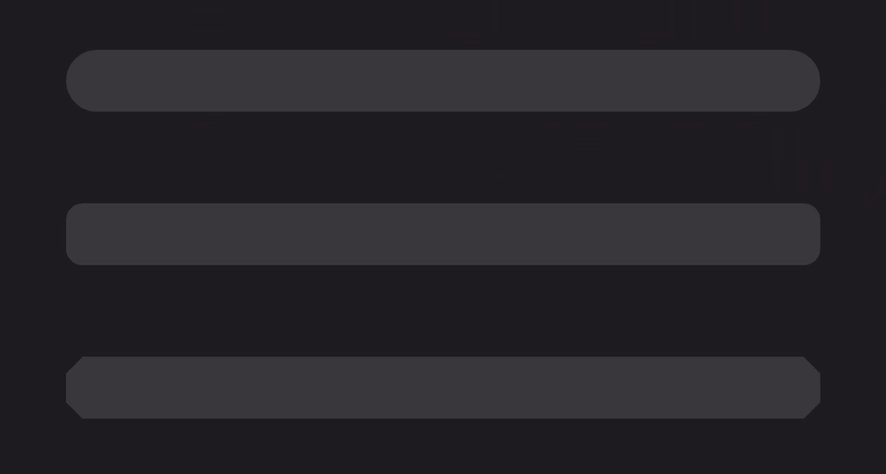
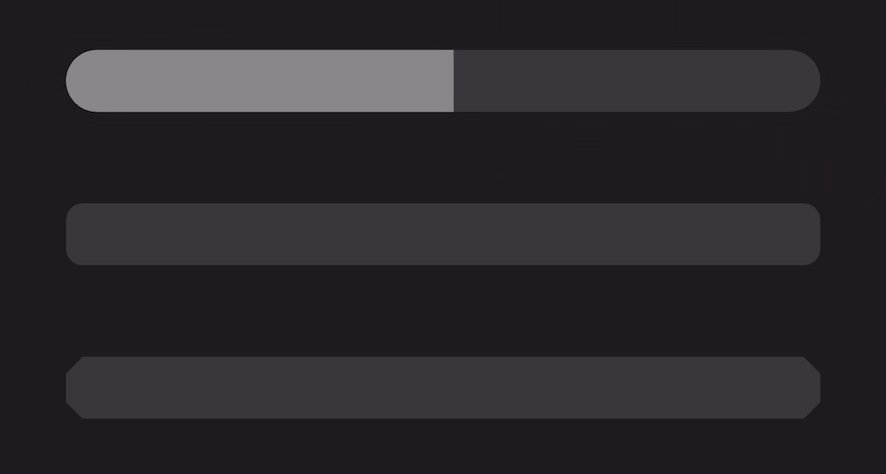
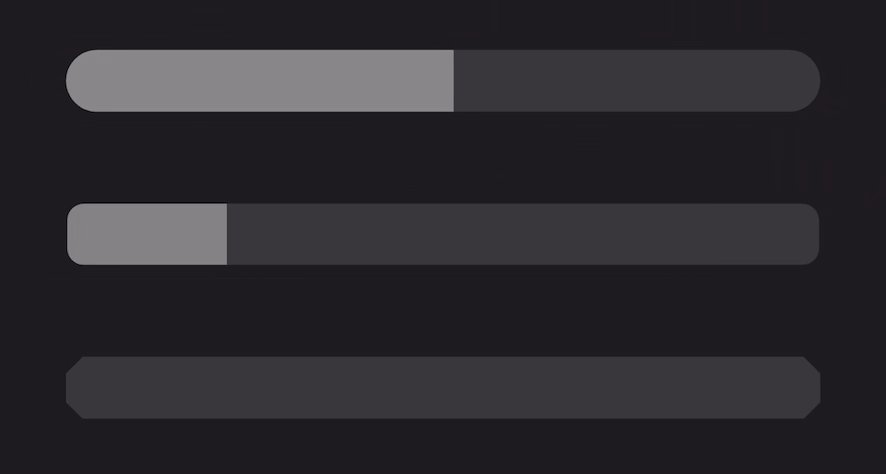
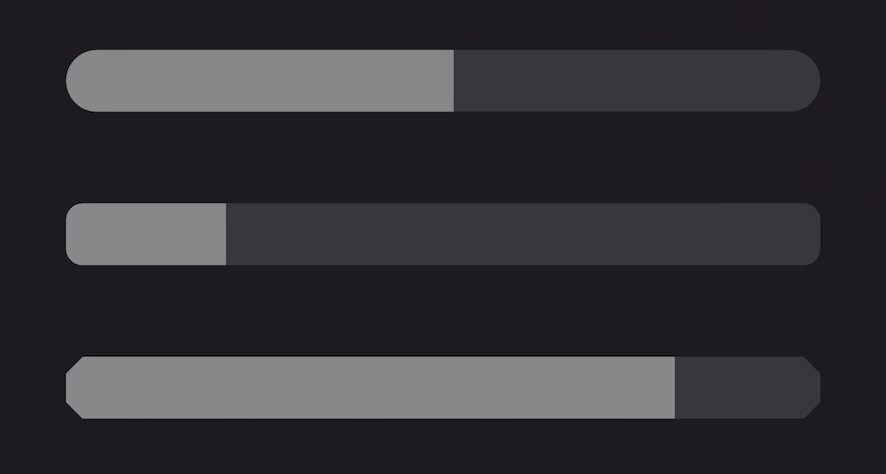
A continuous slider widget inspired by the volume slider in the Apple Music app. This widget can be used with little to no setup but is still fully customizable!


Features
Use the stock slider or customize:
- Built in padding for convenience
- Adjustable size transition
- Use any widget for a start/end icon and center label
- Use any transition duration and curve
- Provide any shape border for the progress bar
- Use the normalized progress value or easily provide a min/max to be automatically transformed
- Animate start and end icons using slider progress
- Color the slider's porgress with a gradient
Getting started
Add to your dependencies:
dependencies:
interactive_slider: ^0.2.1
Then import:
import 'package:interactive_slider/interactive_slider.dart';
Usage
InteractiveSlider(
startIcon: const Icon(CupertinoIcons.volume_down),
centerIcon: const Text('Center'),
endIcon: const Icon(CupertinoIcons.volume_up),
min: 1.0,
max: 15.0,
onChanged: (value) => setState(() => _value = value),
)
Additional information
Please report any bugs and open any pull requests via GitHub.