Material Charts
A comprehensive Flutter charting library offering beautiful, animated, and customizable charts with Material Design aesthetics. Docs
🎨 Live Editor & Interactive Documentation
Design charts visually and copy production-ready Flutter code instantly!

Our interactive documentation at materialcharts.netlify.app features:
- 🎯 Visual Chart Designer - Design charts with drag-and-drop interface
- ⚡ Real-Time Code Generation - See Flutter code update as you design
- 📋 Copy-Paste Ready - Production-ready code you can use immediately
- 🔄 Live Code Editor - Edit code and see chart updates instantly
- 🎨 Style Customization - Colors, animations, and styling made easy
- 📱 Responsive Preview - See how your charts look on different screen sizes
No setup required - just open your browser and start designing!
Table of Contents
Features
Common Features Across All Charts
- 🎨 Material Design aesthetics
- ✨ Smooth animations with configurable duration and curves
- 📊 Responsive and adaptive layouts
- 🎭 Customizable color schemes
- 💫 Animation completion callbacks
- 📱 Mobile-friendly design
- ♿ Accessibility support
Installation
Add to your pubspec.yaml:
dependencies:
material_charts: latest_version
Available Charts
Bar Chart
Beautiful, interactive bar charts for discrete data visualization.

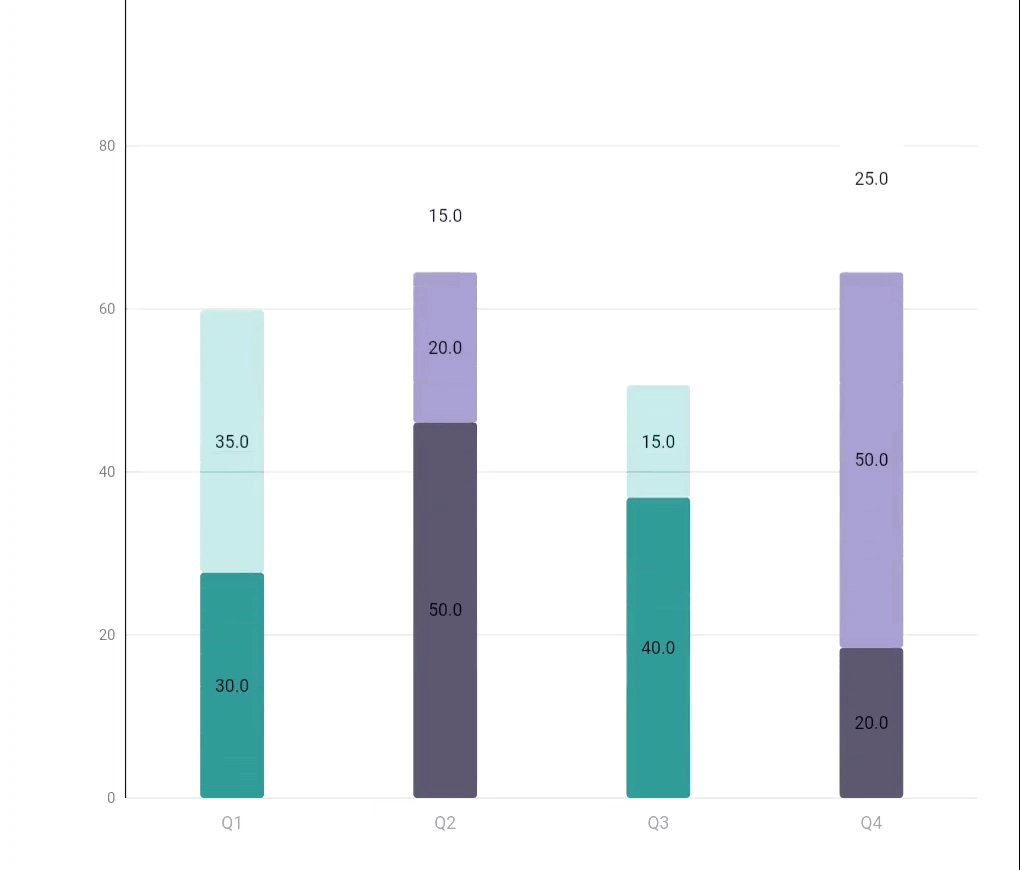
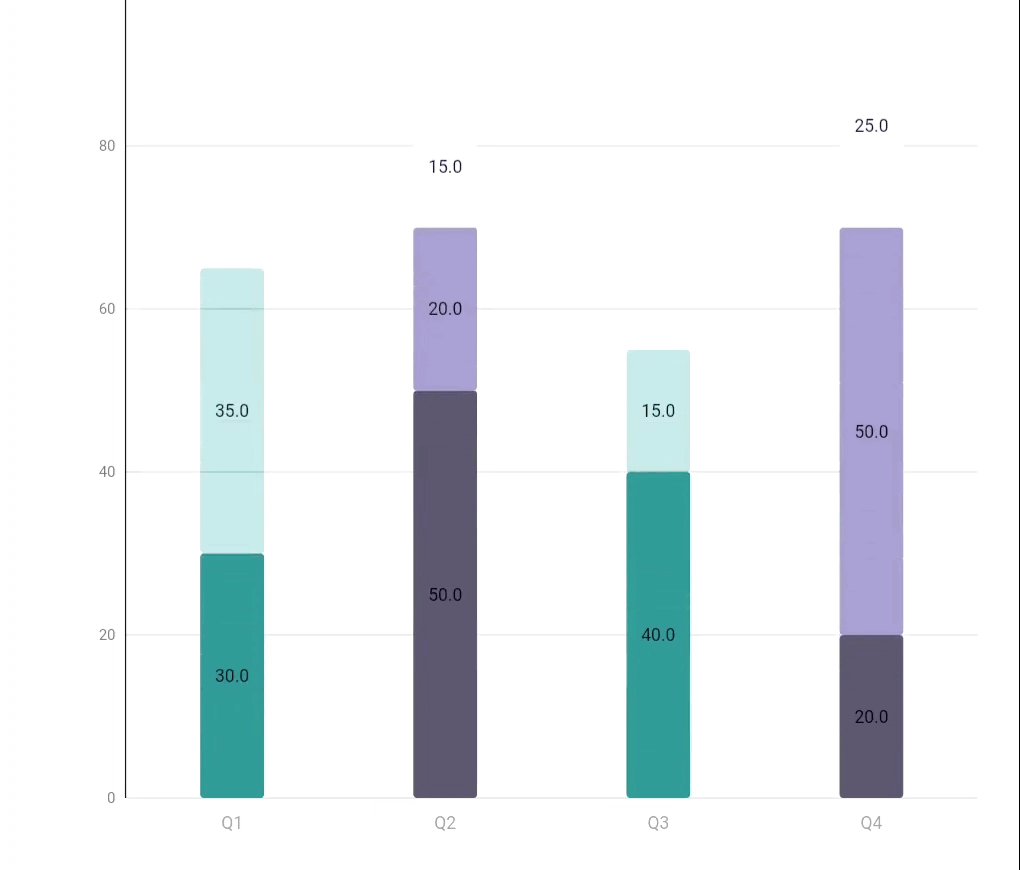
Stacked Bar Chart
Versatile stacked bars for comparative data visualization.

