Fancy Containers
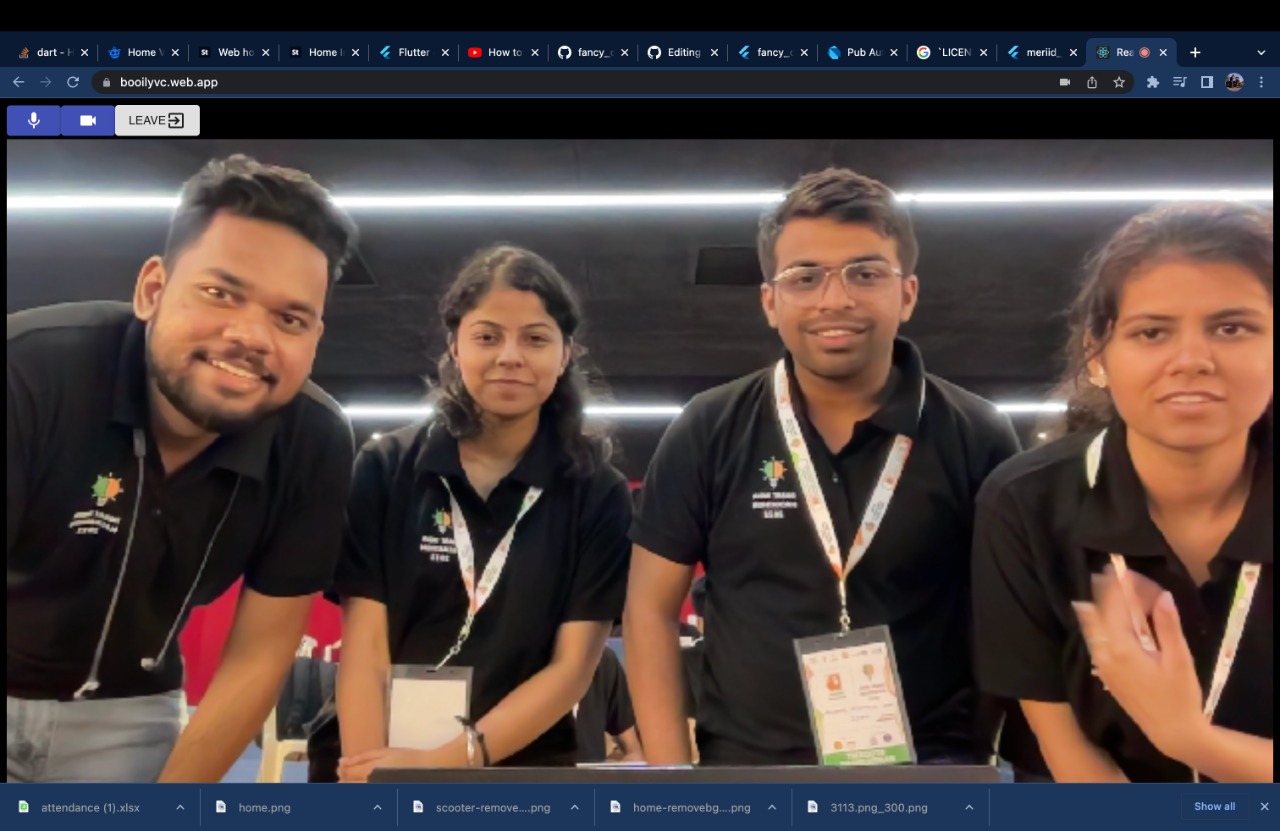
used to do the video kyc in web app directly
Installation
- Add the latest version of package to your pubspec.yaml (and run
dart pub get):
dependencies:
meriid_kyc: ^0.0.2
- Import the package and use it in your Flutter App.
import 'package:meriid_kyc/meriid_kyc.dart';
Example
There are a number of properties that you can modify:
- url
- appbarBackgroundColor
class MeriidKyc extends StatefulWidget {
String url;
Color appbarBackgroundColor;
MeriidKyc({
this.url = "https://admin-meriid.web.app/admin/login" , this.appbarBackgroundColor = Colors.blue
});
@override
State<MeriidKyc> createState() => _MeriidKycState();
}
class _MeriidKycState extends State<MeriidKyc> {
@override
void initState() {
super.initState();
if (Platform.isAndroid) WebView.platform = AndroidWebView();
}
Widget build(BuildContext context) {
return SafeArea(
child: Scaffold(
appBar: AppBar(
actions: [],
backgroundColor: widget.appbarBackgroundColor,
),
body: WebView(
initialUrl: widget.url,
),
),
);
}
}
.jpeg?alt=media&token=b75aa6d8-3cc6-408d-a8c0-ab06b1673a77)
|

|
Next Goals
xAdd onTap for functions. Now, you can specify the onTap and specify a function.