keep_keyboard_popup_menu
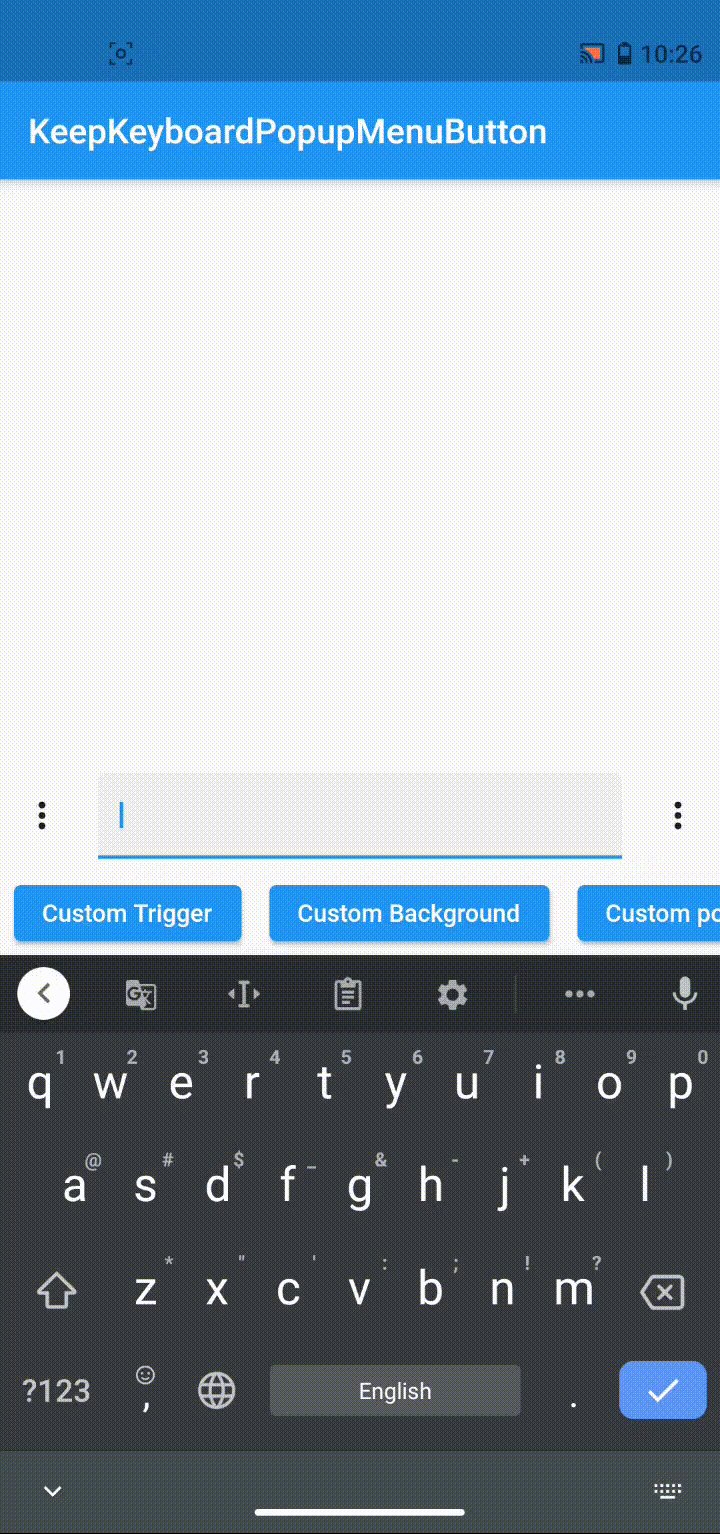
A popup menu that will keep the soft keyboard open. This package is created to solve issue #24843 and #50567.

How Does It Work?
Unlike the popup menu created by PopupMenuButton, which works by pushing
a new route to the navigator and causes the soft keyboard to hide, the popup
menu created by this package works by adding an entry to
Overlay and will keep the soft keyboard open.
Quick Start
(I'm sorry for the long names, please pr if there are shorter alternatives.)
KeepKeyboardPopupMenuItem
Intended to replace PopupMenuItem. Works similarly to a ListTile. PopupMenuItem won't work with this package because it will pop the current route when tapped. (This package shows popup menu using overlay, not route.)