View Stacked Bar Chart documentation
Line Chart
Animated line charts for trend visualization.

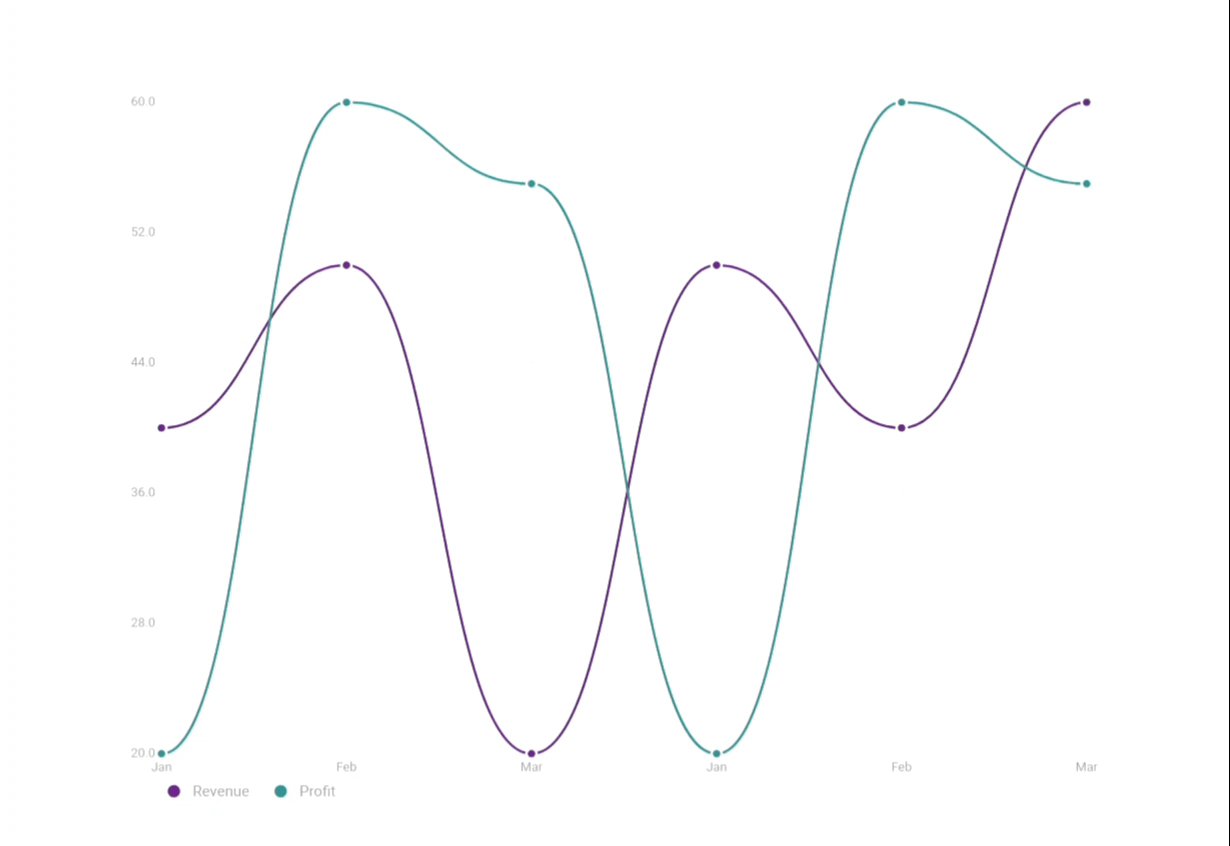
