
- app/modules/view_all_media_preview/controllers/view_all_media_preview_controller
- app/modules/view_all_media_preview/views/view_all_media_preview_view
- app/routes/app_pages
- app/routes/route_settings
- app/stylesheet/stylesheet
- app/widgets/animated_floating_action
- app/widgets/audio_state
- app/widgets/custom_action_bar_icons
- app/widgets/lottie_animation
- app/widgets/marquee_text
- app/widgets/video_player_widget
- mirrorfly_uikit
- mirrorfly_uikit_plugin
- mirrorfly_uikit_plugin_method_channel
- mirrorfly_uikit_plugin_platform_interface