KeepKeyboardPopupMenuItem(
child: Text('awa'),
onTap: () {},
)
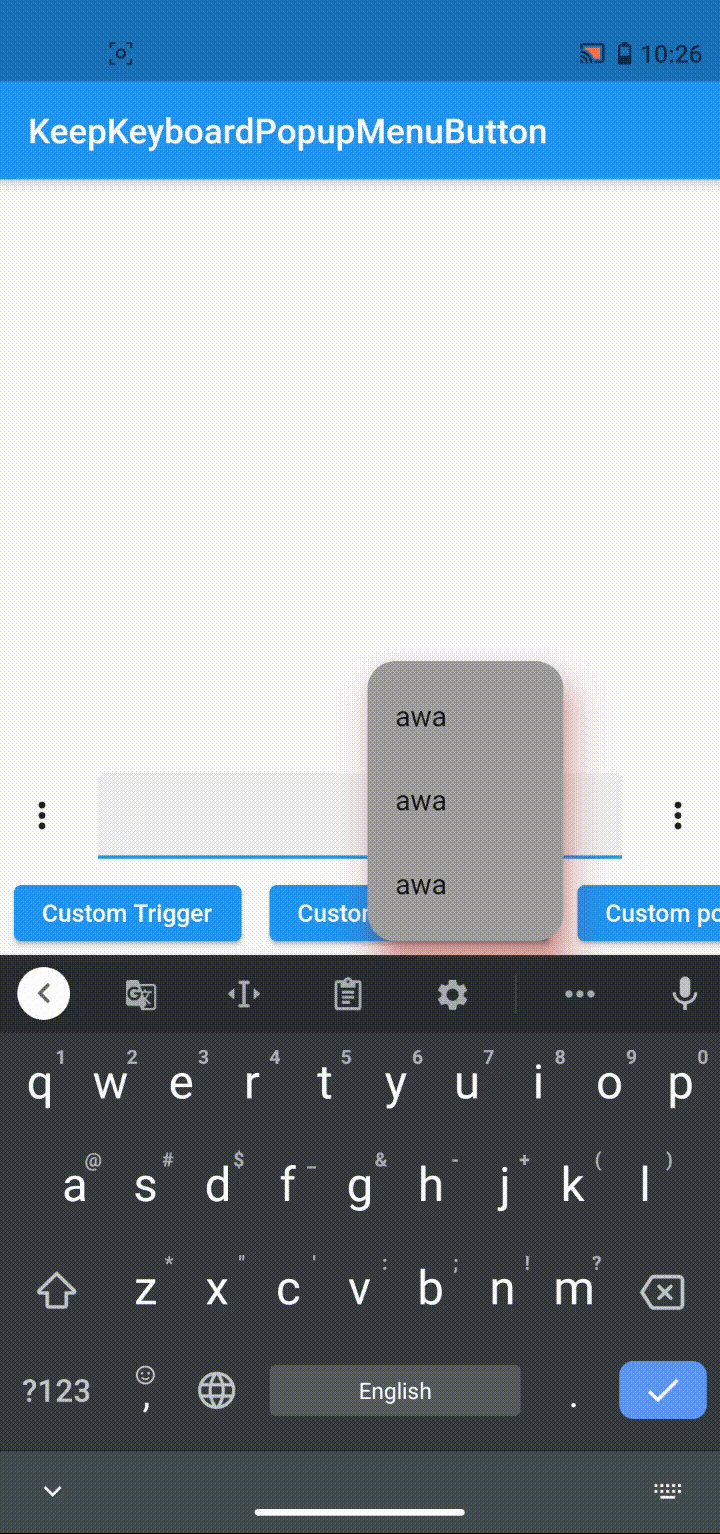
KeepKeyboardPopupMenuButton
Intended to replace PopupMenuButton. Despite the similar name, the usage is quite different. The closePopup passed to the menuItemBuilder is used to programmatically close the popup.