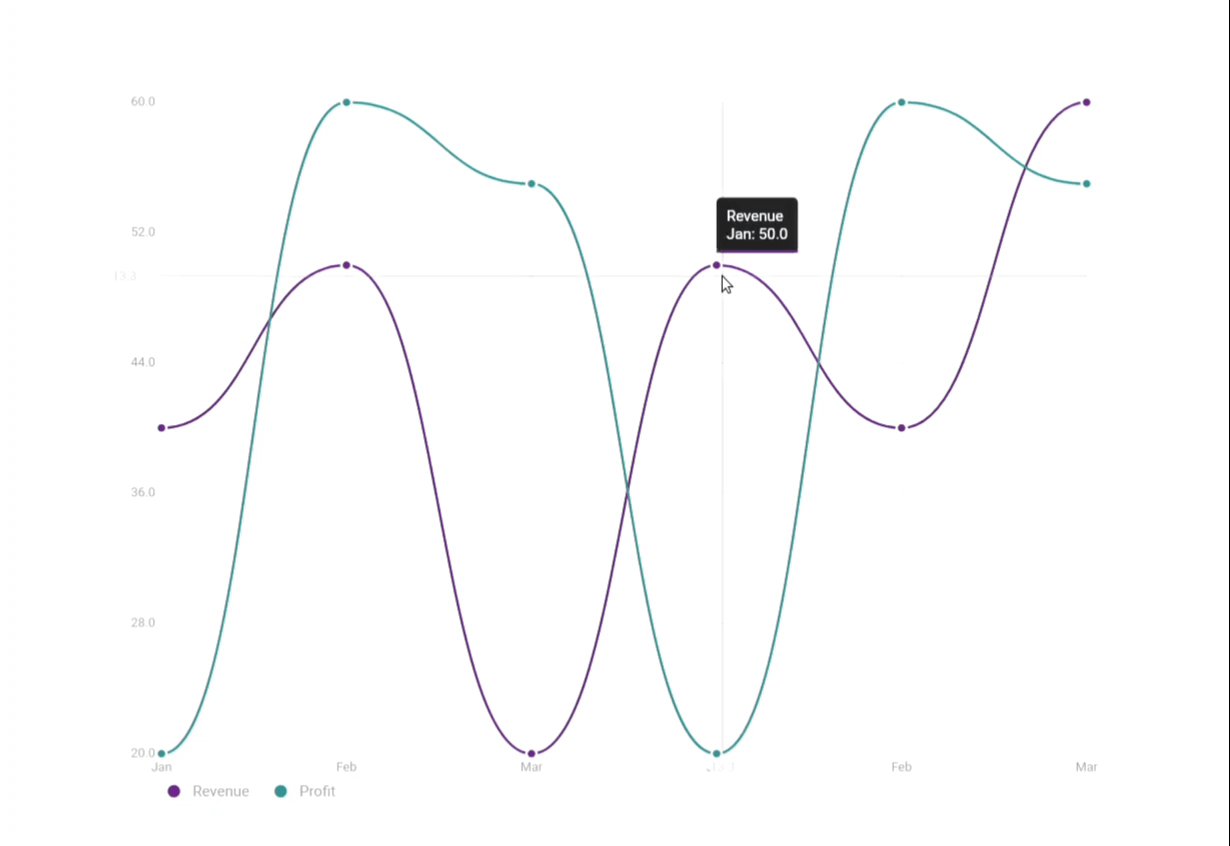
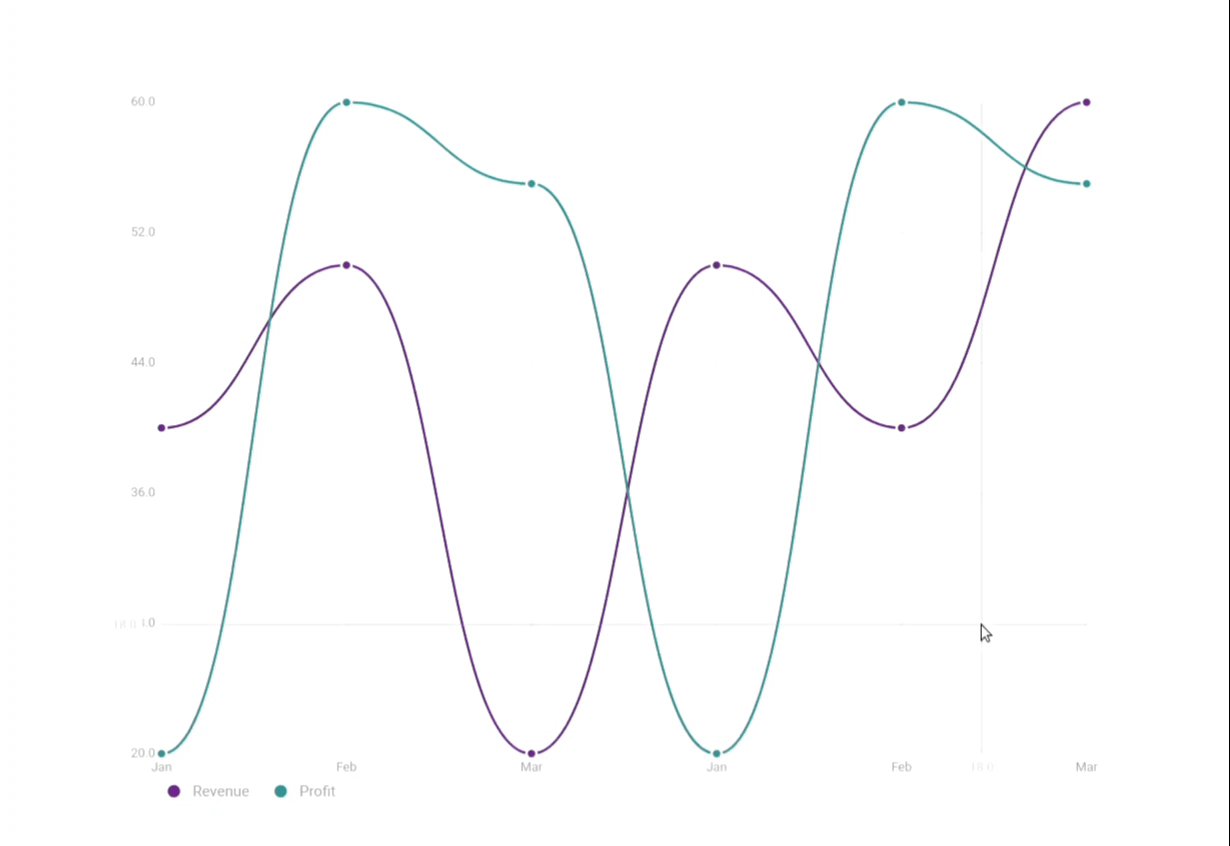
MultiLine Chart
Multiple line series with interactive features.

