iOS Willpop Transition Builder
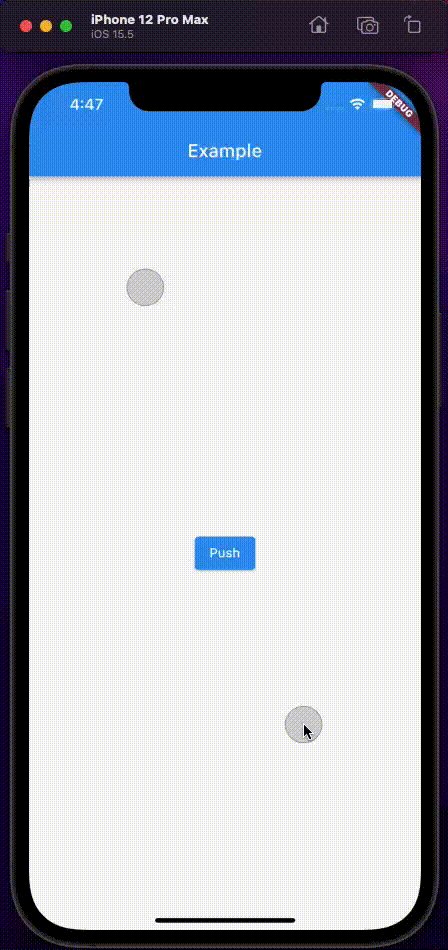
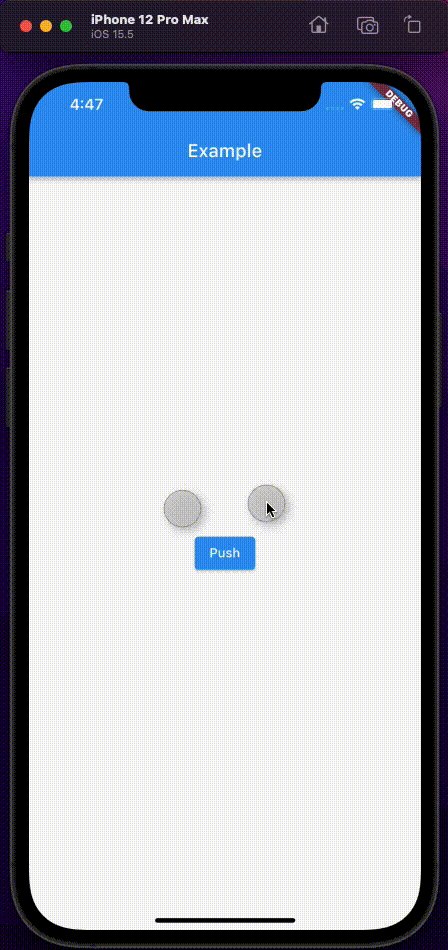
A Flutter package to solve the conflict between ios sliding back and Willpop.
related issue: #14203
1. Take effect globally
Override builders of PageTransitionsTheme
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Example',
theme: ThemeData(
/// Set as needed
pageTransitionsTheme: const PageTransitionsTheme(
builders: {
TargetPlatform.iOS: IOSWillPopTransitionsBuilder(),
TargetPlatform.android: IOSWillPopTransitionsBuilder(),
TargetPlatform.macOS: IOSWillPopTransitionsBuilder(),
},
),
),
home: const Home(),
);
}
2. Local effect
Use WillPopPageRoute
Navigator.of(context).push(WillPopPageRoute(
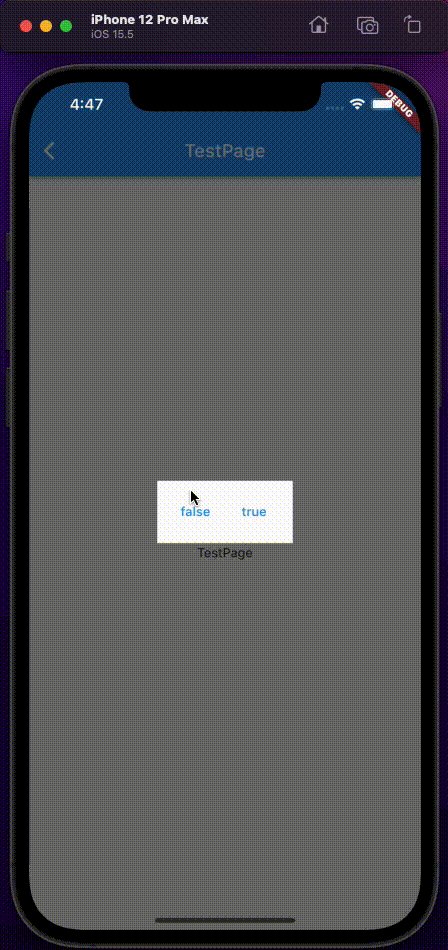
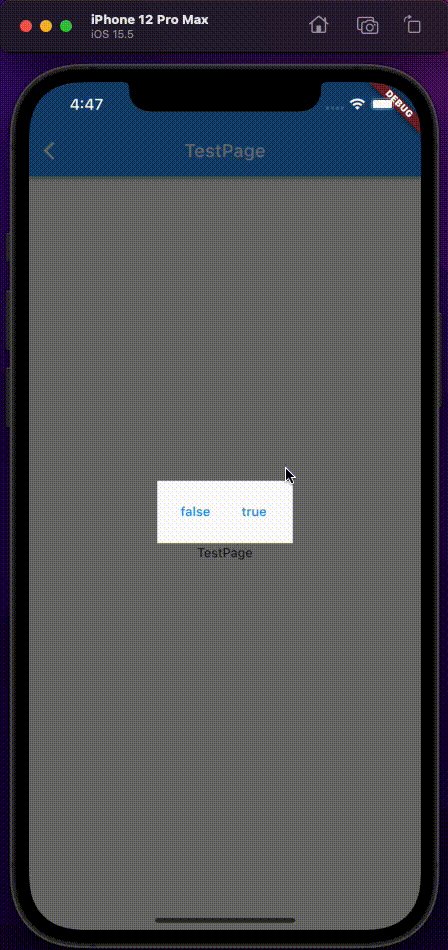
builder: (_) => const TestPage(),
));