MirrorFly Chat for Flutter
Table of contents
Introduction
Make an easy and efficient way with CONTUS TECH MirrorFly Chat for Flutter - simply integrate the real-time chat features and functionalities into a client's app.
Requirements
The minimum requirements for MirrorFly Chat for Flutter are:
- Visual Studio Code or Android Studio
- Dart 2.19.1 or above
- Flutter 2.0.0 or higher
Step 1: Let's integrate MirrorFly Chat for Flutter
Our MirrorFly Chat will let you initialize and configure the chat easily. With the server-side, Our solution ensures the most reliable infra-management services for the chat within the app. Furthermore, we will let you know how to install the chat plugin in your app for a better in-app chat experience.
MirrorFly License Key
Follow the below steps to get your license key:
- Sign up into MirrorFly Console page for free MirrorFly account, If you already have a MirrorFly account, sign into your account
- Once you’re in! You get access to your MirrorFly account ‘Overview page’ where you can find a license key for further integration process
- Copy the license key from the ‘Application info’ section
Step 2: Install packages
Installing the MirrorFly Chat is a simple process. Follow the steps mentioned below.
Android
- Add the following to your root
build.gradlefile in your Android folder.
allprojects {
repositories {
google()
mavenCentral()
jcenter()
maven {
url "https://repo.mirrorfly.com/snapshot/"
}
}
}
iOS
- Check and Add the following code at end of your
ios/Podfile
post_install do |installer|
installer.pods_project.targets.each do |target|
flutter_additional_ios_build_settings(target)
target.build_configurations.each do |config|
config.build_settings['IPHONEOS_DEPLOYMENT_TARGET'] = '12.1'
config.build_settings['ENABLE_BITCODE'] = 'NO'
config.build_settings['APPLICATION_EXTENSION_API_ONLY'] = 'No'
config.build_settings['BUILD_LIBRARY_FOR_DISTRIBUTION'] = 'YES'
config.build_settings["EXCLUDED_ARCHS[sdk=iphonesimulator*]"] = "arm64"
end
end
end
- Now, enable the below mentioned capabilities into your project by opening
iosfolder usingXcode.
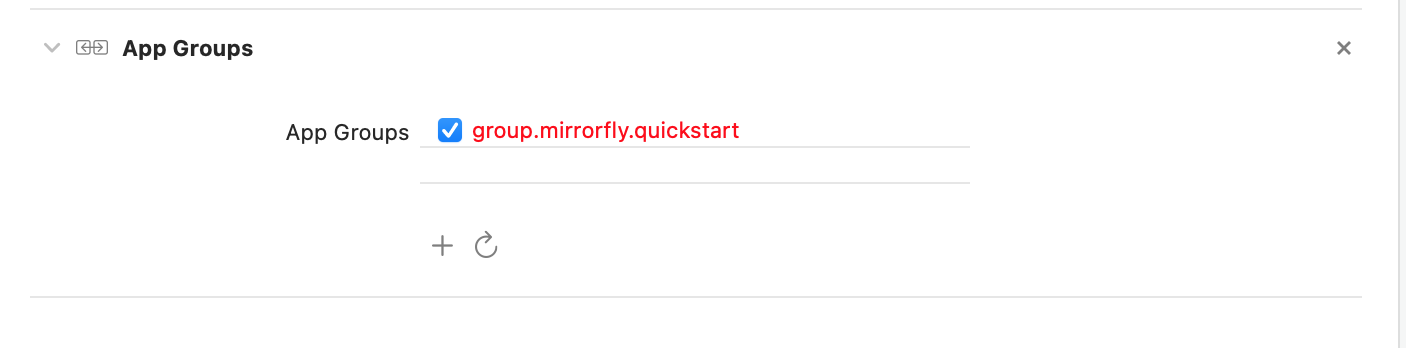
Goto Project -> Target -> Signing & Capabilities -> Click `+ Capability` at the top left corner -> Search for `App groups` and add the `App group capability`
Note: The App Group Must be same as
iOSContainerIdgiven during the SDK Initialization. See Initialization Step 1.

Flutter
- Add following dependency in
pubspec.yaml.
dependencies:
mirrorfly_chat: ^0.0.1
- Run
flutter pub getcommand in your project directory.
Step 3: Use the MirrorFly Chat in your App
You can use all classes and methods just with the one import statement as shown below.
import 'package:mirrorfly_chat/mirrorfly.dart';
Sending your first message
Follow the step-by-step instructions below to authenticate and send your first message.
Authentication
In order to use the features of MirrorFly Chat, you should initiate the Mirrorfly instance through user authentication with MirrorFly server. This instance communicates and interacts with the server based on an authenticated user account, allowing the client app to use the MirrorFly Chat features.
Here are the steps to sending your first message using the MirrorFly Chat:
Step 1: Initialize the MirrorFly Chat
To initialize the Chat, place the below code in your main.dart file inside main function before runApp().
void main() {
WidgetsFlutterBinding.ensureInitialized();
Mirrorfly.init(
baseUrl: 'https://api-preprod-sandbox.mirrorfly.com/api/v1/',
licenseKey: 'your license key',
iOSContainerID: 'your app group id');
runApp(const MyApp());
}
Step 2: Registration
Use the below method to register a user in sandbox Live mode.
Info Unless you log out the session, make a note that should never call the registration method more than once in an application
Note: While registration, the below
registerUsermethod will accept theFCM_TOKENas an optional param and pass it across.The connection will be established automatically upon completion of registration and not required for seperate login.
Mirrorfly.registerUser(userIdentifier).then((value) {
// you will get the user registration response
var userData = registerModelFromJson(value);
}).catchError((error) {
// Register user failed print throwable to find the exception details.
debugPrint(error.message);
});
Send a One-to-One Message
Use the below method to send a text message to other user,
Note: To generate a unique user jid by
username, you must call the below method
var userJid = await Mirrorfly.getJid(username);
Mirrorfly.sendTextMessage(message, jid).then((value) {
// you will get the message sent success response
var chatMessage = sendMessageModelFromJson(value);
});
Receive a One-to-One Message
Here the listeners would be called only when a new message is received from other user. To get more details please visit this callback listeners
Mirrorfly.onMessageReceived.listen(result){
// you will get the new messages
var chatMessage = sendMessageModelFromJson(result)
}
Try the sample app
The fastest way to test MirrorFly Chat is to build your chat app on top of our sample app. To create a project for the sample app, download the app from our GitHub repository. The link is down below.
Getting Help
Check out the Official MirrorFly Flutter docs
Libraries
- builder
- fly_chat_method_channel
- fly_chat_platform_interface
- flychat
- mirrorfly
- mirrorflychat
- model/chat_message_model
- model/country_model
- model/export_model
- model/group_media_model
- model/group_members_model
- model/message_delivered_model
- model/message_object
- model/profile_model
- model/profile_update
- model/recent_chat
- model/recent_search_model
- model/register_model
- model/status_model
- model/user_list_model
- model/web_login_model