View MultiLine Chart documentation
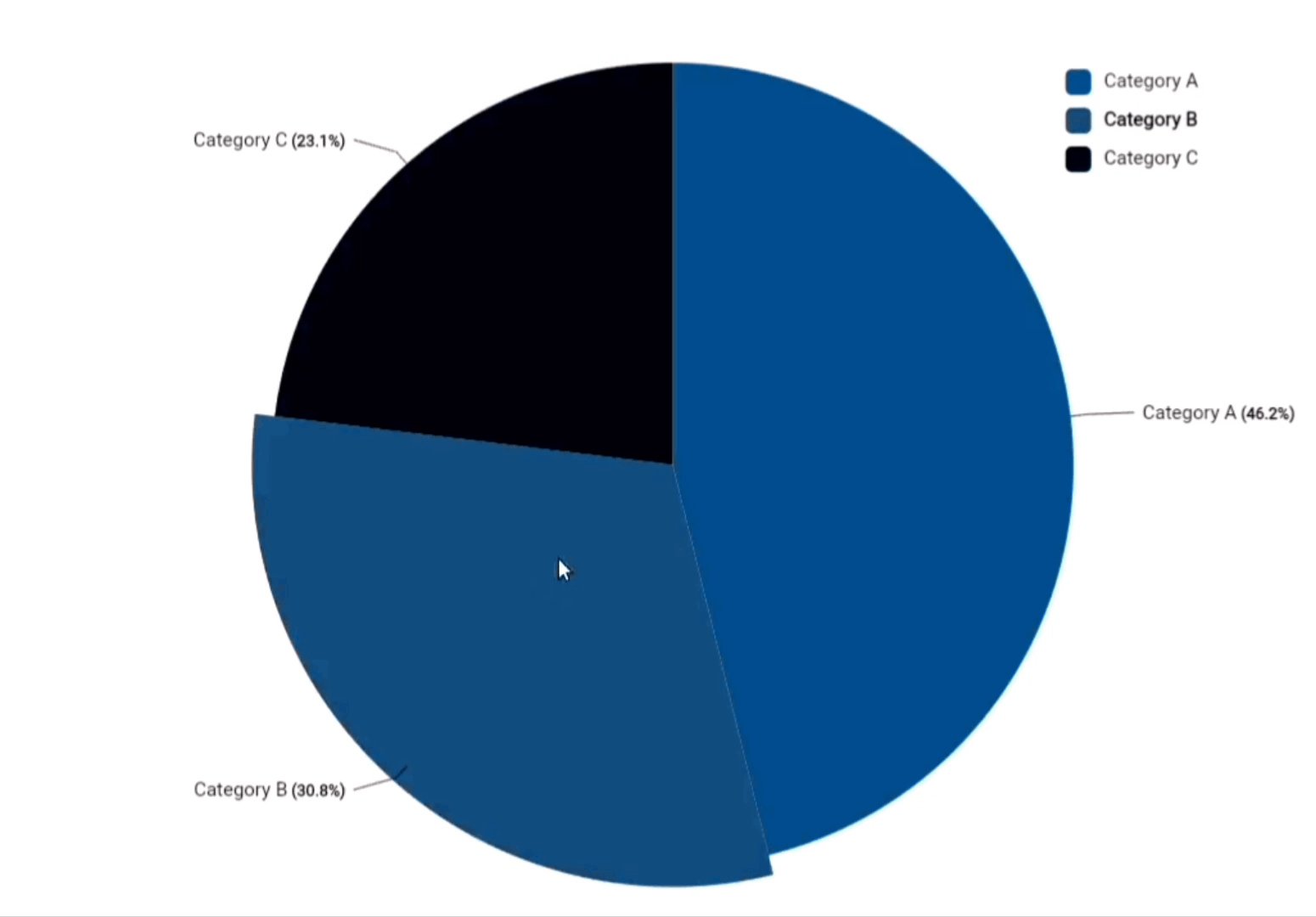
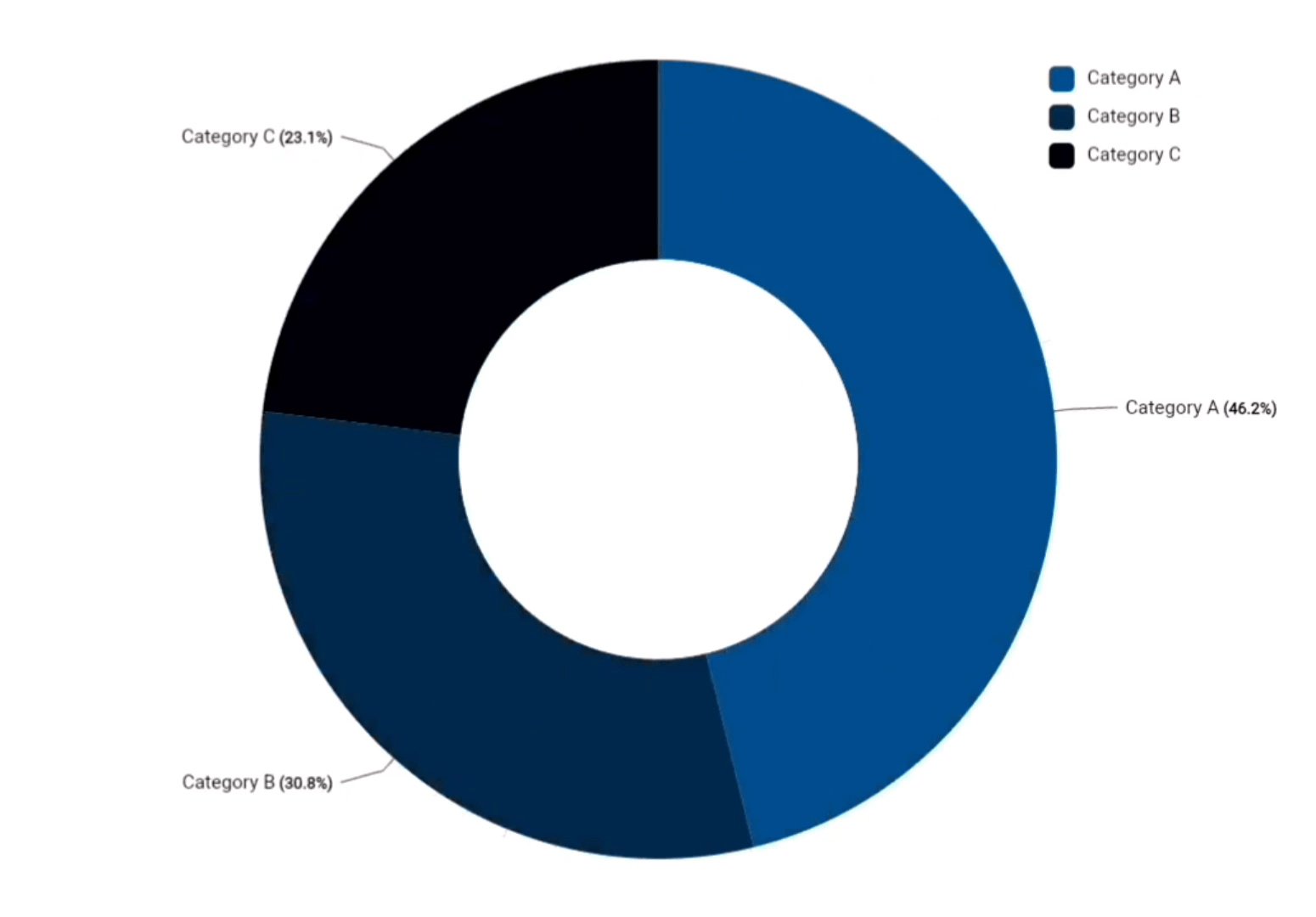