KeepKeyboardPopupMenuButton(
menuItemBuilder: (context, closePopup) => [
KeepKeyboardPopupMenuItem(
child: Text('awa'),
onTap: closePopup,
),
]
)
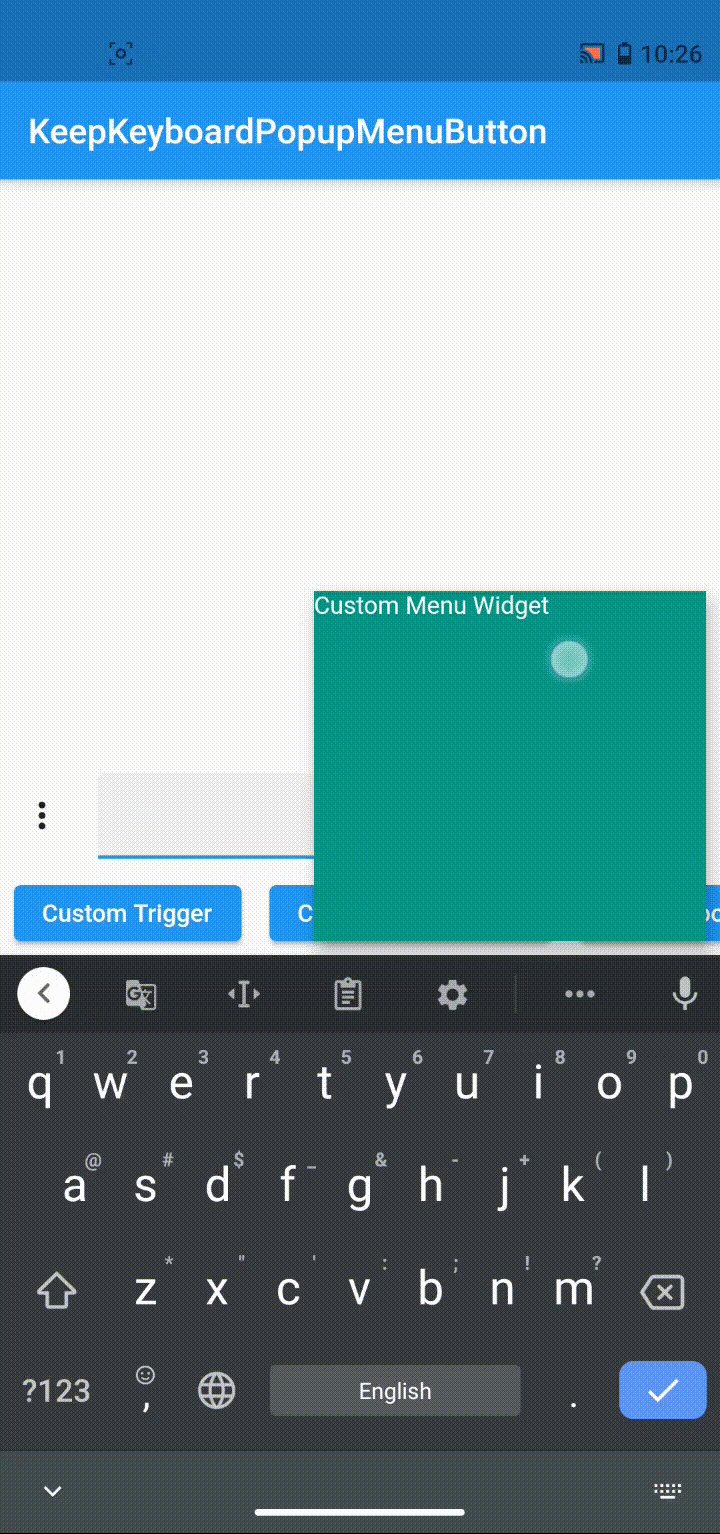
You can also use the menuBuilder property to show any widget you want in the popup menu. For details, see the documentation and example.
WithKeepKeyboardPopupMenu
WithKeepKeyboardPopupMenu allows opening a popup menu on any widget.
WithKeepKeyboardPopupMenu(
menuItemBuilder: (context, closePopup) => [
KeepKeyboardPopupMenuItem(
child: Text('awa'),
onTap: closePopup,
),
],
childBuilder: (context, openPopup) => ElevatedButton(
onPressed: openPopup,
child: Text('Custom Trigger'),
),
)
You can also use the menuBuilder property to show any widget you want in the popup menu, use backgroundBuilder property to customize background of the popup menu, and calculatePopupPosition property to customize the position of the popup menu. For details, see the documentation and example.