Flutter HTML Editor
Flutter HTML Editor is a simple HTML-based Richtext editor, which is able to edit and parse a selected set of HTML tags into a Flutter widget.
Check out the some usage examples to see how the package can be used.
Features
- Code Editor where HTML text can be written with an optional preview output
- Richtext-Renderer which takes in HTML produced by the editor and converts it into a widget
- Customization options for Editor and Renderer
- Use Variables in the text
- Written purely in Dart
Usage
- Import the package
import 'package:light_html_editor/light_html_editor.dart'; - Create an environment with a finite width, as the widgets will take up all available horizontal space
- Instantiate
RichTextEditororRichTextRenderer - Set desired parameters like the
onChangedcallbacks for retrieving the richtext
Examples
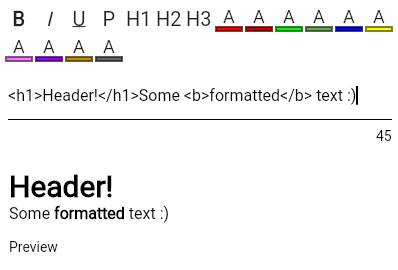
Simple usage without fancy settings
SizedBox(
width: 400,
child: RichTextEditor(
onChanged: (String html) {
// called every time the code in the input text is changed
// do something with the richtext
},
),
),

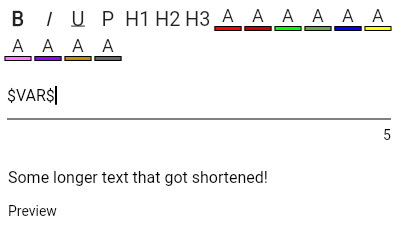
Variables
SizedBox(
width: 400,
child: RichTextEditor(
placeholders: [
RichTextPlaceholder(
"VAR",
"Some longer text that got shortened!",
),
],
onChanged: (String html) {
// do something with the richtext
},
),
),

Libraries
- data/color_utils
- editor
- ui/editor_elements/editor_code_renderer
- ui/editor_elements/editor_code_textfield
- data/editor_properties
- api/v3/flat_node
- api/html_editor_controller
- light_html_editor
- api/v2/node_v2
- api/v3/node_v3
- api/exceptions/parse_exceptions
- api/v2/parse_state
- api/v2/parser
- api/v3/parser
- api/placeholder
- api/v2/printer
- api/operations/property_operation
- api/queue
- api/regex_provider
- data/renderer_decoration
- data/renderer_text_properties
- ui/selectable_textfield
- api/stack
- api/style_utils
- api/tag
- api/operations/tag_operation
- data/text_constants
- api/v2/text_renderer
- api/v3/text_renderer
- api/v3/tokenizer