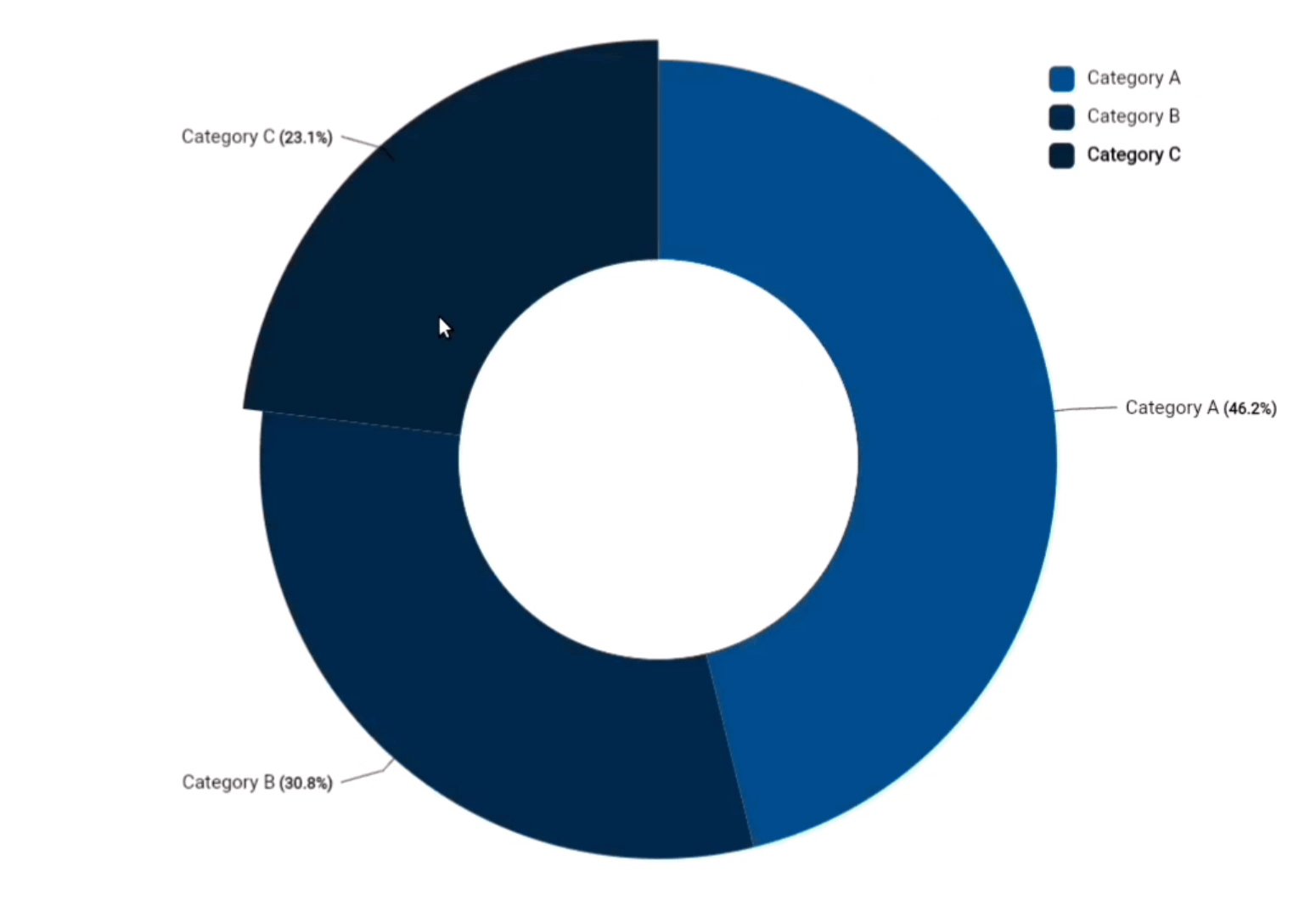
Pie Chart
Interactive pie/donut charts with customizable segments.

