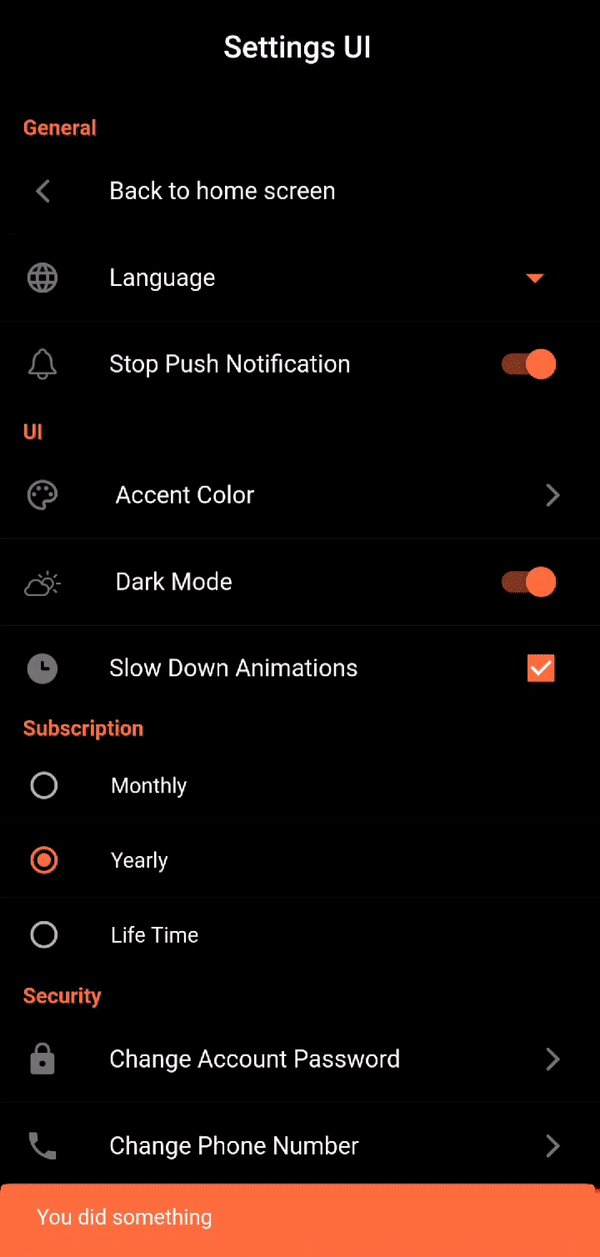
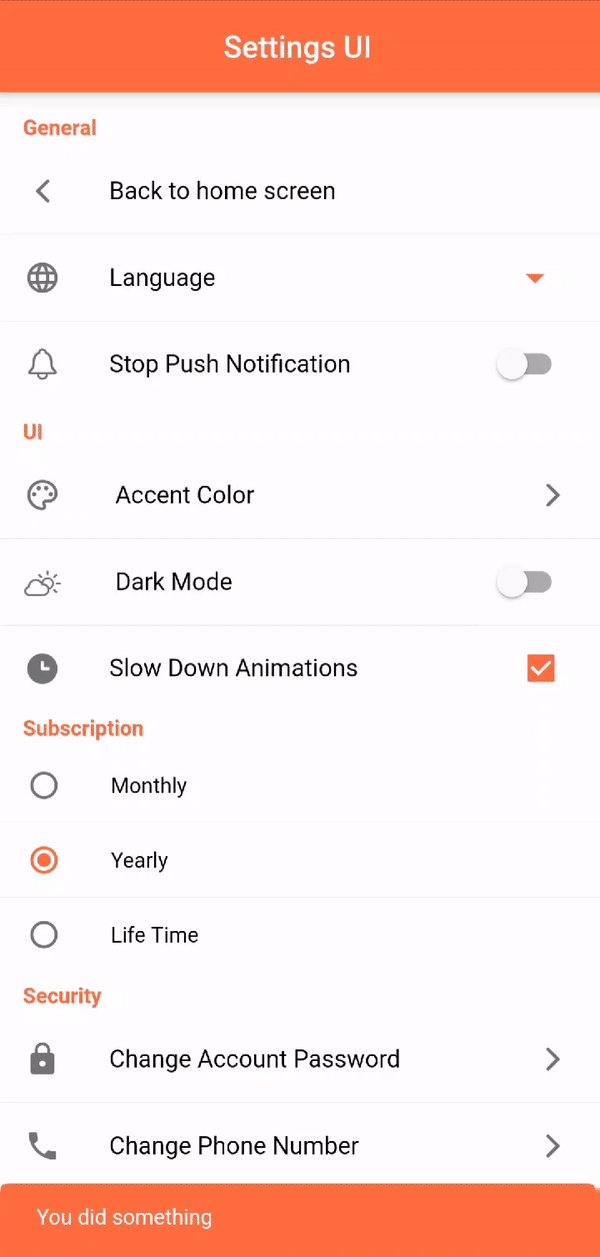
Settings UI for Flutter



Installing:
In your pubspec.yaml
dependencies:
keepsettings: <latest-version>
Then in dart file , do
import 'package:keepsettings/keepsettings.dart';
Extra Features
- Support for checkList Tiles
- Support for RadioButtons
Basic Usage:
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
shape: BeveledRectangleBorder(),
toolbarHeight: 60,
title: Center(child: const Text('Settings UI')),
),
body: Padding(
padding: const EdgeInsets.only(top: 10),
child: SafeArea(
child: settingsList(),
),
),
);
}
Widget settingsList() {
return SettingsList(
sections: [
TilesSection(
title: 'UI',
tiles: [
SettingsTile(
trailing: Icon(
CupertinoIcons.forward,
color: iconColor,
),
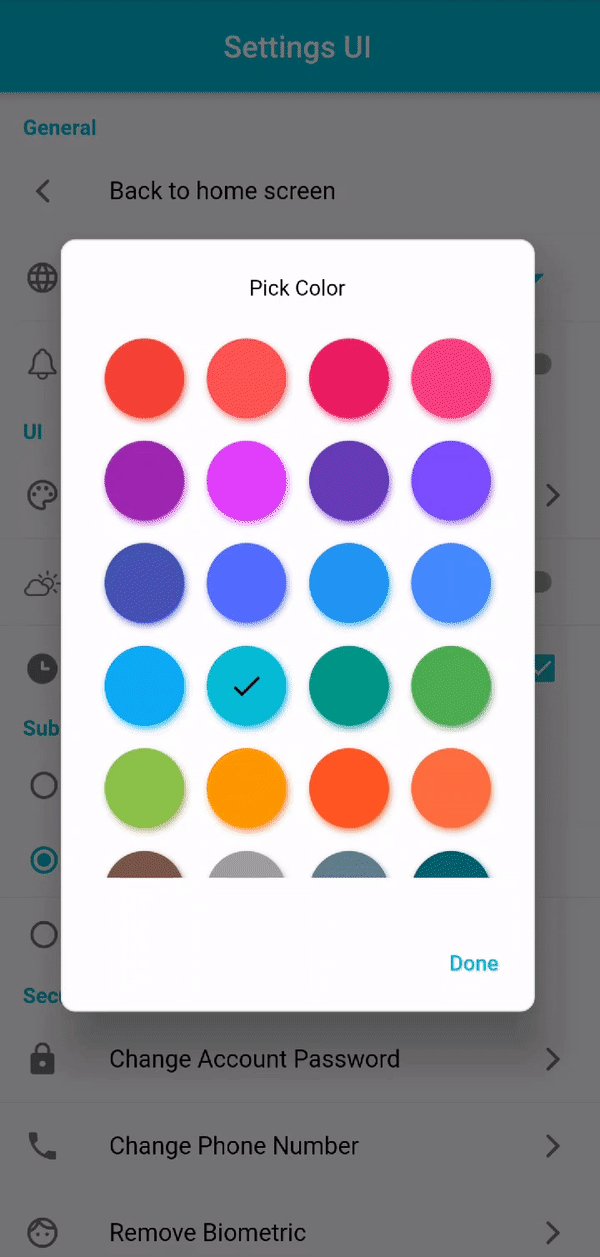
title: ' Accent Color',
leading: Icon(
Icons.color_lens_outlined,
color: iconColor,
),
onPressed: (_) {
showPrimaryColorPicker();
},
),
SettingsTile.switchTile(
title: ' Dark Mode',
leading: Icon(CupertinoIcons.cloud_sun, color: iconColor),
switchActiveColor: Theme.of(context).accentColor,
switchValue: tileManager,
onToggle: toggleDarkMode,
),
SettingsTile.checkListTile(
leading: Icon(EvaIcons.clock, color: iconColor),
onChanged: onCheckChanged,
enabled: checkBoxManager,
title: 'Slow Down Animations',
),
],
),
RadioButtonSection(
title: 'Subscription',
tiles: [
RadioButton(
label: 'Monthly',
value: RadioButtonOptions.op1,
groupValue: initialRadioChoice,
onChanged: onRadioChanged,
),
RadioButton(
label: 'Yearly',
value: RadioButtonOptions.op2,
groupValue: initialRadioChoice,
onChanged: onRadioChanged,
),
RadioButton(
label: 'Life Time',
value: RadioButtonOptions.op3,
groupValue: initialRadioChoice,
onChanged: onRadioChanged,
),
],
),
],
);
}
Example App
https://github.com/ProblematicDude/settings_ui
Inspired from (Actually Heavily)
https://github.com/yako-dev/flutter-settings-ui