lat_lon_grid_plugin
Adds a latitude / longitude grid as plugin to the flutter_map.
Supported flutter_map versions:
- Supports flutter_map version 3.0.0 (tested in October 2022).
- Supports flutter_map versions 3.1.0 and 4.0.0 (tested in May 2023).
- Supports flutter_map version 5.0.0 (tested in June 2023).
Getting Started
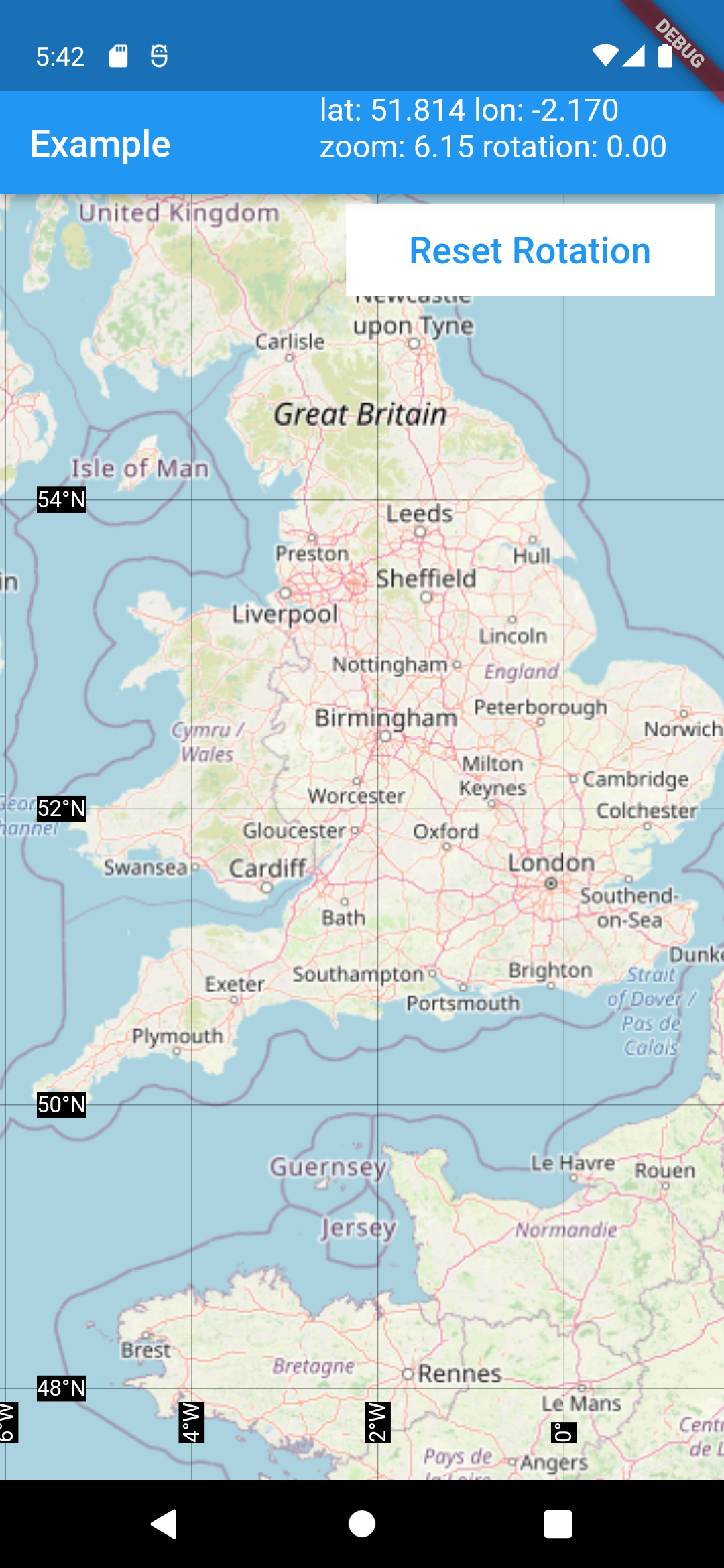
Example application under /example/:

Usage
dependencies:
flutter_map: any
lat_lon_grid_plugin: any
Include the FlutterMap into your widget tree.
FlutterMap(
mapController: _mapController,
options: MapOptions(
center: LatLng(51.814, -2.170),
zoom: 6.15,
rotation: 0.0,
),
children: [
TileLayer(
urlTemplate:
'https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png',
subdomains: ['a', 'b', 'c'],
),
LatLonGridLayer(
options: LatLonGridLayerOptions(
lineWidth: 0.5,
// apply alpha for grid lines
lineColor: Color.fromARGB(100, 0, 0, 0),
labelStyle: TextStyle(
color: Colors.white,
backgroundColor: Colors.black,
fontSize: 12.0,
),
showCardinalDirections: true,
showCardinalDirectionsAsPrefix: false,
showLabels: true,
rotateLonLabels: true,
placeLabelsOnLines: true,
offsetLonLabelsBottom: 20.0,
offsetLatLabelsLeft: 20.0,
),
),
],
),