Hollow Semi Circle
Progress indicators in semi-circular format.

View Hollow Semi Circle documentation
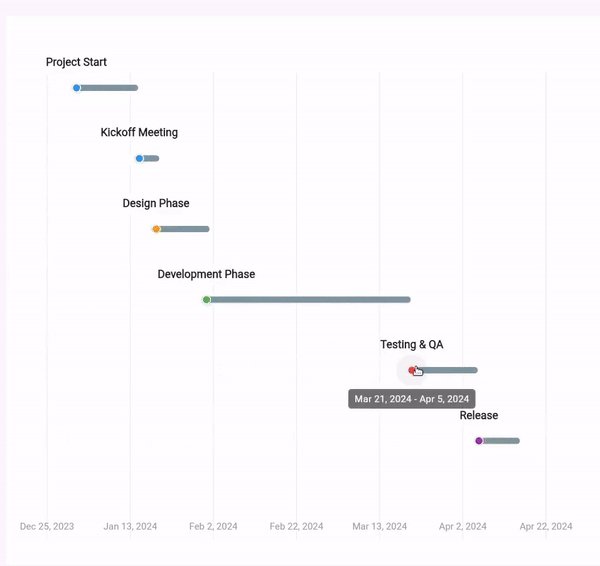
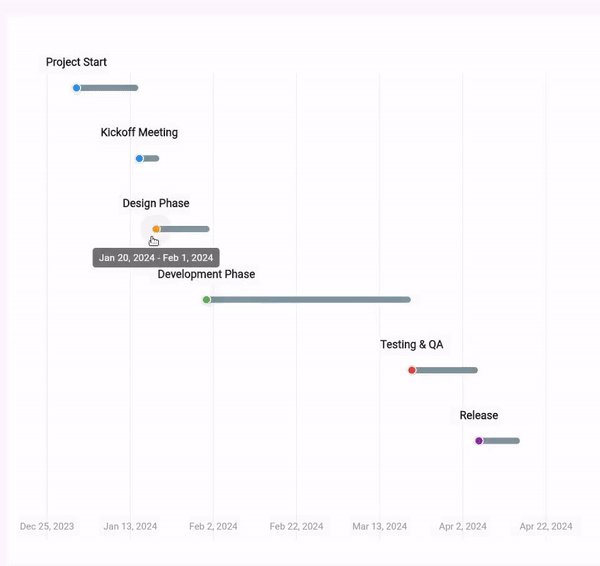
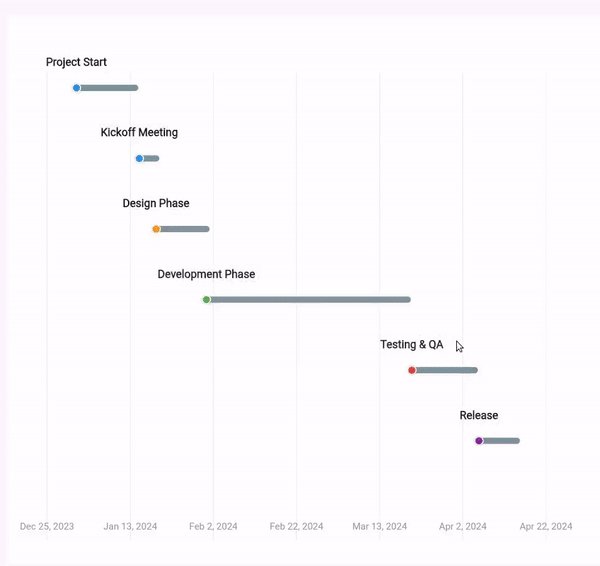
Gantt Chart
Project timeline visualization with interactive features.

View Gantt Chart documentation
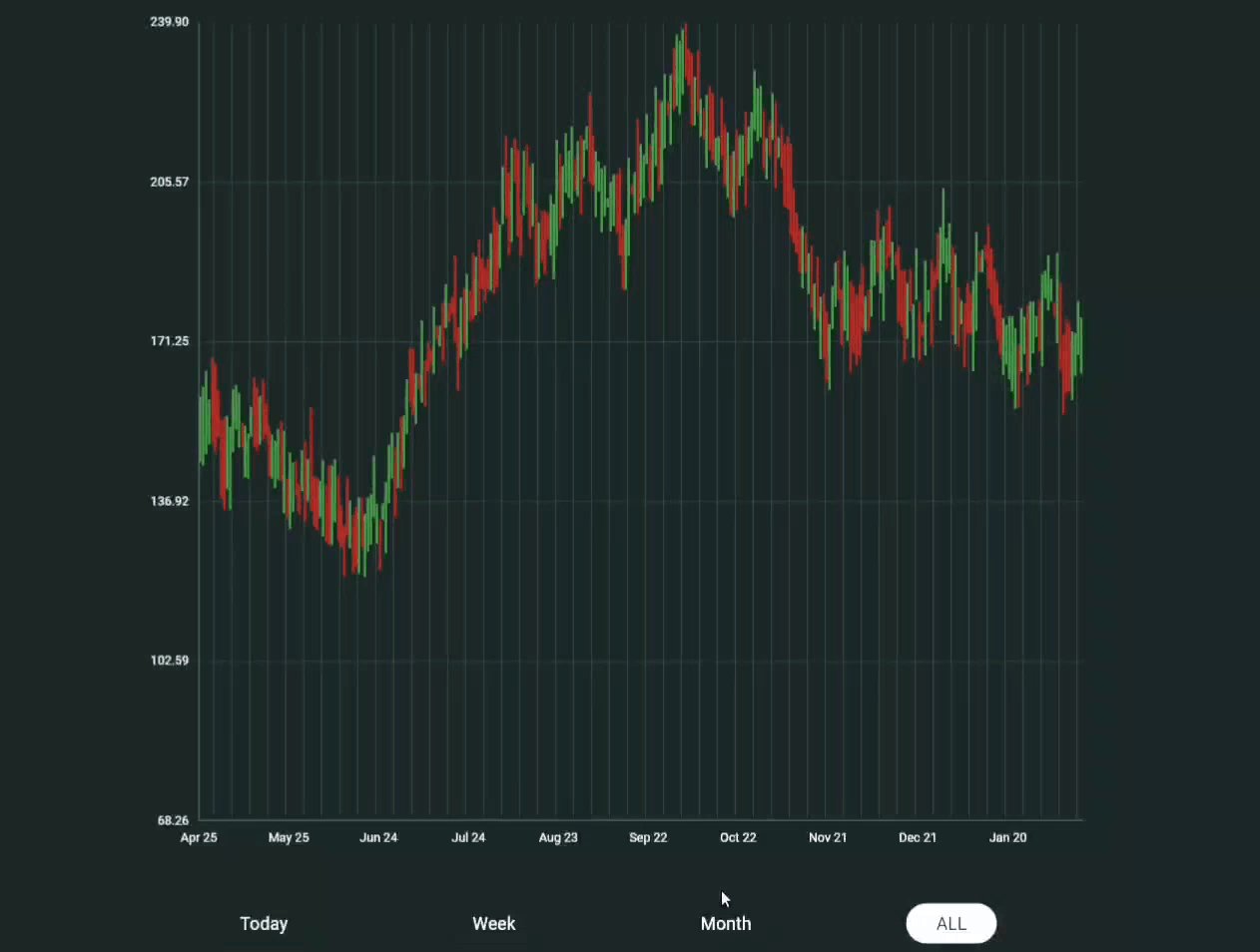
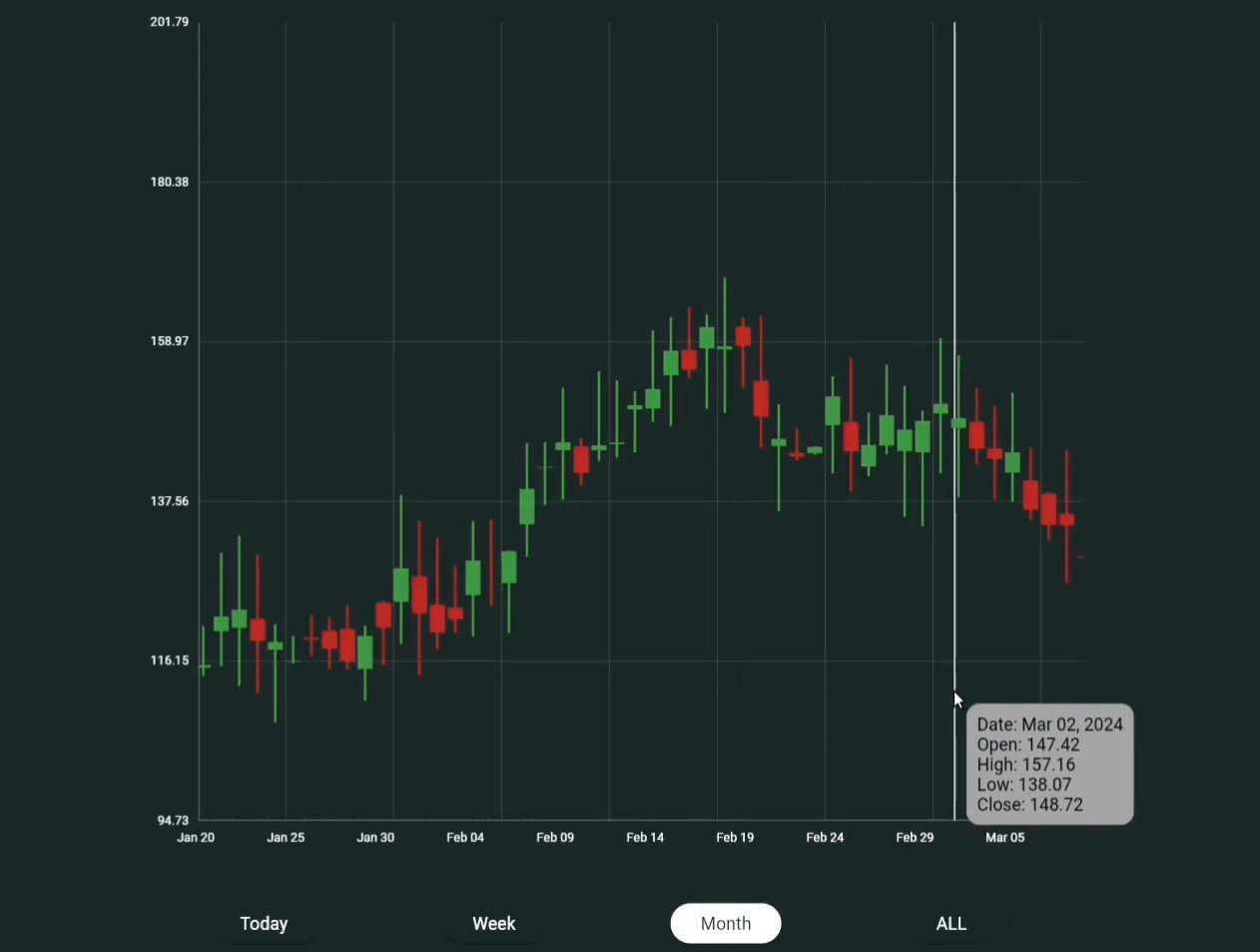
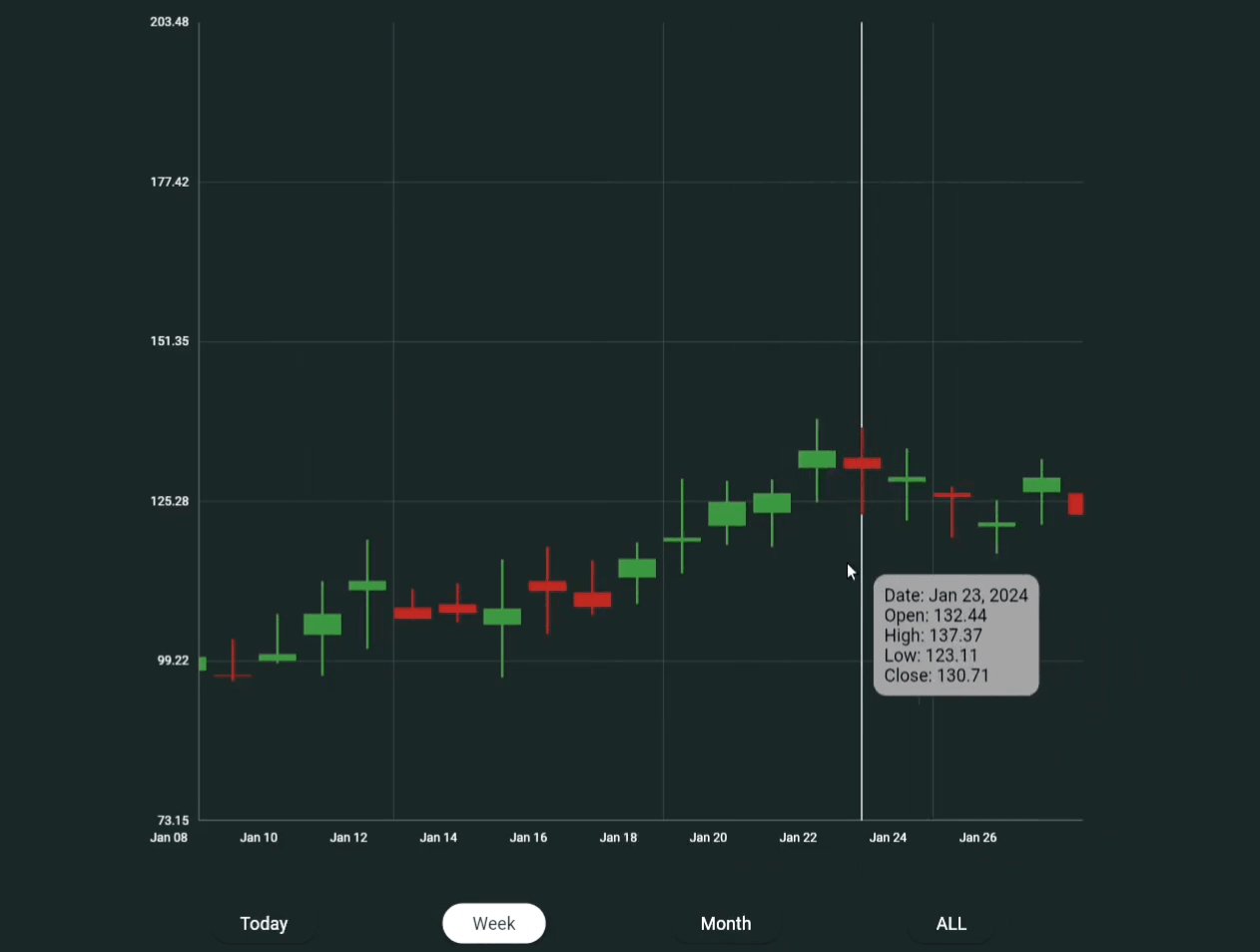
CandleStick Chart
Financial data visualization for stock market analysis.

View CandleStick Chart documentation
Area Chart
Quantitative data visualization over continuous intervals.

Usage Examples
Detailed examples for each chart type are available in the documentation
Best Practices
Responsive Design
- Use flexible widths and heights
- Test on multiple screen sizes
- Implement adaptive layouts
Performance Optimization
- Limit datasets to manageable sizes
- Use appropriate animation durations
- Implement efficient data updates
Accessibility
- Provide clear labels and descriptions
- Maintain proper color contrast
- Support screen readers
Troubleshooting
Common Issues
-
Chart Not Rendering
- Check data validity
- Verify widget dimensions
- Ensure proper parent constraints
-
Animation Issues
- Verify animation duration settings
- Check widget lifecycle management
-
Styling Problems
- Validate style properties
- Check parent widget constraints
- Verify color and theme settings
Contributing
We welcome contributions! Please follow these steps:
- Fork the repository
- Create a feature branch
- Commit your changes
- Push to your branch
- Open a Pull Request
Read our Contributing Guide for detailed information.
Future Charts
Coming soon:
- 🥧 Enhanced Pie Charts
- 📈 Advanced Area Charts
- 🎯 Radar Charts
- 📊 Scatter Plots
License
BSD 3-Clause License
Copyright (c) 2024, Material Charts
All rights reserved.
Support
- 📚 Documentation
- 💬 GitHub Issues
- 📧 Email Support
- your donations are important for our future projects
donate:
if you like what i do, maybe consider buying me a coffee/tea 🥺👉👈
Credits
Developed with 💙 by vishnudas-bluefox
Special thanks to all contributors!


